用戶體驗:生活場景的導購設計

生活中有很多碎片化時間,而在這些場景跟時間中,陪伴用戶最多的就是手機或者平板電腦,而如何利用碎片化時間的特點融入設計,從而提供用戶體驗。
來源:求是設計會
原載于:《賣家》雜志
作者|曉千
不同于傳統逛街和PC網頁逛街的情景,無線端最大的特點是可以利用生活工作中碎片化時間完成逛街行為。
近幾年,在無線互聯網中提及最多的就是碎片化,而在市場中,也有無數針對碎片化時間特征的產品應運而生。那么,究竟什么是碎片化時間?碎片化時間具有什么樣的特點?如何結合碎片化訪問情境的特點來更好地運營導購平臺和店鋪?這些問題,或許很多被無線化大潮感召下的商家都已經在面對著或者思考著了。接上一期的連載,本期我們將從情境的角度去解讀“逛”。
碎片化時間的特點
隨著“憤怒的小鳥”、“植物大戰僵尸”、“我叫MT”等風靡游戲的盛行,移動環境下的碎片化時間的概念才被劃分出來。所謂碎片化時間,從幾分鐘到幾十分鐘不等,通常出現在等待情境(如:公交、排隊)、偷閑情境(如:上班、上課、廁所)、飯后(如:午休、晚飯)、睡前,一天之內訪問頻繁但停留時間通常不久。
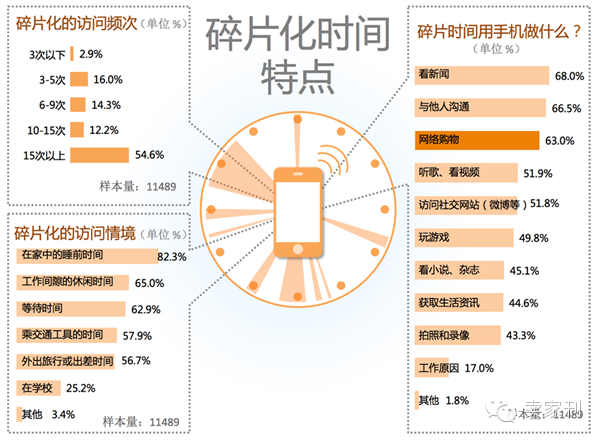
在這次對于淘寶用戶使用移動終端產品的調查中,約63.0%的用戶幾乎每天都會使用手機上網、閱讀或游戲。針對這些每天都通過手機上網、閱讀或玩游戲的用戶,我們將訪問頻次、訪問情境、訪問內容等方面進行了細分,見圖1。其中,每天15次以上訪問手機的是主流人群,約占54.6%,由此可見碎片化的影子。在家中睡前時間是提及率最高的訪問情景,約占總體的82.3%;此外,工作間隙的休閑時間、等待時間,提及率均超過六成。利用碎片化時間閱讀新聞、使用即時聊天工具和他人溝通、網絡購物是淘寶用戶最常在手機上做的三件事情,提及率均超過六成。

圖1:碎片化時間的特點
碎片化的訪問節奏
“XXX (此處隱去) APP商品信息更新很慢,每次看幾分鐘就看完了。早上看下,中午看下,晚上睡前去看東西還是差不多。”
碎片化的時間分布造成碎片化的訪問節奏。值得關注的是,利用碎片化時間進行網絡購物的提及率高達63.0%。那像這樣一天中利用自己的休閑時間,高頻次且間斷性地訪問網絡購物相關的網站或APP,這對于移動終端上的逛街類商品導購平臺而言,除了機會外還有什么呢?
在調研中,聽到很多用戶都向我們抱怨自己常用的手機導購APP上各種商品信息的更新頻率不夠給力。李小姐是從事超市收銀工作的,平日里只要超市沒客人的時候就會掏出手機,瀏覽下自己收藏的店鋪上新、聚劃算、美麗說和一些團購APP。相信像李小姐這樣以碎片化的節奏訪問網絡購物相關的網站或APP的人不在少數。既然那些手機上網活躍的用戶會每天15次以上的打開手機,那你的店鋪或導購平臺能給她每次打開都帶來驚喜嗎?如果不能,她只能流失并到達其他相關APP以及店鋪。為了更深入地了解導購信息更新頻率的重要性,接下來我們來看一組產品的24小時用戶訪問對比(見圖2)。

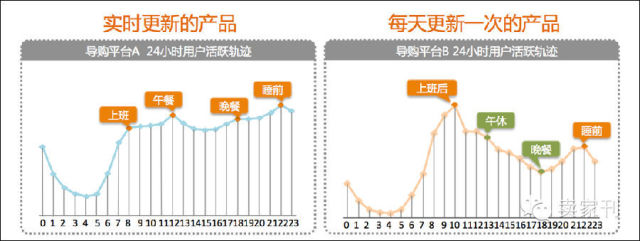
圖2:兩個類型導購平臺的24小時用戶訪問對比
左右兩張圖分別是導購產品A和導購產品B在移動終端上的24小時用戶活躍度軌跡。A是一款實時都有導購信息更新的APP應用,每日8點開始有大量用戶通過移動終端登錄,一天中出現四個訪問峰值——上班時間、午餐時間、晚餐時間、睡前時間,在睡前22時活躍用戶數達到高峰。導購平臺B只在每日10:00定時更新一批商品信息,所以訪問最高峰時段出現在早上10:00。此后逐漸下滑,直到晚餐后才略有回升,睡前到達第二個高峰。但導購平臺B顯然沒有利用好上文數據中提及率最高黃金時段“在家中睡前時間”,也沒有利用好廣大用戶每天15次以上訪問。
設計小貼士1:由于移動端的用戶訪問行為呈現碎片化,所以導購信息的更新頻率顯得特別重要。移動端的用戶每天有那么多次機會訪問手機網絡,導購平臺或店鋪是否抓住用戶在每天使用高峰的時間結點,能否在用戶睡前高峰給用戶帶去些許驚喜,或許這應該是導購平臺或者店鋪在設計上所應該要考慮的問題。
如何把握睡前時間
“我都是當睡前看書一樣看的,喜歡輕松一點,一頁上很多圖,密密麻麻看不清也很累的。”
“XXX (此處隱去) APP全是全屏的大圖展示,要不停動手指,感覺翻頁比較麻煩,翻幾頁就困了,就不會再繼續了。”
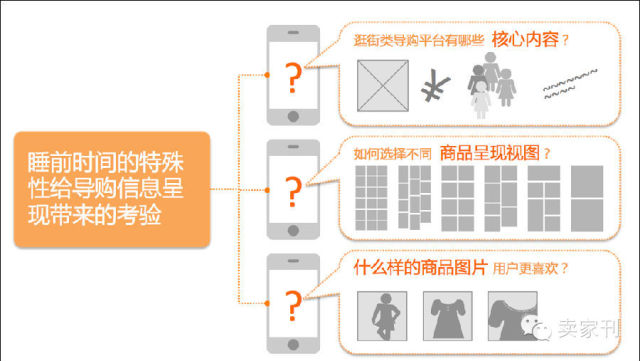
睡前時間是用戶訪問手機網絡的最高峰的時段,同時,這個特殊的時段也伴隨著疲勞感、昏暗的燈光、因肢體躺著而操作受限等等問題。有很多用戶特別提到了睡前用手機逛街時的疲勞感,疲勞感一方面來源于信息加工的負擔,另一方面則是操作帶來的負擔。對于這些問題,涉及到導購信息的信息量、內容質量、呈現形式等多個方面。細化成研究目的,在用戶調研中主要回答如下問題:逛街類導購平臺需要哪些核心內容?如何為你的導購平臺選擇不同的商品呈現視圖?什么樣的商品圖片用戶更喜歡?逛街類商品導購平臺需要哪些核心內容?

圖3:睡前時間的特殊性給導購信息呈現帶來的考驗
手機是小屏幕,只能承載有限的信息量。信息太多超出了用戶認知加工的負荷,叫信息過載;信息太少使得用戶無法進行正常的決策,叫信息缺失。以上兩者都不可取。提供適度信息的關鍵,就是弄清什么樣的信息才是用戶最需要的核心信息,以合理利用有限的屏幕空間來傳遞核心信息。所以,商品圖片、商品價格、店鋪、推薦者、商品描述、商品標題……究竟哪些才是必不可少的核心信息呢?為此,我集合淘寶內部導購平臺業務的相關工作者進行了一場頭腦風暴,發散了23張功能卡片,如表1。
并且,討論確定功能性(幫助用戶判斷商品是否喜歡)和趣味性(幫助用戶提升逛街的樂趣)作為篩選核心功能的評估維度。隨后邀請了36名喜歡通過手機逛街的女性參與了一場小的功能調查。首先,請這群用戶分別從23張功能卡片中挑選出對于自己判斷是否喜歡某商品最有幫助的6張;接著,同樣從23張功能卡片中挑選出對自己而言最能提升逛街趣味性6張。在這個過程中,允許用戶添加自己想要的新的功能點。

表1:23張功能卡片
統計結果顯示,商品圖片、詳情介紹、銷量、搭配方案、評論、優惠信息是參與調查的女性用戶認為最能幫助自己判斷“商品是否喜歡”的6個功能;同樣,商品圖片、搭配方案、品味達人、討論和分享、共同愛好者、優惠信息這6項是這群用戶認為最能提升自己逛街趣味性的小功能。

圖4:移動終端上逛街類商品平臺的核心功能梳理
設計小貼士2:由于小屏幕所帶來的天然劣勢,使得移動終端上的逛街類商品導購平臺所能承載的信息量有限。對于此類平臺,以下是必不可少的核心功能——商品屬性中,商品圖片、詳情介紹、銷量、優惠信息;社交屬性中,評論、討論和分享、品味達人、共同愛好者;關聯屬性中,搭配方案。
如何選擇商品呈現視圖模式
“圖片小,看不清細節,總是要點進去看。”
“方形剪裁沒有突出服飾的特點,希望按照商品本身的特征(橫豎比例)進行有效裁切。”
“圖片之間有時候錯的太開,會覺看起來得不夠流暢,有些圖片就容易被漏掉了。”
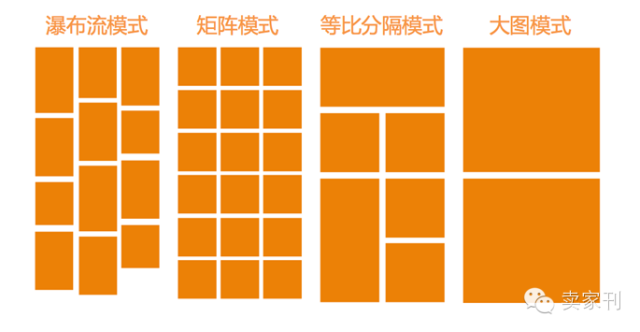
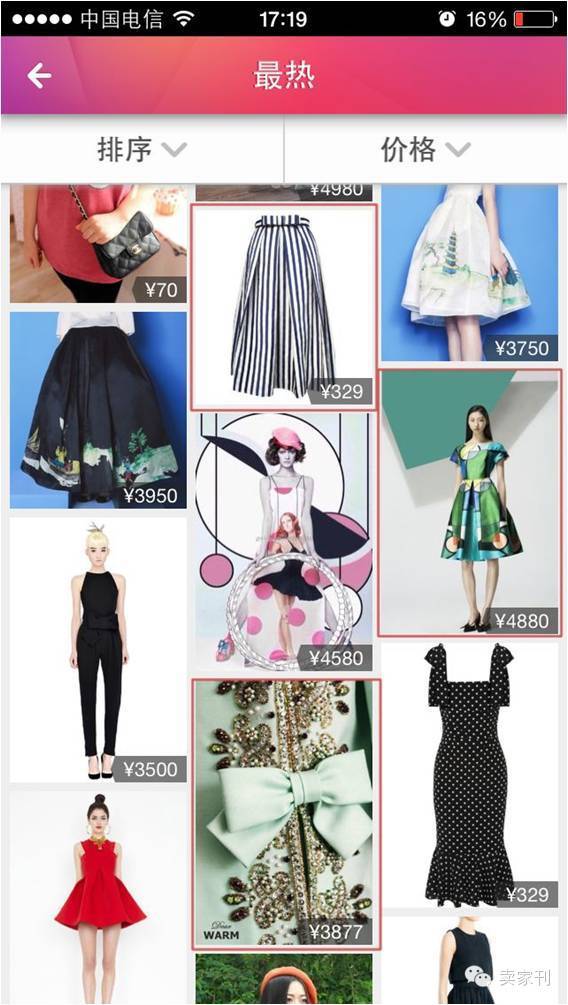
目前移動終端上有這幾種比較常見的商品呈現視圖模式(見圖5):瀑布流模式:屬于多圖模式,沒有規范的柵格結構通常圖片限寬不限高,視覺表現為參差不齊的多欄布局;矩陣模式:屬于多圖模式,有規范的柵格結構,圖片嚴格統一寬度和高度,布局較規整;等比分隔模式:屬于多圖模式,有規范的柵格結構,圖片之間遵循寬度或高度比例,保持1:2的規律性變化;大圖模式:屬于全屏模式,圖片限寬。

圖5:移動終端上較常見的商品呈現視圖模式
根據圖片的列數,最終確定如下6種目前各大導購類APP常用的視圖模式——三列矩陣、三列瀑布流、兩列矩陣、兩列瀑布流、兩列等比分隔、單列大圖。同樣請36名女性用戶分別評價不同視圖各自的優缺點,并且對各項優缺點進行0-10的主觀打分。
結果顯示,用戶在選擇自己喜歡的商品呈現視圖和布局的時候,主要從以下幾個方面進行考量:其一,呈現信息的豐富程度;其二,圖片裁切方式與空間的有效利用;其三,信息缺乏與信息過載問題;其四趣味性與新鮮感。;其五,圖片大小對比與信息的有效傳達;其六,視線流暢性與信息的有效傳達。

圖6:6種商品呈現視圖評分結果
設計小貼士3:對于上圖中幾種視圖,各有優缺點,不能籠統地說哪一種視圖更好,但可以根據自身平臺的定位和目的不同來選擇最適合的。比如,如果你認為你的導購平臺做到“趣味性和新鮮感”最重要,那么三列瀑布流、兩列瀑布流和等比分隔是可以優先考慮的商品呈現視圖。如果你的導購平臺更多是推送一些新奇特的電子設備,對與圖片的細節展現要求不像服裝品類要求那樣高,那么就不必非選擇圖片尺寸較大的視圖。
用戶最愛的圖片類型
對于服飾類的導購平臺,圖片是刺激用戶購物欲望的最直接因素。模特圖、產品圖、細節圖這三種是目前比較常見的商品圖片類型(見圖7),那么在用戶瀏覽結果的時候,究竟哪種圖片類型更受歡迎呢?在另一項關于商品圖片關注情況的用戶調研中發現,不同類型圖片的關注度隨用戶所處的決策階段而變化。當用戶在了解商品的階段,關注圖片類型的先后順序首先是模特圖,其次是產品圖,最后是細節圖;但當用戶處在接下來決定購買的階段時,更關心細節圖,其次是產品圖,再次是模特圖。


設計小貼士4:不同類型圖片的關注度隨用戶所處的決策階段而變化。對于瀏覽頁而言(如搜索結果頁、導購頁),以首先吸引用戶、幫助用戶了解商品為主要目的,這時候用模特圖的效果更好。由于細節圖是用戶決策購買階段很重要的信息,所以對于商品詳情頁而言,放上細節圖有助于提升轉化。
從情境角度看“逛”這件事,移動終端上的逛街類商品導購平臺需要結合碎片化的特點去看。碎片化訪問時間給逛街產品帶來很多考驗。一方面,短時間且頻繁訪問的特征意味著平臺內容更新節奏需要相應地調整。另一方面,小屏幕的天然劣勢使得屏幕空間顯得寸土寸金,如何合理的安排內容的容量、版式和類型也顯得尤為重要。
轉載請在文章開頭和結尾顯眼處標注:作者、出處和鏈接。不按規范轉載侵權必究。
未經授權嚴禁轉載,授權事宜請聯系作者本人,侵權必究。
本文禁止轉載,侵權必究。
授權事宜請至數英微信公眾號(ID: digitaling) 后臺授權,侵權必究。




評論
評論
推薦評論
全部評論(1條)