24款WEB設計中幾何形狀的運用范例【設計資源】

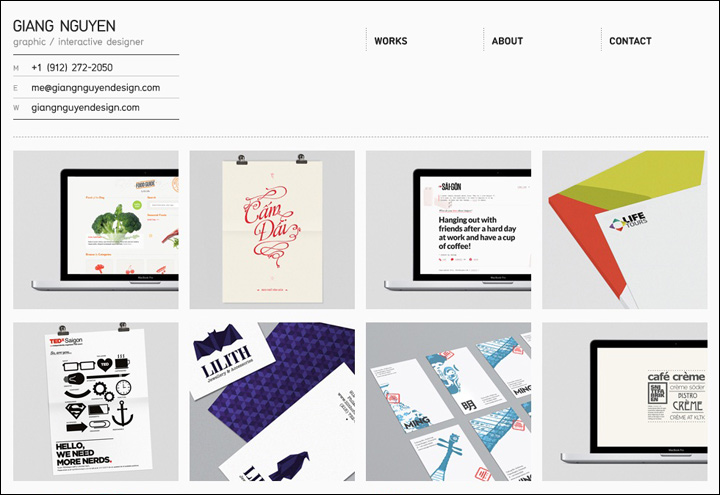
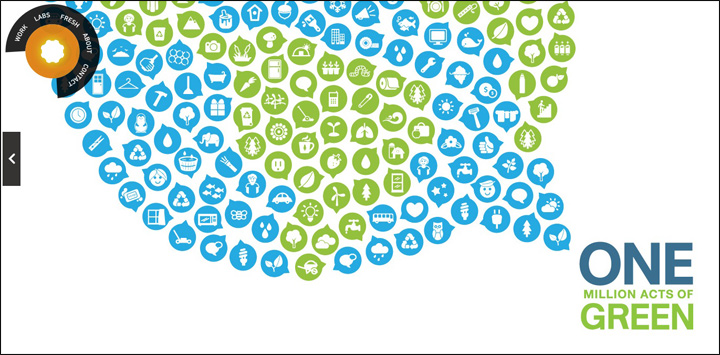
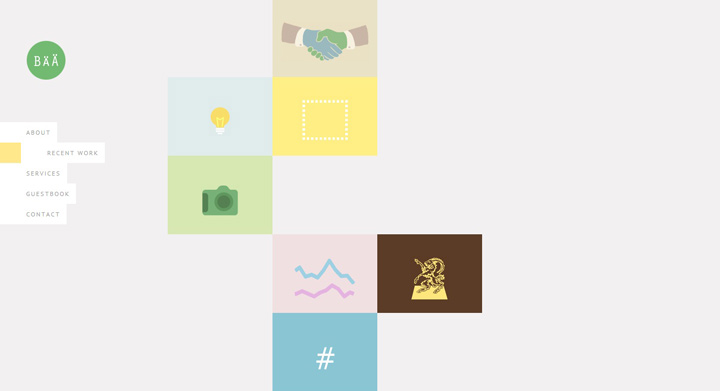
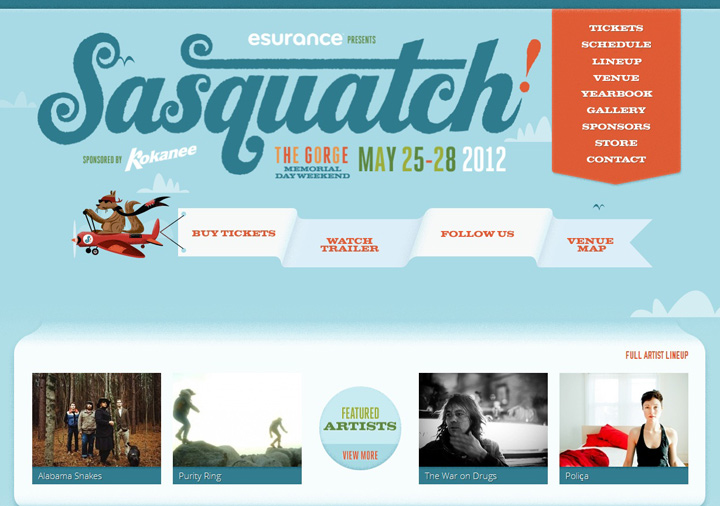
Web頁面天然包含幾何元素:欄、列、版塊、表格。所以許多web設計借助柵格系統,但這些都是非常方正的幾何形態,有設計師在web設計中綜合運用圓、菱形、三角、多邊形,打破沉悶規整的布局,取得了非常不錯的效果。下面是一些設計中運用到幾何形狀元素的優秀范例,一起欣賞。
來源:WDL
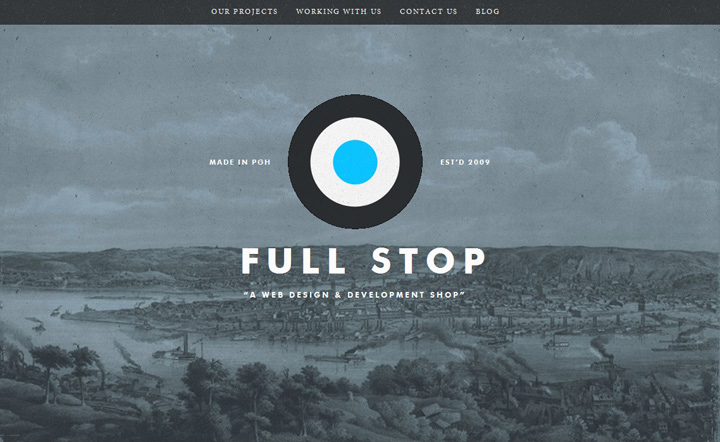
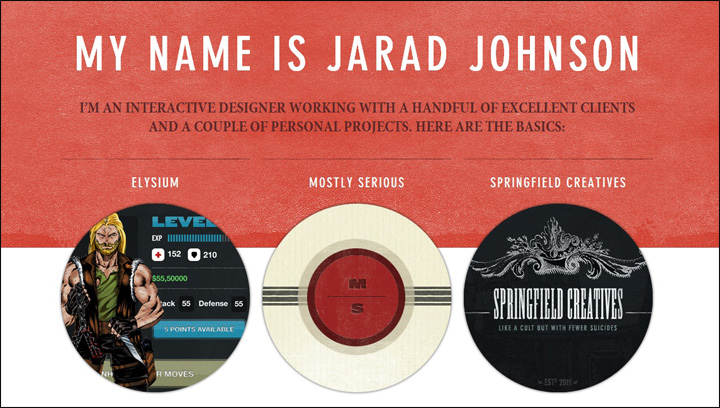
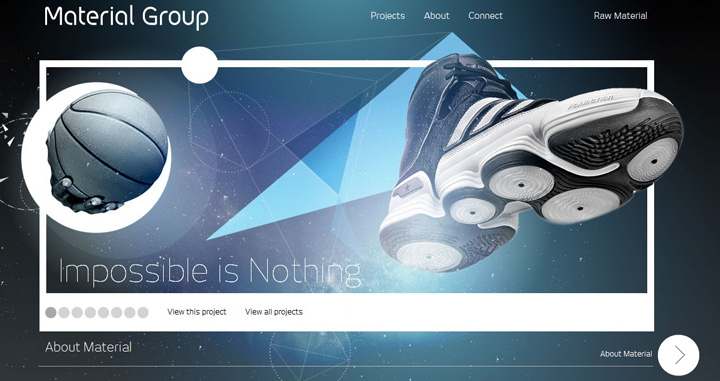
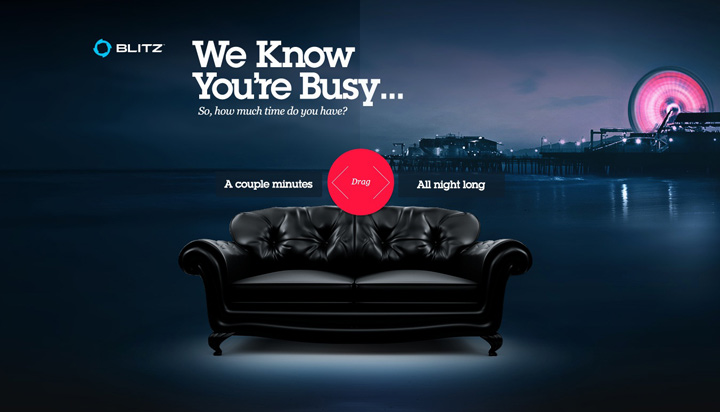
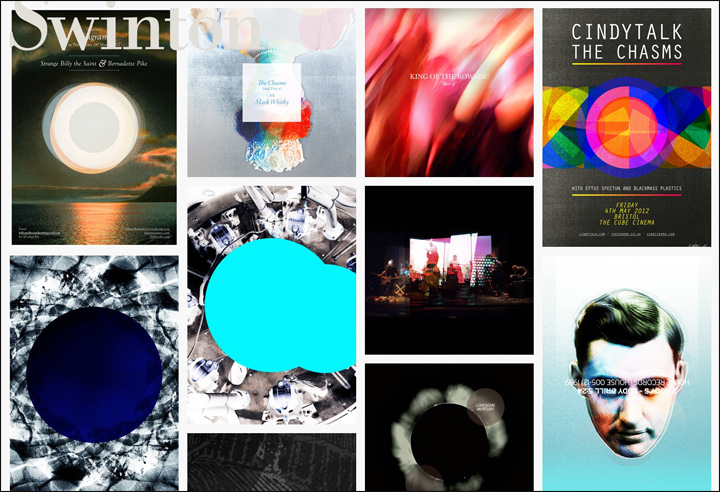
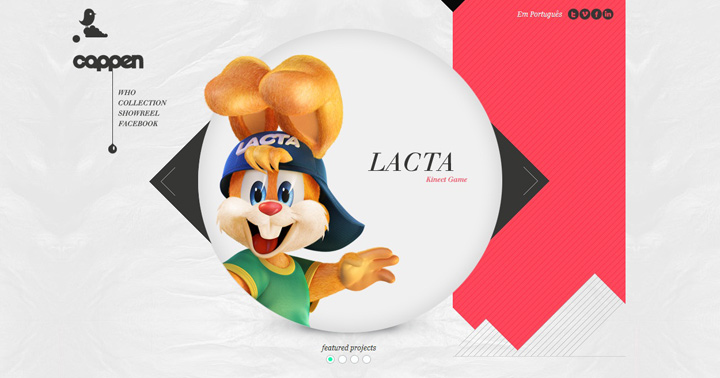
Circles/圓形






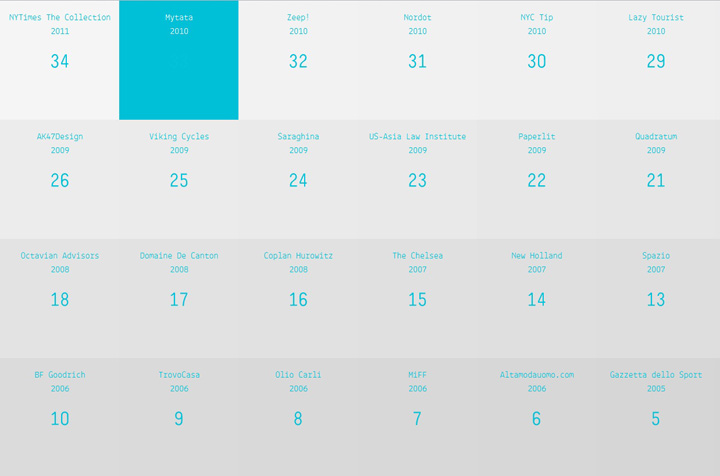
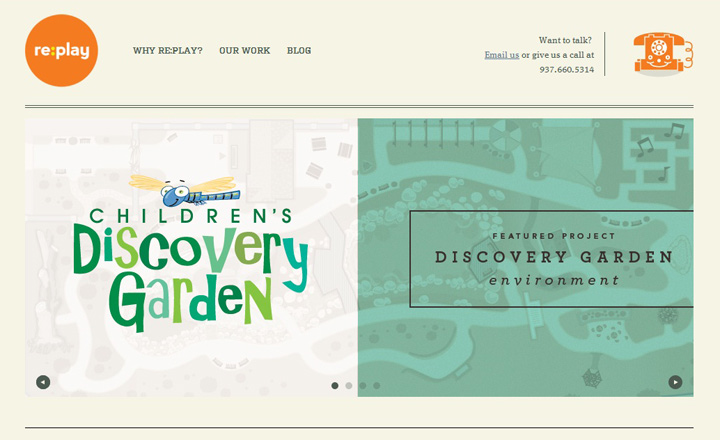
Squares/正方形



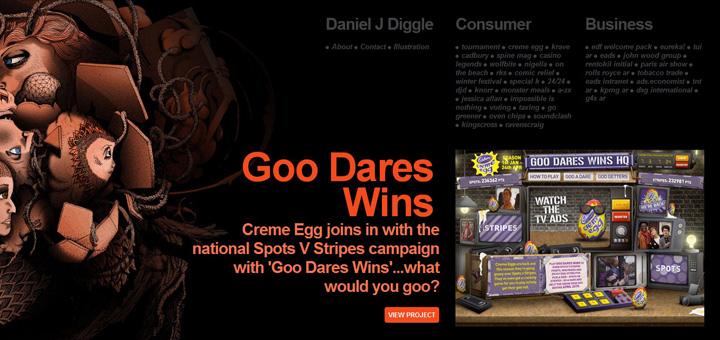
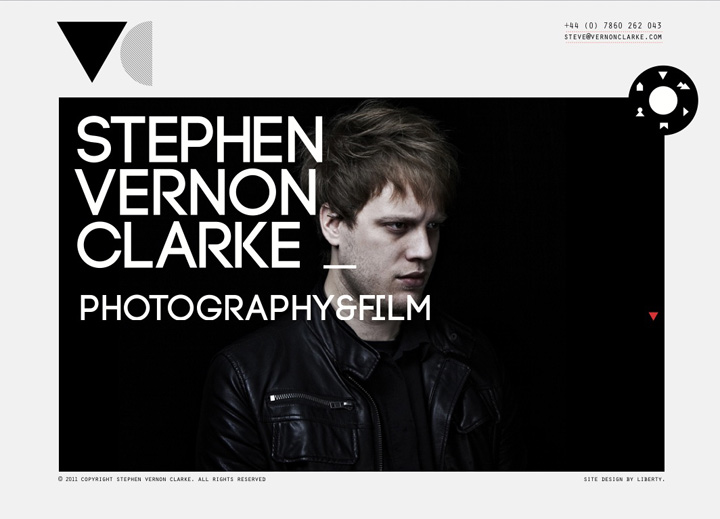
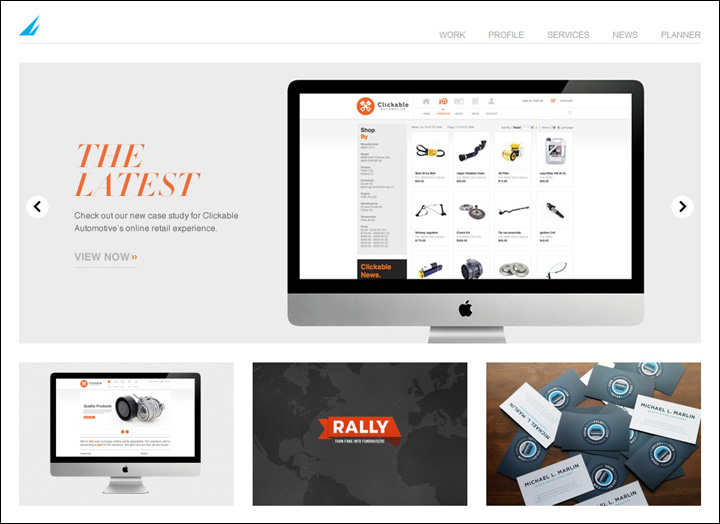
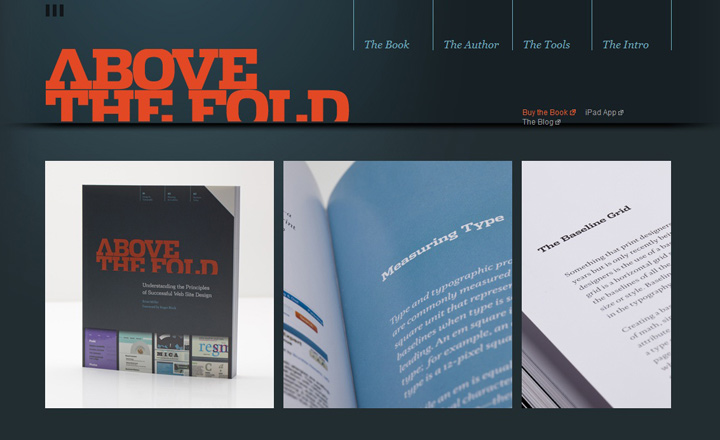
Rectangles/矩形







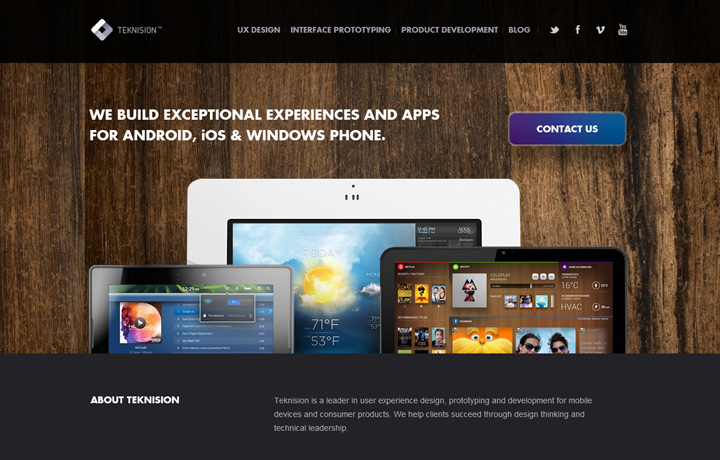
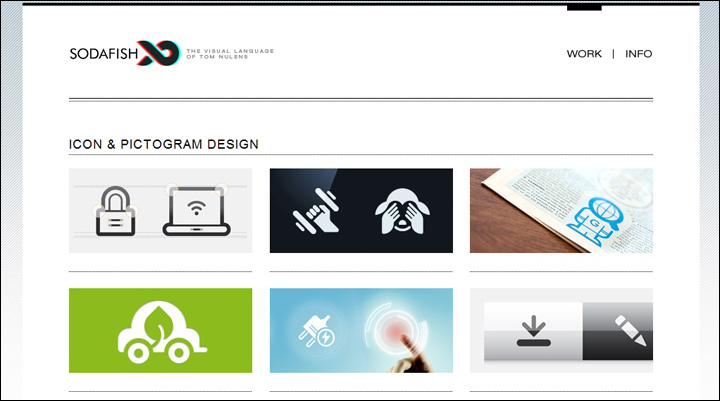
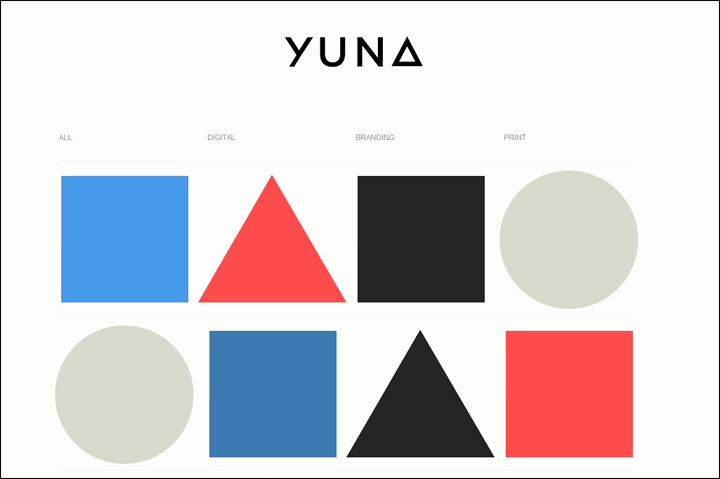
Mixed Shapes/混合形狀








本文系作者授權數英發表,內容為作者獨立觀點,不代表數英立場。
轉載請在文章開頭和結尾顯眼處標注:作者、出處和鏈接。不按規范轉載侵權必究。
轉載請在文章開頭和結尾顯眼處標注:作者、出處和鏈接。不按規范轉載侵權必究。
本文系作者授權數英發表,內容為作者獨立觀點,不代表數英立場。
未經授權嚴禁轉載,授權事宜請聯系作者本人,侵權必究。
未經授權嚴禁轉載,授權事宜請聯系作者本人,侵權必究。
本內容為作者獨立觀點,不代表數英立場。
本文禁止轉載,侵權必究。
本文禁止轉載,侵權必究。
本文系數英原創,未經允許不得轉載。
授權事宜請至數英微信公眾號(ID: digitaling) 后臺授權,侵權必究。
授權事宜請至數英微信公眾號(ID: digitaling) 后臺授權,侵權必究。




評論
評論
推薦評論
暫無評論哦,快來評論一下吧!
全部評論(0條)