20個驚艷的 HTML5 Canvas 應用試驗【設計資源】

如今,HTML5 可謂如眾星捧月一般,受到眾多業內巨頭的青睞。很多 Web 開發者也嘗試著用 HTML5 來制作各種 Web 應用。HTML5 規范引進了很多新特性,其中最令人期待的之一就是 Canvas 元素,HTML5 Canvas 提供了通過 JavaScript 繪制圖形的方法,非常強大。今天這篇文章收集了20個驚艷的 HTML5 Canvas 應用試驗推薦給大家。
來源:夢想天空
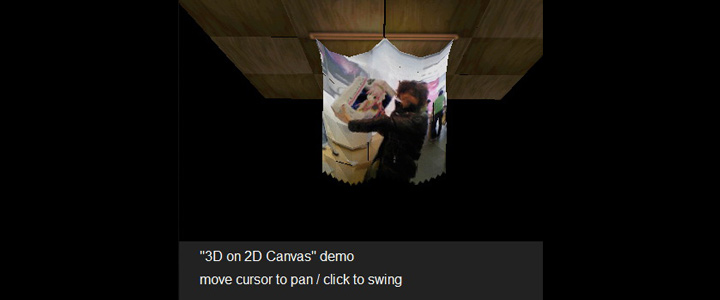
01. Cloth Simulation
使用 Canvas 模仿的3D布料圖案效果。

02. Particle System
這是我最喜歡的一個,非常神奇的效果!

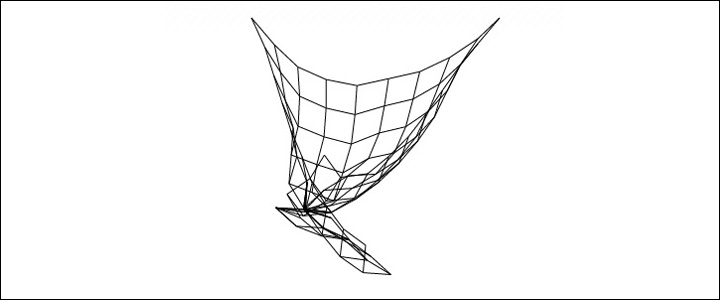
03. Cloth Experiment
另外一個非常驚艷的布料模仿使用,拖動布料試試看!

04. Strange Attractors
使用 Canvas 繪制的非常精美的分形(fractals)效果。

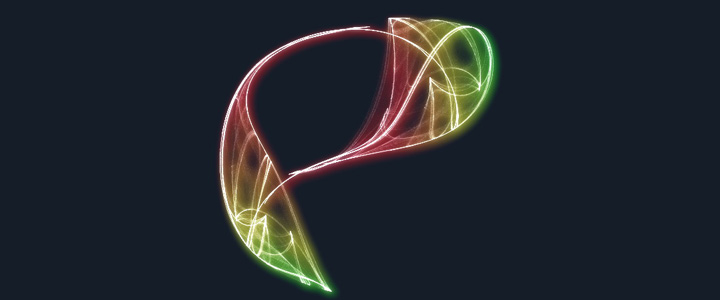
05. Particle Letter Animation
動感的字母顆粒效果動畫。

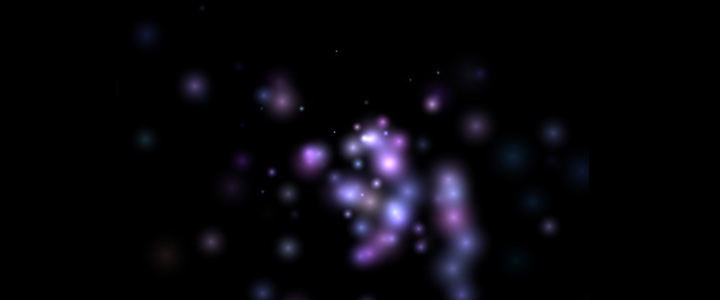
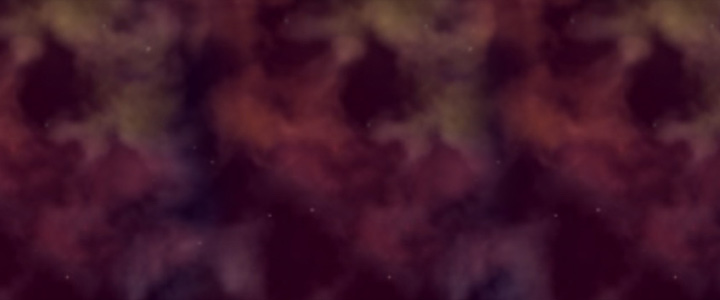
06. Canvas Nebula
使用 Canvas 繪制的星云圖。

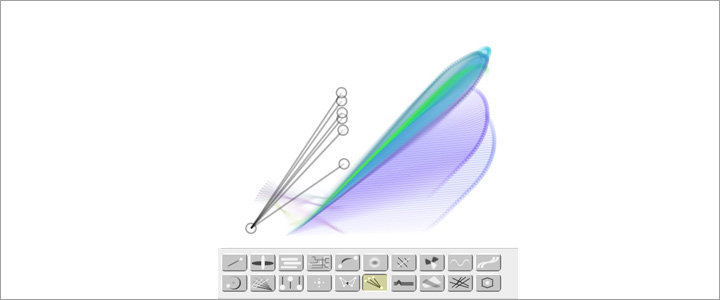
07. Bomomo
HTML5 Cavas 制作的畫板,有各種各樣的畫刷。

08. Liquid Particles
多彩的流動顆粒。

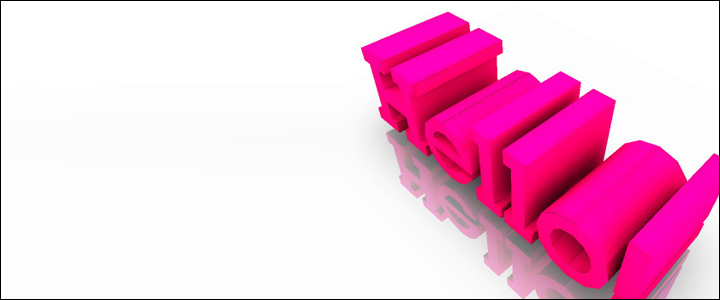
09. Fake Floor Reflections
非常立體的倒影效果。

10. Sinous
一個非常有趣的游戲,沒有想象的那么容易玩。

11. Water in HTML5
HTML5 Canvas 模擬的水!

12. Blob
水滴效果。

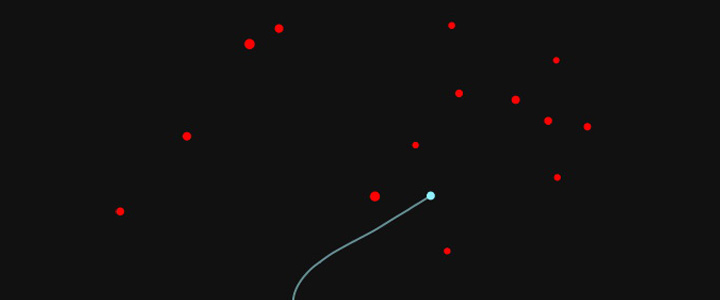
13. Magnetic System
模擬的磁場效果。

14. Trail
多彩的軌跡。

15. Particles
粒子系統。

16. Shattering Box Physics Simulation
模擬現實世界的物理動作,難以置信的逼真。

17. Flower Power
美麗的花!

18. 9Elements Particle Play
這個實驗演示了 audio 和 canvas 標簽的應用。

19. Beauty of Maths
數學之美!

20. Tree
Canvas 繪制的樹。

本文系作者授權數英發表,內容為作者獨立觀點,不代表數英立場。
轉載請在文章開頭和結尾顯眼處標注:作者、出處和鏈接。不按規范轉載侵權必究。
轉載請在文章開頭和結尾顯眼處標注:作者、出處和鏈接。不按規范轉載侵權必究。
本文系作者授權數英發表,內容為作者獨立觀點,不代表數英立場。
未經授權嚴禁轉載,授權事宜請聯系作者本人,侵權必究。
未經授權嚴禁轉載,授權事宜請聯系作者本人,侵權必究。
本內容為作者獨立觀點,不代表數英立場。
本文禁止轉載,侵權必究。
本文禁止轉載,侵權必究。
本文系數英原創,未經允許不得轉載。
授權事宜請至數英微信公眾號(ID: digitaling) 后臺授權,侵權必究。
授權事宜請至數英微信公眾號(ID: digitaling) 后臺授權,侵權必究。




評論
評論
推薦評論
暫無評論哦,快來評論一下吧!
全部評論(0條)