iPhone應(yīng)用設(shè)計(jì)趨勢(shì)
iPhone App Design Trends
在過去的兩年里,你能想象的一些很爛的應(yīng)用設(shè)計(jì)也入駐了優(yōu)雅的iPhone。通過它周邊的宣傳,使得世界各地的設(shè)計(jì)者們都利用這個(gè)新的移動(dòng)工具來一展身手。結(jié)果雖搞出了成千上萬的iPhone應(yīng)用,但通常不好用也不直觀。然而有些設(shè)計(jì)師則是花費(fèi)大量時(shí)間為創(chuàng)造更好用的界面而努力著(是的,這些都是好用且有創(chuàng)意的界面)。
本文探究了如何讓設(shè)計(jì)師利用圖形元素和屏幕交互,制作出易識(shí)別又易操控的iPhone應(yīng)用。目的在于揭示iPhone應(yīng)用設(shè)計(jì)的普遍趨勢(shì)和設(shè)計(jì)方法——請(qǐng)注意,這些未必是設(shè)計(jì)和可用性中的最佳觀點(diǎn)。
1. 鏡像iPhone原生界面元素
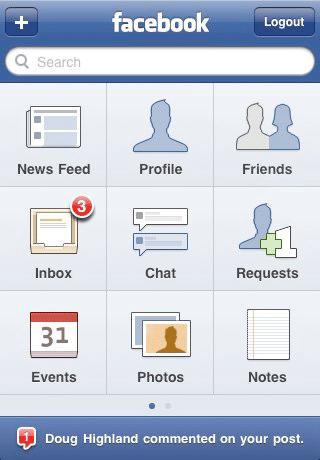
Facebook (iTunes Link)
在新版Facebook 3.0中,你會(huì)發(fā)現(xiàn)這樣一個(gè)柵格布局,用戶可以通過左右滑動(dòng)屏幕進(jìn)入更多分類。因?yàn)樗R像了蘋果的原生界面,所以用戶根本不用再學(xué)如何使用。網(wǎng)頁設(shè)計(jì)中存在類似方法:用戶會(huì)預(yù)料到logo在左上角,導(dǎo)航也在上面,等等。Facebook把這它延續(xù)到了移動(dòng)應(yīng)用上,用大按鈕可以輕松的被識(shí)別和點(diǎn)擊。

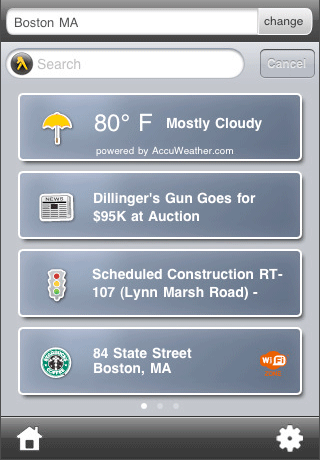
Where (iTunes link)
Where使用了相同的概念,它允許用戶通過左右滑動(dòng)屏幕來獲取更多信息。

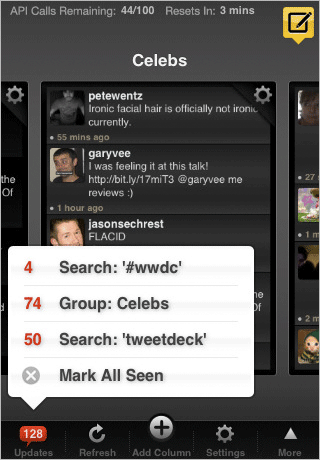
Tweetdeck (iTunes link)
Tweetdeck是用戶界面設(shè)計(jì)中一個(gè)很好的例子。高亮顯示的最近更新多吸引注意力啊。此應(yīng)用能以歸類或標(biāo)簽列表形式,在新窗口中顯示更新。但不會(huì)替換掉一個(gè)已顯示的對(duì)話菜單,它可以作為跳轉(zhuǎn)到具體類目或清掉消息提醒的跳板。

2. 簡(jiǎn)化界面
提到在小空間內(nèi)展示大量核心功能,F(xiàn)acebook的第一版就做的非常到位。當(dāng)然,這里指的是展示所有信息和擁有直觀的界面。3.0與之相比,你會(huì)發(fā)現(xiàn)它使用“跳板”的方式來簡(jiǎn)化界面,既保持了直觀又維護(hù)了功能。
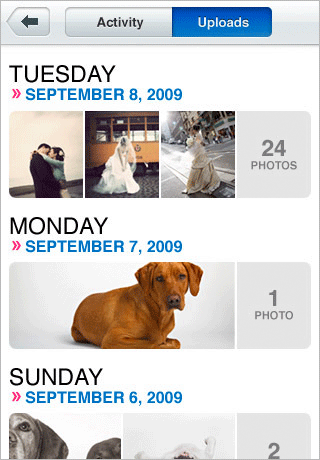
Flickr (iTunes link)
Flickr 對(duì)功能、視覺設(shè)計(jì)和小屏幕移動(dòng)設(shè)備顯示這三者間平衡上的處理同樣出色。試想之:Flickr的核心是什么?照片。它的用戶或許不希望看到又大又笨的導(dǎo)航;他們想要的是照片。Flickr已經(jīng)設(shè)法調(diào)整核心功能,去掉那些標(biāo)題和該死的導(dǎo)航。事實(shí)上,很多導(dǎo)航元素已經(jīng)在照片本身的交互上實(shí)現(xiàn)了。真是個(gè)既簡(jiǎn)單又聰明的辦法。

3. 模擬硬件界面
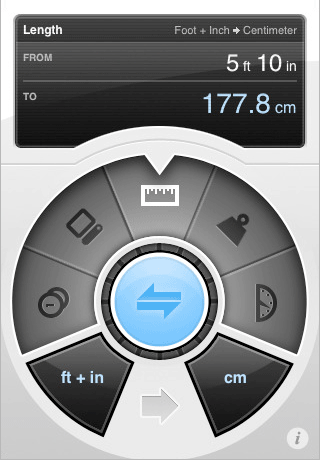
Convertbot (iTunes link)
Convertbot的輪盤讓我們想起小學(xué)時(shí)候,不同的是它更具特色、更新穎、更有創(chuàng)意。

Little Snapper (iTunes Link)
Little Snapper模擬的就是一臺(tái)普通數(shù)碼單反的旋鈕。

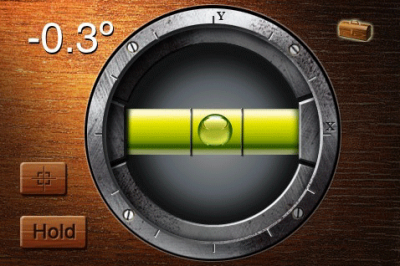
iHandy Level (iTunes Link)
iHandy Level的樣子和功能都仿至一個(gè)真實(shí)好用的水平儀。

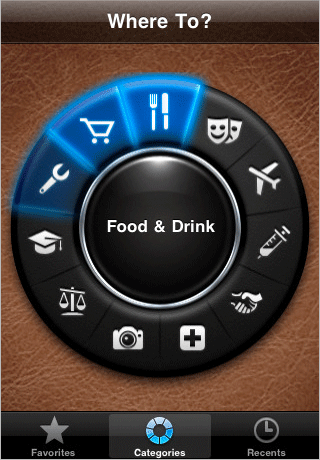
Where To? (iTunes Link)
這個(gè)應(yīng)用看起來像是屬于奔馳車的。豪華的皮革、磨砂的按鈕:上乘的技術(shù)。我們可以想象,每個(gè)按鈕按下去都那么結(jié)實(shí),都那么有力道。

4. 豐富、漂亮的列表視圖
基本上,用戶通過尋找下一步的快照,來決定是否需要了解更多。而又大又漂亮的按鈕就是途徑之一。通過色彩、圖標(biāo)和排版讓人感覺這個(gè)大按鈕背后隱藏著好多信息。
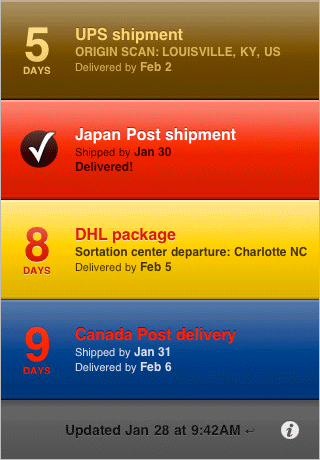
Delivery Status Touch (iTunes Link)
看看Delivery Status是怎樣通過不同顏色的大按鈕來區(qū)分不同品牌的。并用良好的排版建立起信息層次。

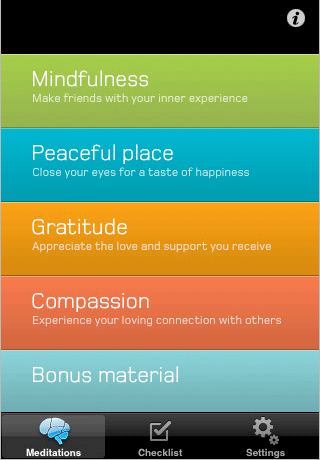
Be Happy Now (iTunes Link)
Be Happy Now的大按鈕通過柔和的色彩體系與明亮清晰的字體傳達(dá)“be happy”的主旨。

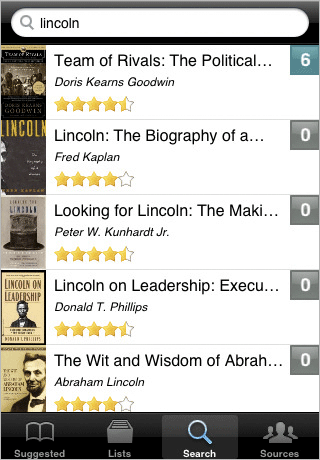
Next Read (iTunes link)
Next Read這個(gè)應(yīng)用允許在朋友間分享圖書。在這里所有書都是關(guān)于時(shí)下某一特定話題的,包括書名、封面、評(píng)分以及評(píng)論數(shù)。注意看每個(gè)導(dǎo)航選項(xiàng)的間隙和留白,它讓這個(gè)區(qū)域更容易被點(diǎn)擊。

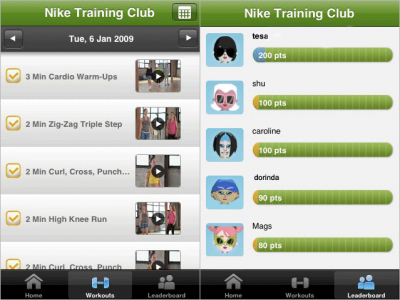
Nike (iTunes link)
Nike為女性開發(fā)了這個(gè)應(yīng)用,精致的視覺元素和插畫都很符合它的品牌。在設(shè)計(jì)上打破了傳統(tǒng)界面的束縛,充分表達(dá)了品牌,不讓用戶為如何使用它而感到困惑。

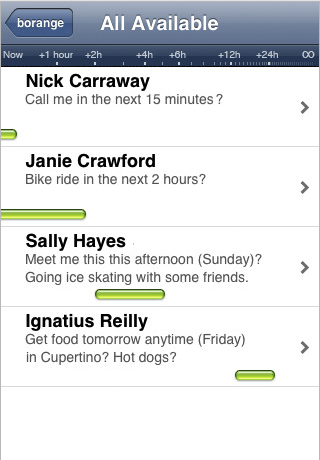
Borange (iTunes link)
Borange是一款“社交情況”的應(yīng)用,它可以幫你統(tǒng)籌與朋友們的約會(huì)。列表展示了很多信息:要一起出行的朋友,本地會(huì)議,并可以形象的表示哪個(gè)朋友有空。

5. 分層的界面
- 減少了必要的傳統(tǒng)導(dǎo)航元素?cái)?shù)量(即更少的按鈕有助于避免界面混亂)
- 為用戶獲取信息提供了快速通道
- 有更多屏幕空間承載有用信息
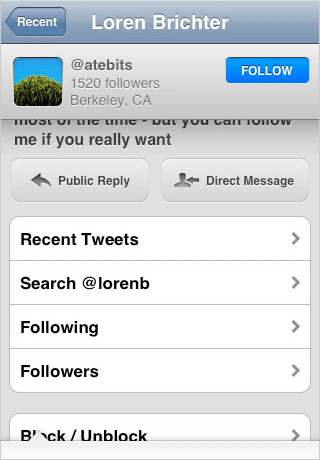
Tweetie利用層把具體信息傳遞給你每位Twitter好友。你看,所有信息都裝在這一個(gè)屏幕里!

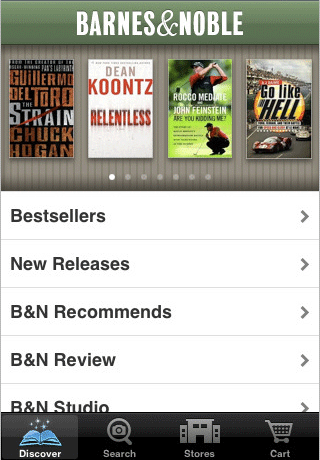
Barnes & Noble (iTunes link)
Barnes & Noble讓你可以快速的通過上面的層進(jìn)入新商品,通過下面的層切換到更多分類。

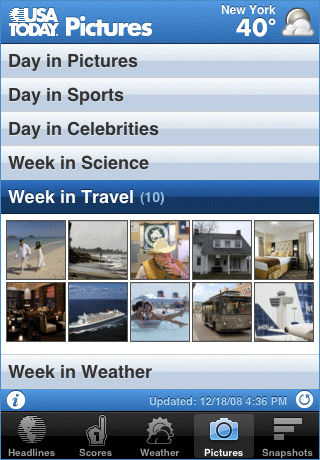
USA Today (iTunes link)
USA Today在它的圖片一欄中對(duì)層做了細(xì)微改變:利用滑動(dòng)面板顯示信息區(qū)塊。盡管第一眼看上去很亂,但能很容易跳過它。最有趣的部分在于,在每個(gè)面板里,都可以通過左右滑動(dòng)來查看更多圖片。

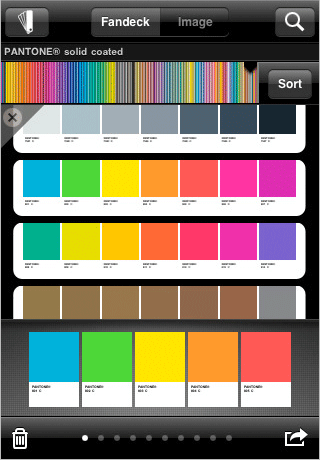
myPantone (iTunes link)
我們何嘗不希望色卡少一點(diǎn)?上面的拾色器就是一個(gè)層,你可以通過色彩范圍、類別來取色,也可以通過滾動(dòng)打開/關(guān)閉細(xì)節(jié)窗口。

6. 在列表中使用圖標(biāo)
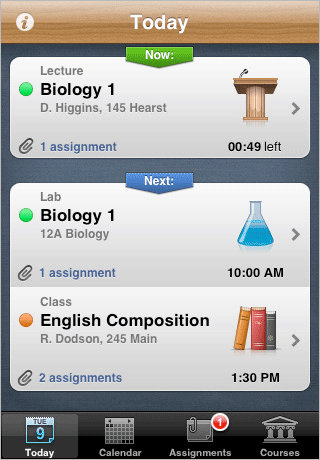
iStudiez (iTunes Link)
這個(gè)應(yīng)用利用各種不同的教學(xué)用具圖標(biāo),清晰地表達(dá)了應(yīng)用的目的。通過這些具象的暗示,學(xué)生瞄一眼就知道今天發(fā)生了什么。

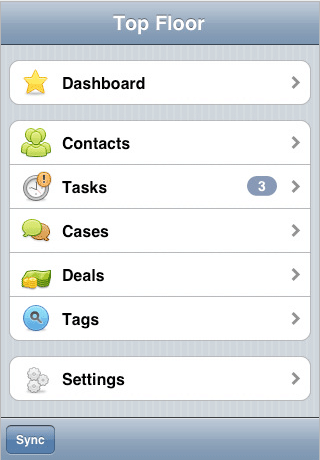
Top Floor (iTunes Link)
Top Floor利用簡(jiǎn)單易識(shí)別的圖標(biāo),快速引導(dǎo)用戶進(jìn)入他們選擇的類別。

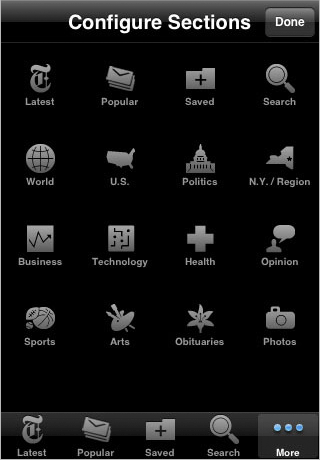
New York Times
應(yīng)用可以讓你想做什么就做什么,是不是很不可思議哦?對(duì)于一個(gè)像紐約時(shí)報(bào)樣的應(yīng)用,用戶必然有他喜歡的章節(jié)。你猜怎么著?紐約時(shí)報(bào)這樣做:它讓你自定義標(biāo)簽欄,把你喜歡的章節(jié)都加進(jìn)來。拖動(dòng)一個(gè)圖標(biāo)到標(biāo)簽欄即可。不過這樣做也不是十全十美,在視覺呈現(xiàn)上打了折扣。

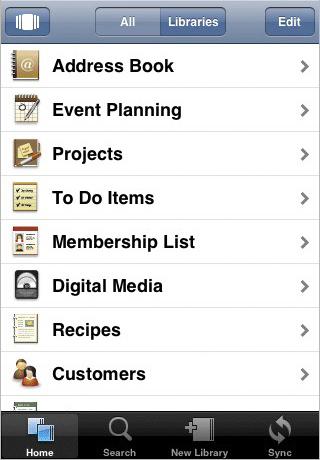
Filemaker(iTunes link)
另一個(gè)漂亮圖片的案例,說它好是因?yàn)閳D標(biāo)的使用上不混亂、不混淆。設(shè)計(jì)師永遠(yuǎn)不要為了使用圖標(biāo)而使用圖標(biāo)。作為設(shè)計(jì)師,我們希望圖標(biāo)能夠盡可能的反應(yīng)出用戶所選的內(nèi)容。Filemaker,干的漂亮。

7. 插圖的使用
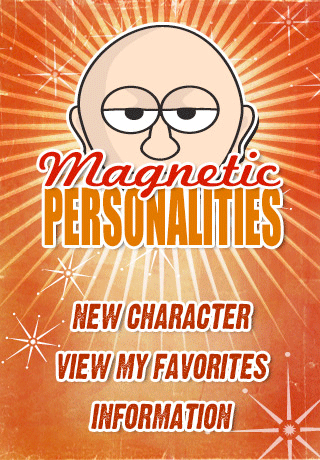
Magnetic Personalities (iTunes link)
這是個(gè)非常好的例子,看看如何讓按鈕變得不像標(biāo)準(zhǔn)按鈕那么普通。

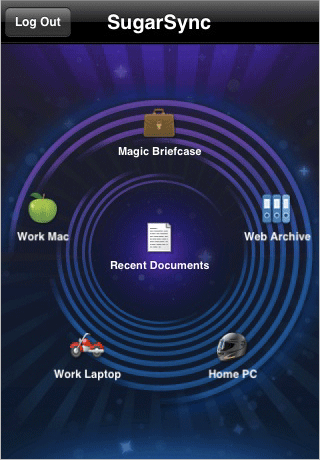
SugarSync (iTunes link)
這個(gè)界面可以輕松地走遵循傳統(tǒng)列表視圖的路線。但設(shè)計(jì)師沒有這么做,而是通過一個(gè)漩渦將視覺連接在一起來傳達(dá)這個(gè)應(yīng)用。這很不尋常,同時(shí)需要花點(diǎn)時(shí)間來適應(yīng)它。

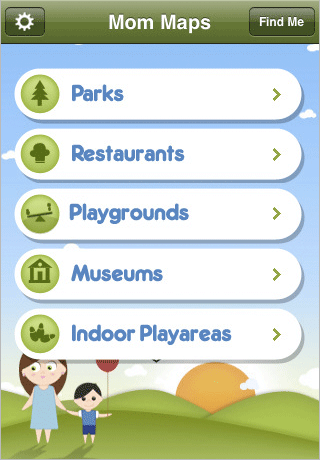
Mom Maps (iTunes link)
另一個(gè)使用插圖取得成功的例子,它將很多概念都融入了這個(gè)應(yīng)用。

8. 使用手勢(shì)
Mover (iTunes link)
Mover列舉了如何使用手勢(shì)來分享聯(lián)系方式、照片和書簽。打開兩個(gè)設(shè)備,把文件從這個(gè)共享到那個(gè)里。

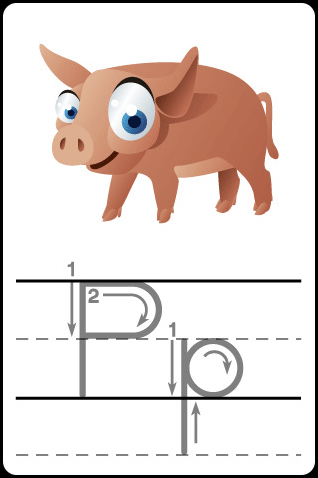
ABC Animals (iTunes link)
這個(gè)應(yīng)用寓教于樂。用手指在屏幕上書寫字母是另一個(gè)通過觸摸iPhone控制的例子。

All Recipes (iTunes link)
此應(yīng)用可以讓你通過手勢(shì)來混合眾多元素,作為你的美餐。

本文系作者授權(quán)數(shù)英發(fā)表,內(nèi)容為作者獨(dú)立觀點(diǎn),不代表數(shù)英立場(chǎng)。
轉(zhuǎn)載請(qǐng)?jiān)谖恼麻_頭和結(jié)尾顯眼處標(biāo)注:作者、出處和鏈接。不按規(guī)范轉(zhuǎn)載侵權(quán)必究。
轉(zhuǎn)載請(qǐng)?jiān)谖恼麻_頭和結(jié)尾顯眼處標(biāo)注:作者、出處和鏈接。不按規(guī)范轉(zhuǎn)載侵權(quán)必究。
本文系作者授權(quán)數(shù)英發(fā)表,內(nèi)容為作者獨(dú)立觀點(diǎn),不代表數(shù)英立場(chǎng)。
未經(jīng)授權(quán)嚴(yán)禁轉(zhuǎn)載,授權(quán)事宜請(qǐng)聯(lián)系作者本人,侵權(quán)必究。
未經(jīng)授權(quán)嚴(yán)禁轉(zhuǎn)載,授權(quán)事宜請(qǐng)聯(lián)系作者本人,侵權(quán)必究。
本內(nèi)容為作者獨(dú)立觀點(diǎn),不代表數(shù)英立場(chǎng)。
本文禁止轉(zhuǎn)載,侵權(quán)必究。
本文禁止轉(zhuǎn)載,侵權(quán)必究。
本文系數(shù)英原創(chuàng),未經(jīng)允許不得轉(zhuǎn)載。
授權(quán)事宜請(qǐng)至數(shù)英微信公眾號(hào)(ID: digitaling) 后臺(tái)授權(quán),侵權(quán)必究。
授權(quán)事宜請(qǐng)至數(shù)英微信公眾號(hào)(ID: digitaling) 后臺(tái)授權(quán),侵權(quán)必究。




評(píng)論
評(píng)論
推薦評(píng)論
暫無評(píng)論哦,快來評(píng)論一下吧!
全部評(píng)論(0條)