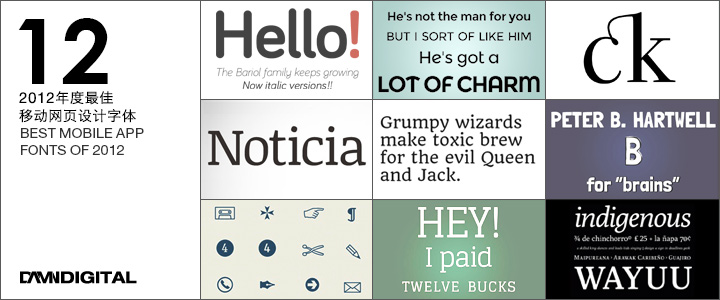
靈感: 2012年度12個最佳Mobile Site設計字體

隨著手機和平板電腦的普及,人們通過移動設備進行閱讀的時間越來越長,因而閱讀體驗就變得越來越重要;字體在網頁設計中扮演著重要角色,從字體大小、辨識度到整個頁面的文字排版都將對用戶的閱讀體驗產生影響。
VentureBeat評選出了2012年最好看的12種移動網頁字體,如果你正在尋找好看又免費的英文字體,不妨來看看。
來源:VB
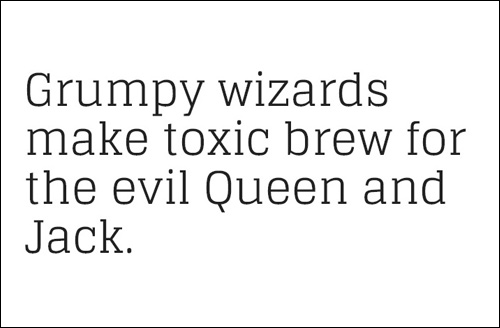
Noticia:最適合平板電腦雜志閱讀
Noticia字體系列屬襯線字體,易讀性較高, 用作新聞雜志封面字體很容易引起一些年過25歲的人的閱讀興趣。同時,Noticia也打破了以往圓形字符(比如O、P等)內部形狀規則,為大號字體的圓形符號內部增加了點趣味。

Bariol:最好的新型圓形字體
目前,圓形字體是網頁和應用字體設計的一個趨勢。Bariol能讓你的應用設計語言更加豐富,在它的官網上下載需要收費,但你可以點擊左下角登錄Twitter或Facebook免費下載。

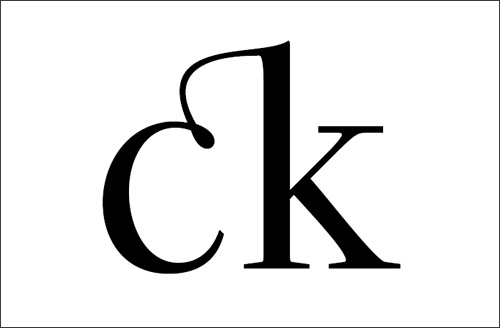
Poly:最佳網頁襯線字體
Poly字體優雅,其適中的x字母高度和小寫字體高度非常適合小號字體,特別是手機網頁。

Quando:僅次于Poly的網頁襯線字體
Quando字體源于二戰時期意大利海報,字體襯線曲線比較隨意,能夠讓文章標題更有吸引力,且適用于移動設備上運行的文本;不過它沒有加粗和斜體。

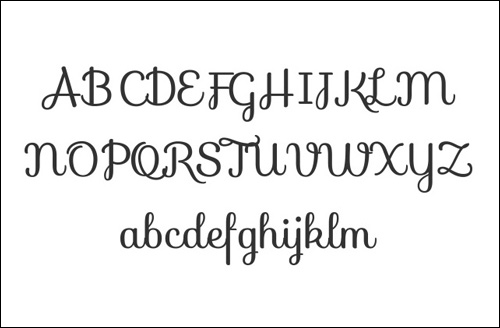
Valentina:花式字體的最佳選擇
如果你對網頁兼容性的要求不是太高,同時也想在字體上玩點新花樣,可以試試Valentina。不管是大小寫字體交替或是漂亮的花式字體,Valentina都能滿足你的要求。

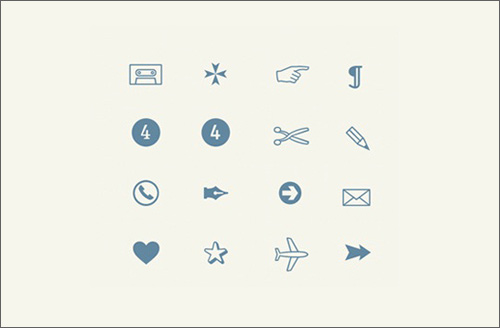
Erler Dingbats:最佳裝飾符號
提供800多個字符選擇包括圖標、地圖元素、表格以及logo等,幫你打造甜美UI。

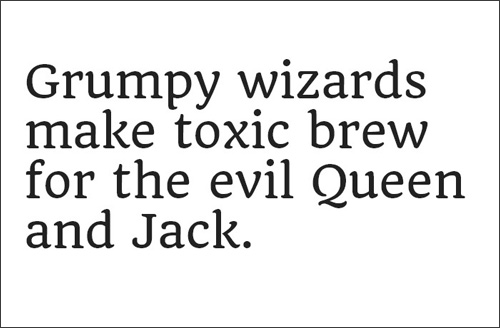
Gleegoo:最佳瘦長型字體
雖欠缺優雅,但其苗條的板型襯線和精致的字形為Gleegoo加分不少。

Sofia:最佳新式書寫字體
Sofia字體帶有復古感,適用于文章標題和標志性文字。

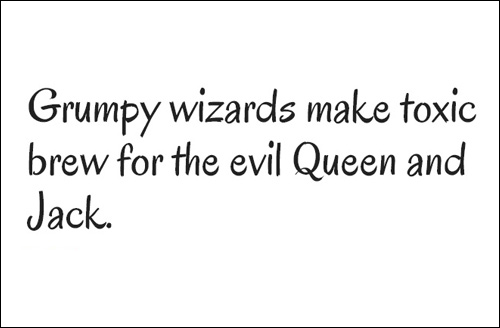
Oregano:最佳手寫體字體
如果想讓你的網站或應用界面帶點當年廣告黃金時代的感覺,可以試試這個字體。總共就常規和斜體兩種形式,隨意卻不會淪為卡通風格。

Londrina:最佳海報式標題字體
這種字體設計是基于圣保羅的海報藝術,能配合陰影、輪廓和素描字體形成不同效果,尤其適合字母全部大寫的情況。

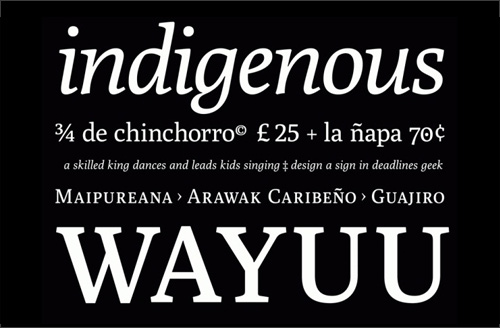
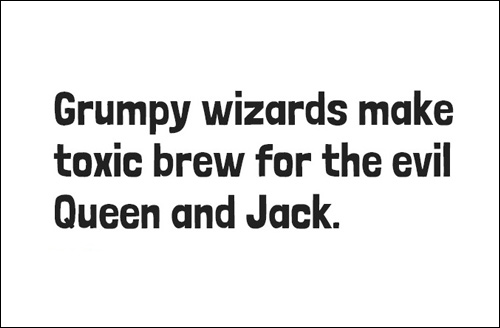
Montserrat:最佳復古藝術字體
古董是新型的現代藝術,如今網絡上也很流行復古字體。Montserrat的字體靈感來自布宜諾斯艾利斯的歷史街區的各種標識牌,不論是常規還是加粗體都能給你的網頁帶來濃濃的復古感。

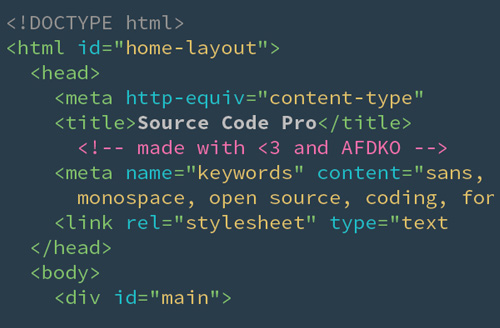
Source Code:最佳網頁代碼字體
越來越多的網頁允許訪問用戶查看源代碼,因此代碼字體的閱讀體驗也是網頁設計師關注的一個方面。最重要的是,這種等寬字符形式下,數字1和大小寫的字母I能夠一眼辨認出來。

見仁見智,每個人對相同事物的感覺是不一樣的。以上只是VB一家的評選結果,相信各位網頁設計師對字體也有自己的見解,歡迎分享。
轉載請在文章開頭和結尾顯眼處標注:作者、出處和鏈接。不按規范轉載侵權必究。
未經授權嚴禁轉載,授權事宜請聯系作者本人,侵權必究。
本文禁止轉載,侵權必究。
授權事宜請至數英微信公眾號(ID: digitaling) 后臺授權,侵權必究。




評論
評論
推薦評論
暫無評論哦,快來評論一下吧!
全部評論(0條)