16 個(gè)印象深刻的 HTML5/CSS3/JavaScript 體驗(yàn)【設(shè)計(jì)資源】

如果你是一個(gè) Canvas、WebGL 和交互式 CSS3, HTML5 以及 Javascript 的粉絲,那你可能會聽說來自瑞典的 Web 開發(fā)者 Hakim. Hakim 非常擅長 Web 動(dòng)畫和交互,他有很多關(guān)于 HTML5、CSS3 和 JavaScript 的個(gè)人項(xiàng)目,可在 Chrome Experiments 找到。我們對他的那些非常有創(chuàng)意、非常酷的項(xiàng)目印象深刻,下面列出其中最酷的一些。
來源:html5cn
CSS3 Scroll Effect
很酷的列表滾動(dòng)效果

DOM Tree 圣誕樹

Origami
在一個(gè)豐富多彩的折疊上亂寫亂畫。在圖紙上的任何地方 – 或使用鍵盤 – 激活不同的布局。

.net 404
異樣的 404 錯(cuò)誤頁面

Sphere
球體 – 實(shí)際上是一個(gè)螺旋 – 建立了10000粒子和結(jié)構(gòu)的變化,隨著時(shí)間的推移。

Textify.it
瀏覽器或拖動(dòng)到頁面上的圖像以觀看使用純文本構(gòu)建的圖像。

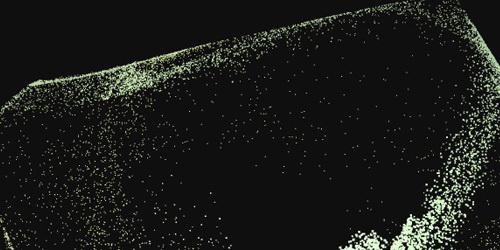
WebGL Particles
用來測試WebGL渲染粒子的效率。

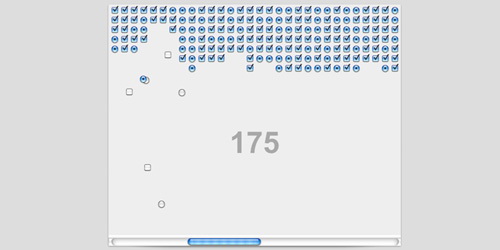
BreakDOM
這是一個(gè)混合的經(jīng)典突圍游戲,除了所有的游戲元素與HTML用戶界面元素已取代。

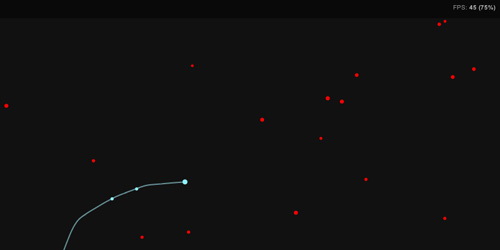
Sinuous
一個(gè)使用 HTML Canvas 構(gòu)建的游戲,考驗(yàn)?zāi)愕氖髽?biāo)指針反應(yīng)。

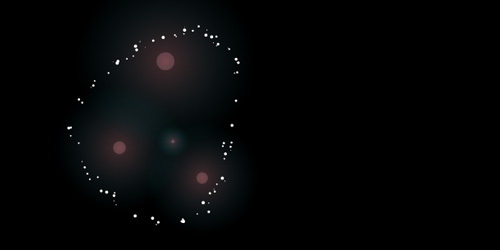
Magnetic
控制和創(chuàng)建的粒子反應(yīng)磁性節(jié)點(diǎn)的電流。

Wave
波浪與浮于表面的氣泡。

Trail
粒子的運(yùn)動(dòng)模式,生成光滑的小徑。

Blob
軟物體的模擬,就像是果凍。

Bacterium
互動(dòng)與俏皮的模擬動(dòng)態(tài)物理世界中的細(xì)菌實(shí)驗(yàn)。

Particle Depth
使用深度的 粒子定位模式。

Keylight

轉(zhuǎn)載請?jiān)谖恼麻_頭和結(jié)尾顯眼處標(biāo)注:作者、出處和鏈接。不按規(guī)范轉(zhuǎn)載侵權(quán)必究。
未經(jīng)授權(quán)嚴(yán)禁轉(zhuǎn)載,授權(quán)事宜請聯(lián)系作者本人,侵權(quán)必究。
本文禁止轉(zhuǎn)載,侵權(quán)必究。
授權(quán)事宜請至數(shù)英微信公眾號(ID: digitaling) 后臺授權(quán),侵權(quán)必究。




評論
評論
推薦評論
暫無評論哦,快來評論一下吧!
全部評論(0條)