
在"What’s Infographic?"中我們介紹了一下信息圖表的概念和和一些專業網站,這次將為大家帶來大量Infographics的佳作實例與制作工具。
來源:夢想天空/原文:onextrapixel
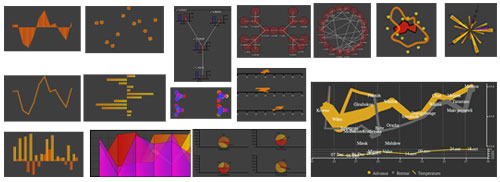
Infographics實例:
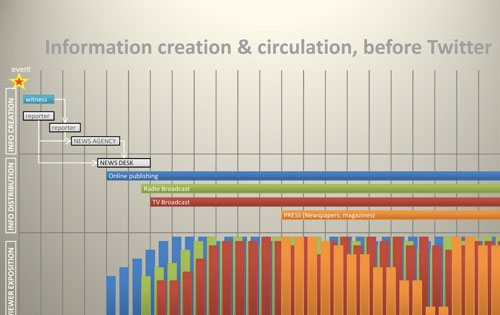
The Web Before Twitter (Twitter 誕生前的 Web)

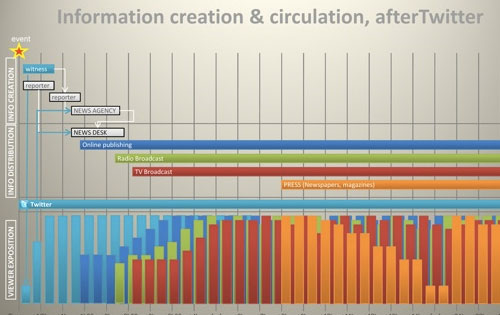
The Web After Twitter (Twitter 誕生后的 Web)

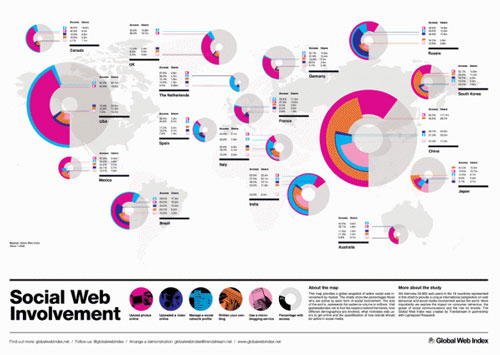
Trend Stream Social Web Involvement (社會化 Web 的全球分布狀況)

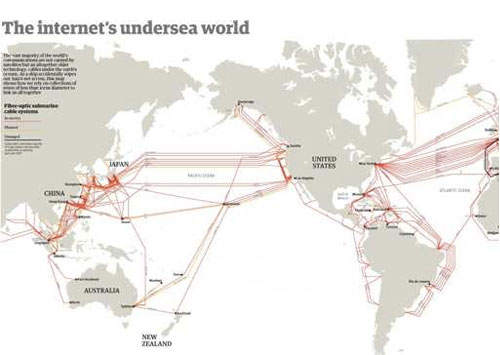
The Internet Undersea World (全球海底光纜分布圖)

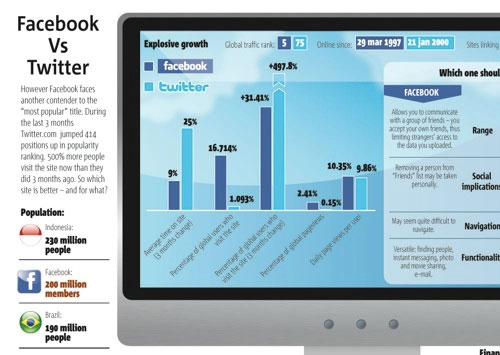
Facebook Vs Twitter (Facebook 對決 Twitter)

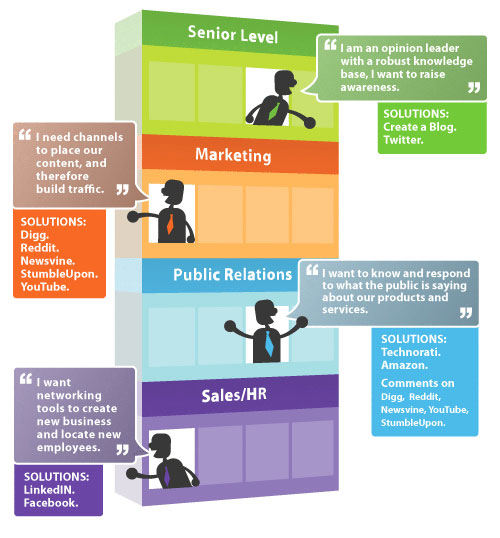
Building a Company With Social Media (如何借助社會化媒體創辦公司)

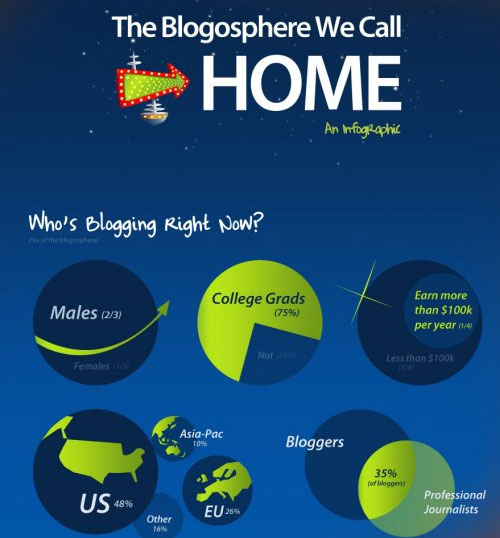
Breakdown of the Blogosphere (博客圈統計細分)

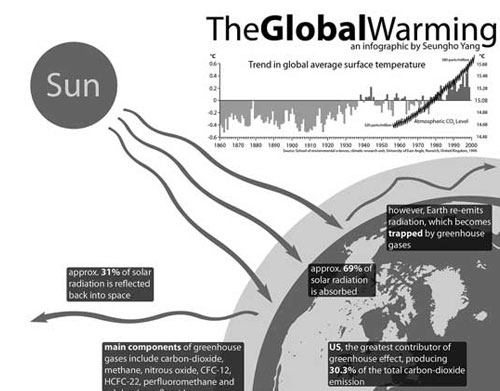
The Global Warming Infographic (全球暖化問題)

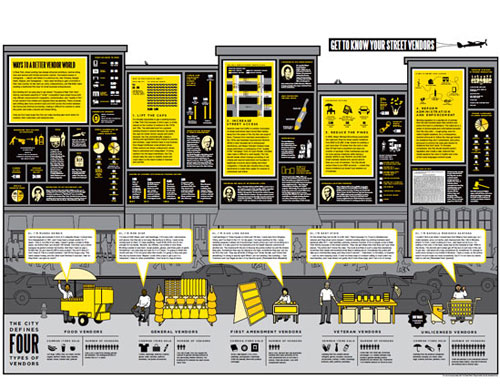
Get to Know Your Street Vendors (街頭小販研究)

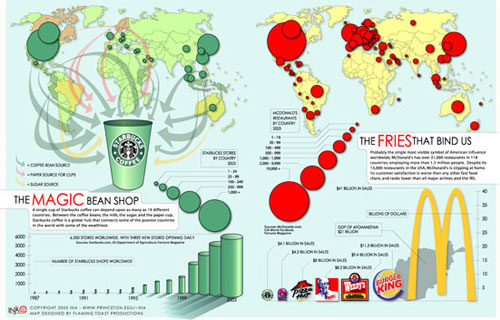
The Magic Bean Shop & The Fries That Bind Us (星巴克,麥當勞以及其它)

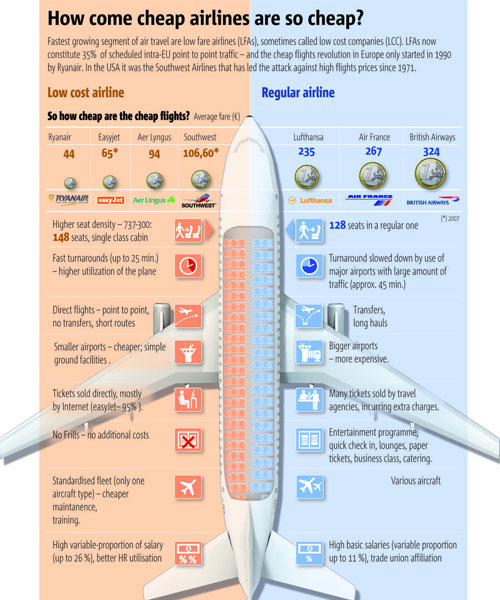
How Come Cheap Flights Are So Cheap (低價航班為什么這么便宜)

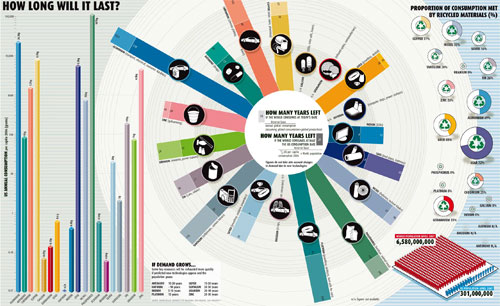
How Long Will Our Resources Last (人類的資源還能維持多久)

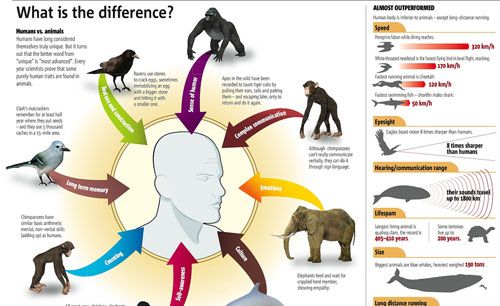
Humans Vs. Animals (人與動物的對比)

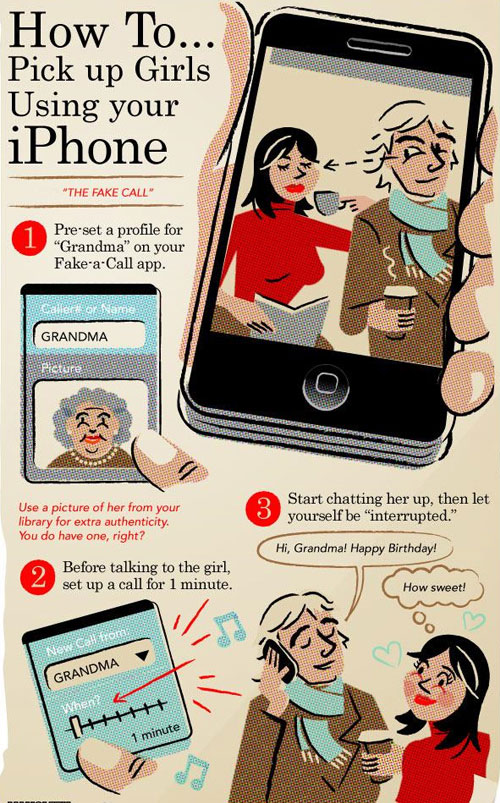
How To Pick Up Girls Using Your iPhone (iPhone 把妹指南)

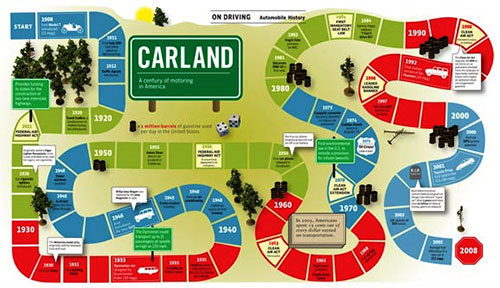
On Driving (人類驅車史)

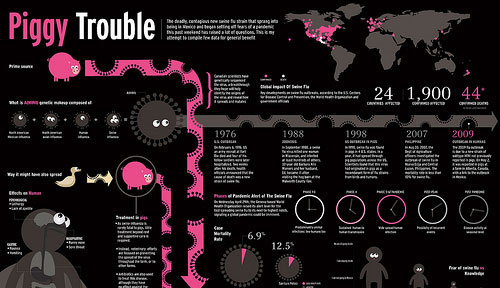
Swine Flu, the Piggy Trouble (豬流感)

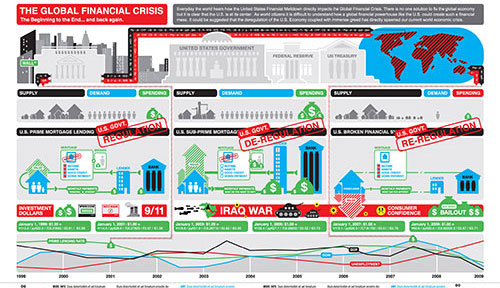
Global Financial Crisis (全球金融危機)

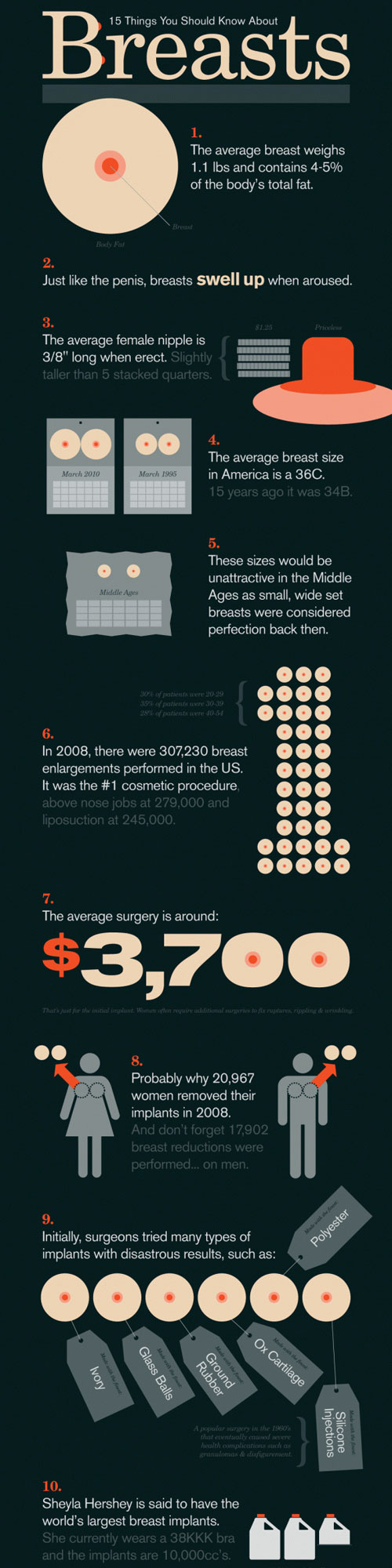
15 Things You Should Know About Breasts (關于乳房的15個需要知道的知識)

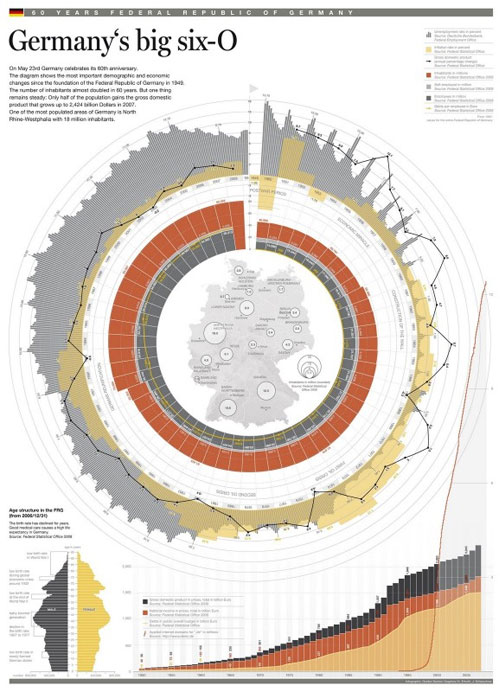
60 years of Federal Republic of Germany (德聯邦60年)

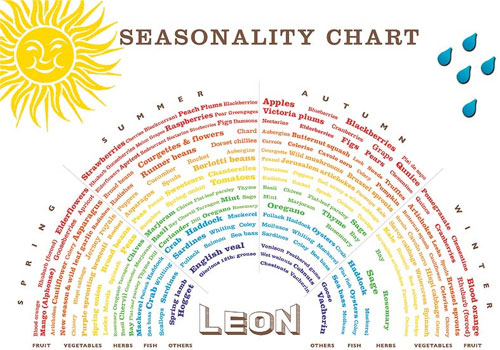
Seasonal food chart (食物四季)

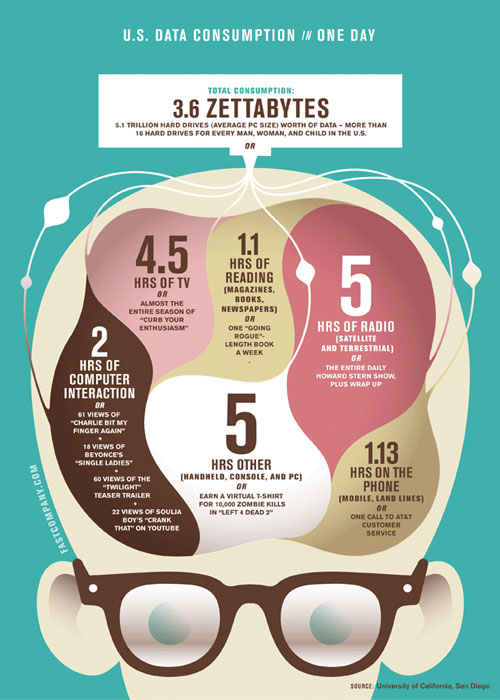
US data consumption in one day (美國一天消耗的數據)

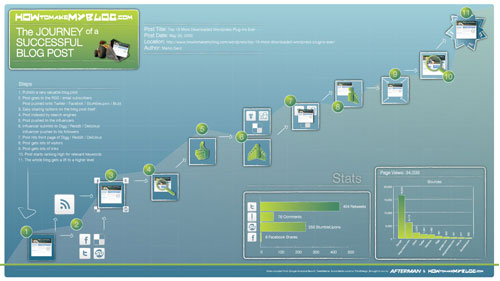
Blog Post Journey (一篇成功的博客文章的人生軌跡)

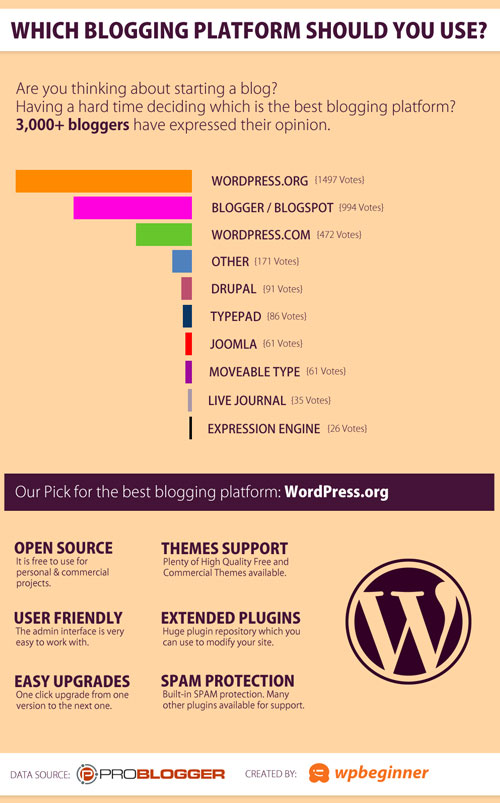
Which Blogging Platform Should You Use? (各大博客平臺的分布)

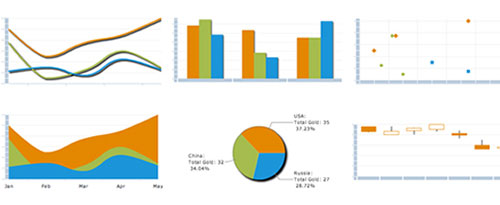
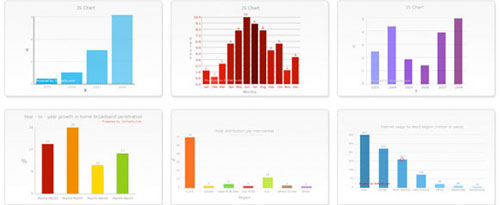
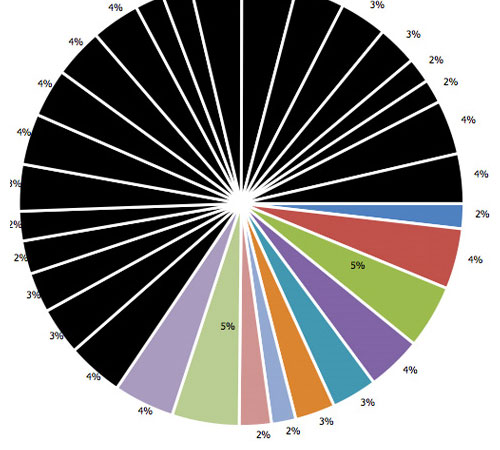
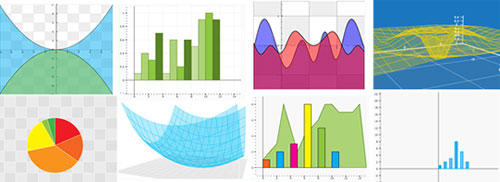
InfoGraphics 工具集:
基于 Flex 的數據可視化工具,準確,表現豐富。

對于海量數據的可視化,這個工具值得一試,包含一個 JavaScript API,可以同 Google 的電子表格,iGoogle 以及開放社會網絡集成。

Flex 內置圖表控件,可以快速生各種效果的圖表。使用類似 SVG 的 FXG 技術。這里有一個很好的教程,還可以參考 James Whittaker 關于 FXG 和 Degrafa 的文章。另外,Creating Visual Experiences with Flex 3.0 這本書也是案頭必備。

一個 JavaScript 圖表工具,擁有很多模板。

幾個簡單以用又功能強大的數據到圖表轉換工具。使用 HTML5 Canvas 對象。

一個純 JavaScript 實時圖表生成平臺。

用于 Adobe Flex 的可視化數據分析類庫,基于 actionscript。

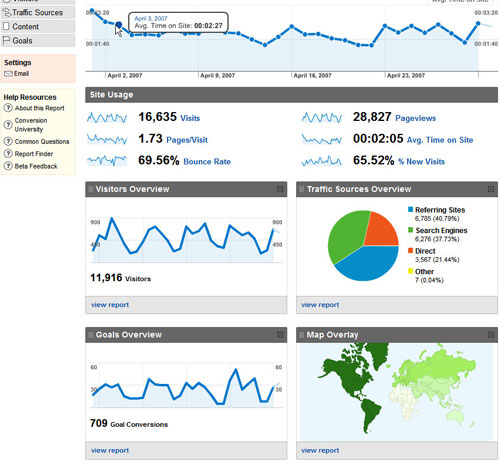
一個非常直觀的可視化搜索引擎。

Google 的圖表 API。

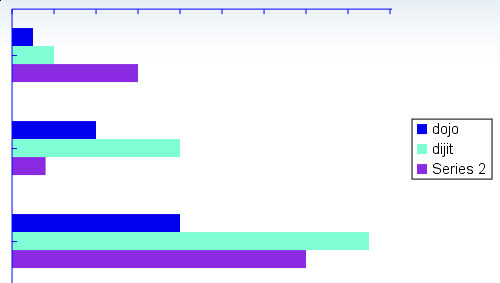
基于 Dojo 的圖形工具

.NET 下老牌的數據圖表工具。

一個圖形框架,用于創建 UI,可視化數據,地圖等。

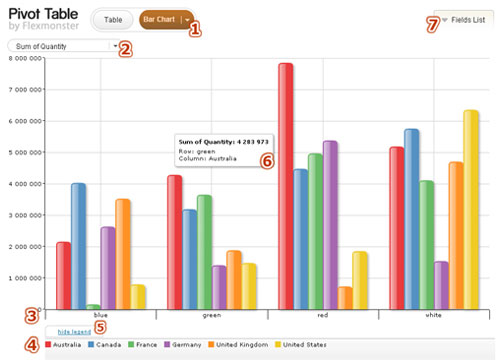
Flex Monster Pivot Table and Charts
提供 Flex/Flash 數據透視表,用于 RIA 應用的開發。

轉載請在文章開頭和結尾顯眼處標注:作者、出處和鏈接。不按規范轉載侵權必究。
未經授權嚴禁轉載,授權事宜請聯系作者本人,侵權必究。
本文禁止轉載,侵權必究。
授權事宜請至數英微信公眾號(ID: digitaling) 后臺授權,侵權必究。





評論
評論
推薦評論
暫無評論哦,快來評論一下吧!
全部評論(0條)