18個在網頁設計中應用“視差效果”的案例【設計資源】

“視差效果(parallax effect)”在最近幾年的網頁設計界十分流行。如果妥善使用,它能為用戶提供豐富而無縫的瀏覽體驗;如果使用不善,那你就會得到一個同屏無數元素到處亂飄的可怕的用戶體驗,以下是我們收集的18個上佳“視差效果“案例。
來源:WDL
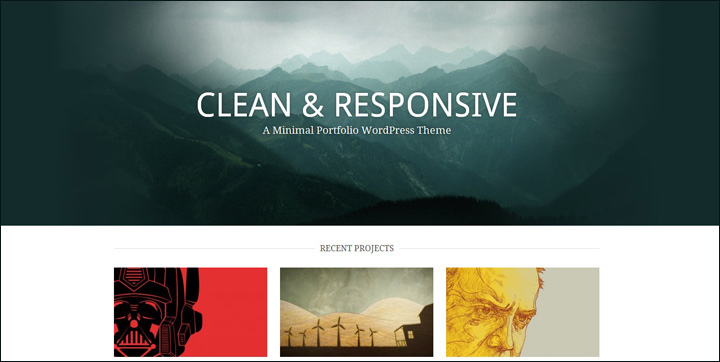
Hero

Bagigia

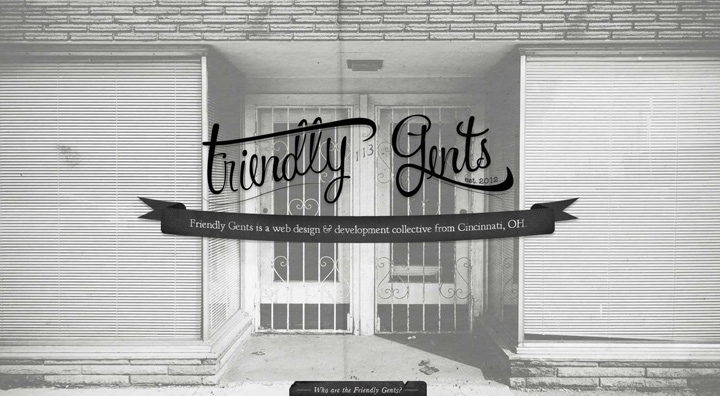
Friendly Gents

Whiteboard

Playtend

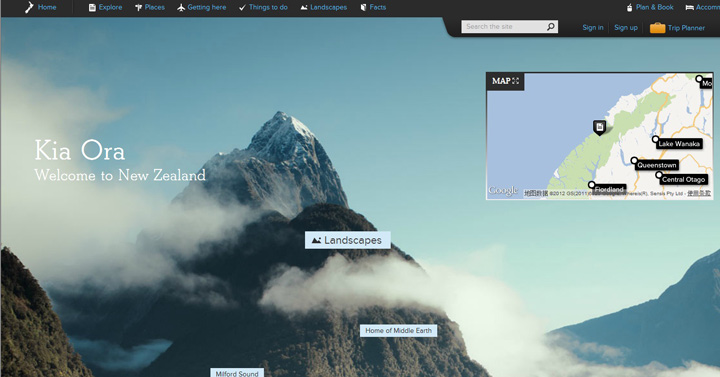
New Zealand

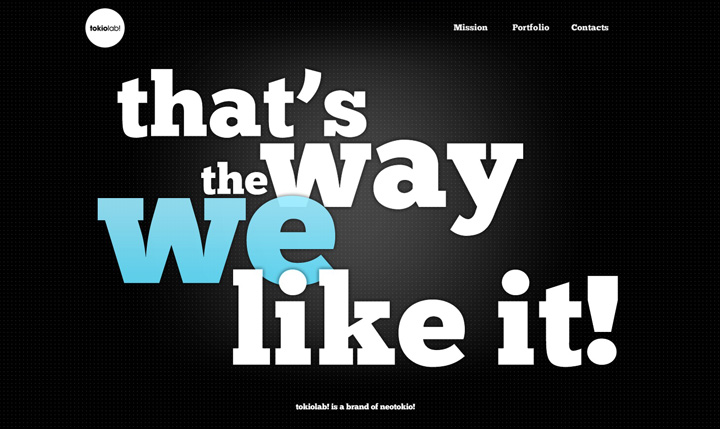
TokioLab

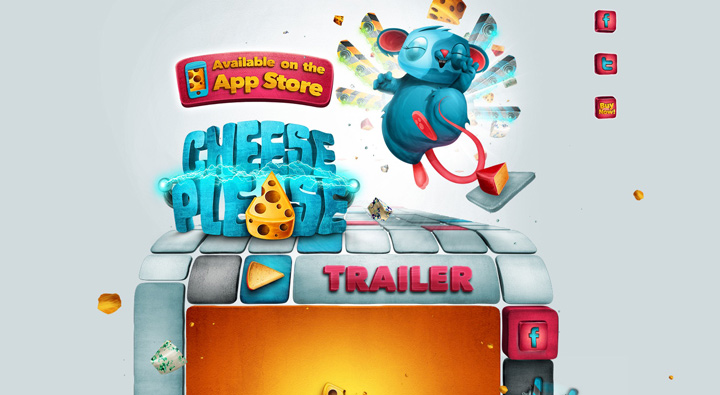
Cheese Please

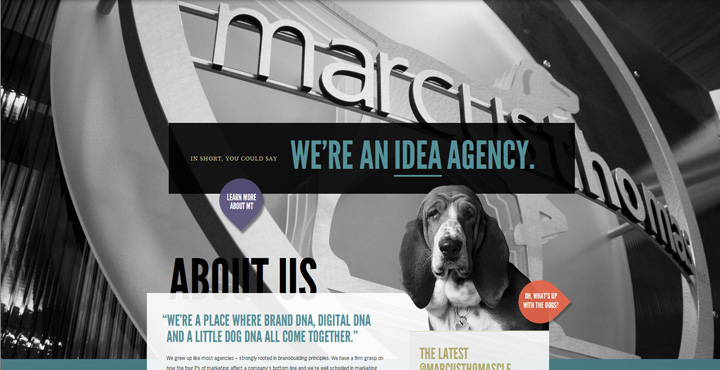
Marcus Thomas

Krystalrae

Air Jordan 2012

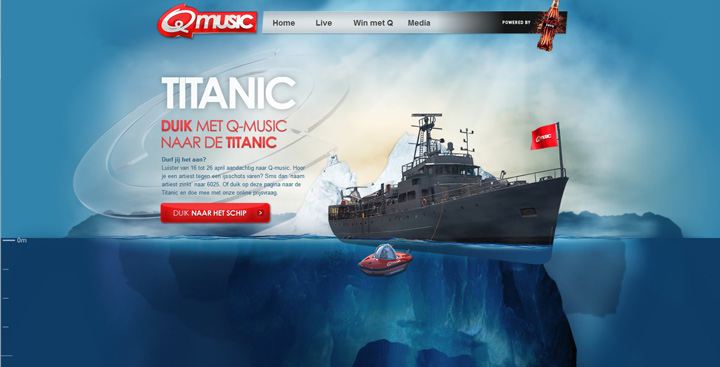
Q music Titanic

no leath

Putzengel

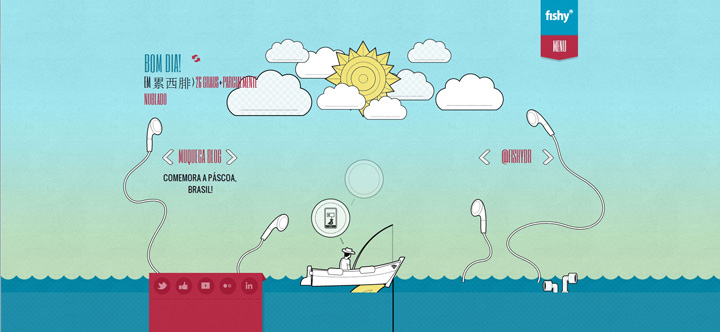
Fishy

Tokyu Agency Recruit 2013

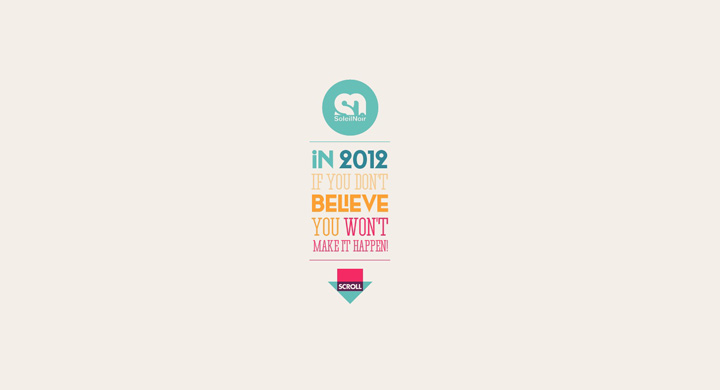
Soleil Noir

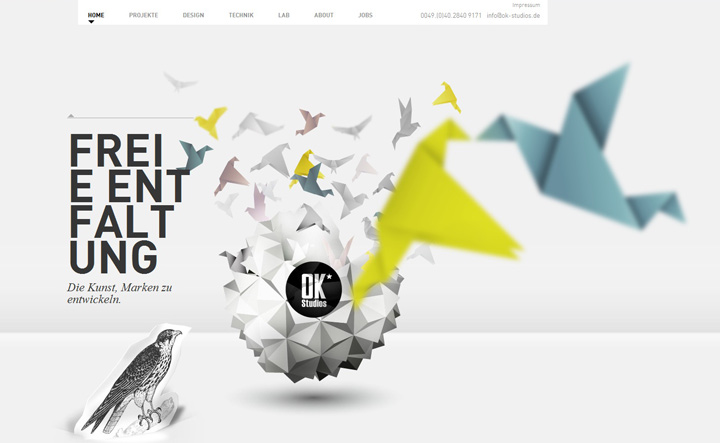
OK Studios

Ref:
CSS Design Awards
The Best Designs
Awwwards
本文系作者授權數英發表,內容為作者獨立觀點,不代表數英立場。
轉載請在文章開頭和結尾顯眼處標注:作者、出處和鏈接。不按規范轉載侵權必究。
轉載請在文章開頭和結尾顯眼處標注:作者、出處和鏈接。不按規范轉載侵權必究。
本文系作者授權數英發表,內容為作者獨立觀點,不代表數英立場。
未經授權嚴禁轉載,授權事宜請聯系作者本人,侵權必究。
未經授權嚴禁轉載,授權事宜請聯系作者本人,侵權必究。
本內容為作者獨立觀點,不代表數英立場。
本文禁止轉載,侵權必究。
本文禁止轉載,侵權必究。
本文系數英原創,未經允許不得轉載。
授權事宜請至數英微信公眾號(ID: digitaling) 后臺授權,侵權必究。
授權事宜請至數英微信公眾號(ID: digitaling) 后臺授權,侵權必究。




評論
評論
推薦評論
暫無評論哦,快來評論一下吧!
全部評論(0條)