小屏的故事

來源: TGideas
1997年,那是一個春天,有一位老人在南海邊畫了一個圈,這個圈就畫在咱大深圳!畫圈的人是小平同志。
2014年,還是這個春天,移動設備的普及成為當下互聯網發展的又一次變革,我們在各種小屏幕上畫著一個又一個的圈,如今,用戶的移動體驗無意正在變得更好,因為越來越多的網站已經開始為移動設備做了設計,設計師們也明白什么更適合小屏幕。然而,在手機上執行任務操作仍然存在著許多障礙。
親愛的設基師朋友們如果你正在為此困擾,請關注如下招式:
首先即使是4G下載時間問題依然存在,其次用戶討厭需要大量下載網站因為他們需要為此付費,再次即使是經驗豐富的移動用戶他們在通過移動端訪問完整版網站時和普通人沒什么區別。這意味著用戶在整個移動體驗中依然有著很高的失敗存在。
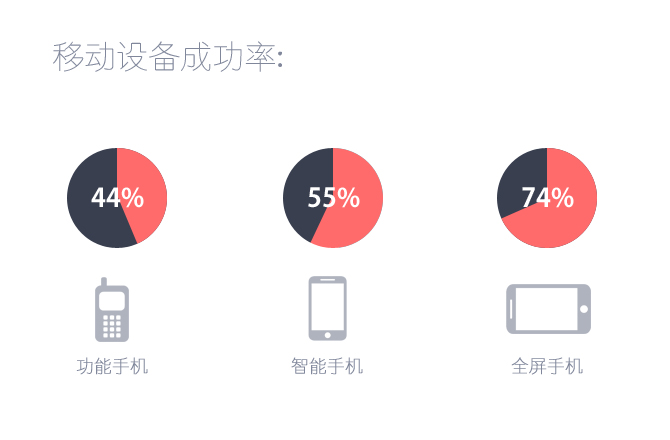
如果從設備看,目前市場主要移動設備可分為:功能型手機,智能手機,全屏手機。

(備注:功能型手機:是基本功能都具有,不具有功能擴展或少有擴展的手機,其最大的區別是智能手機。功能手機一般待機時間會長點,較穩定。
智能型手機:是指像個人電腦一樣,具有獨立的操作系統,獨立的運行空間,可以由用戶自行安裝軟件、游戲、導航等第三方服務商提供的程序,并可以通過移動通訊網絡來實現無線網絡接入的這樣一類手機的總稱。
全屏手機:也可以稱為觸屏手機,最大的特點在于它那超大的屏幕,利用觸摸屏的技術,將該技術應用到手機屏幕上面的一種智能型手機。是時下最熱門的手機類。)
為了實現更高的用戶性能,應該為每一種移動設備類型設計不同的體驗:屏幕越小,功能就越少,設計也應該越簡潔。
如何為小屏做設計?
為移動設備設計時,主要注意兩點:
- 內容和導航是否足夠明顯,用戶不用花費學習成本。
- 為小屏幕和緩慢的下載速度做設計。
這兩點詮釋了為什么所有移動端網站都必須根據目標網站的特點作出。
寸土寸金的空間——移動屏幕是這么的小,你這么浪費空間你媽媽知道嗎?

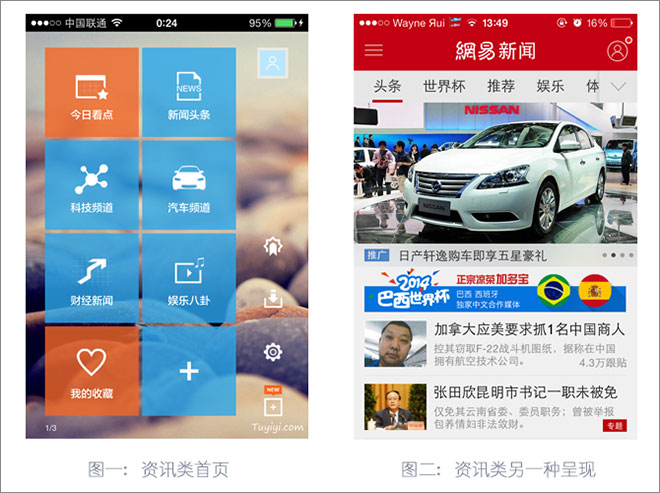
圖二的顯示方式可以呈現更多的新聞,這才是人們的實際使用。圖一相比更增加了用戶一步操作,雖然好看但華而不實。 為什么用戶在日常使用中更偏愛普通且有點無趣的設計? 這是因為這樣的設計能讓用戶一眼看到更多內容。
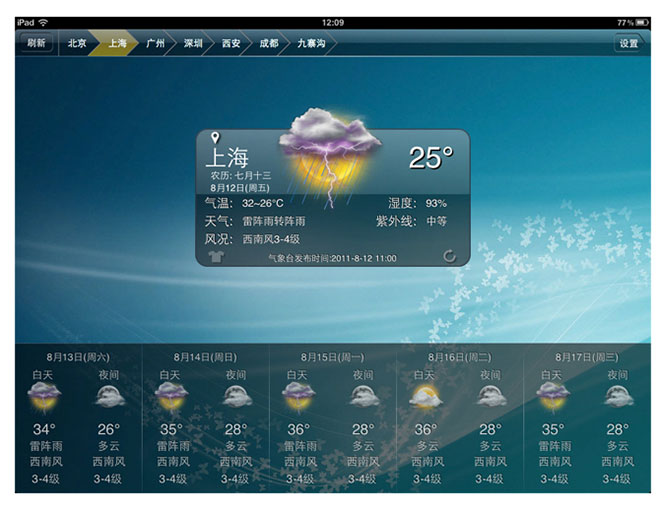
第二個案例則是成功浪費ipad的屏幕空間,它讓大多數的天氣信息密集的排布在底部,而將大部分屏幕的空間用一張純粹的圖片做裝飾,這樣的默認設計讓人乏味。

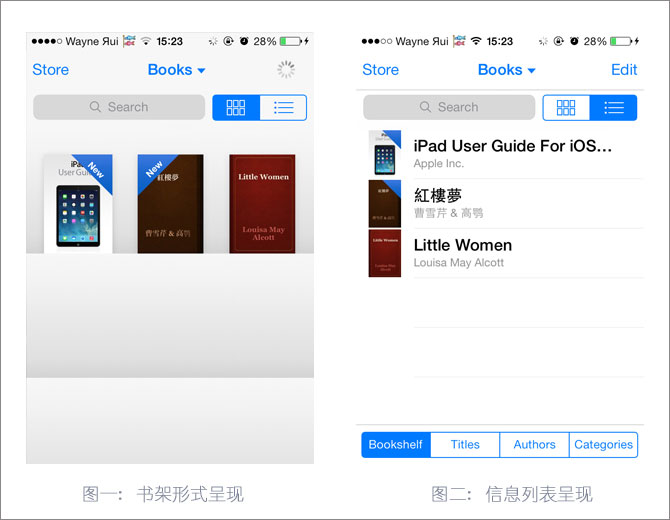
一個內容兩種呈現多些選擇
同樣的數據如果有著兩種不同的呈現顯得有點多余,通常是設計者并不清楚哪個更適合用戶,所以給出兩個方案,讓用戶自己去選擇。為數據使用兩種界面,唯一合理的情況是這兩種數據需要強調本身具有不同的兩個方向。

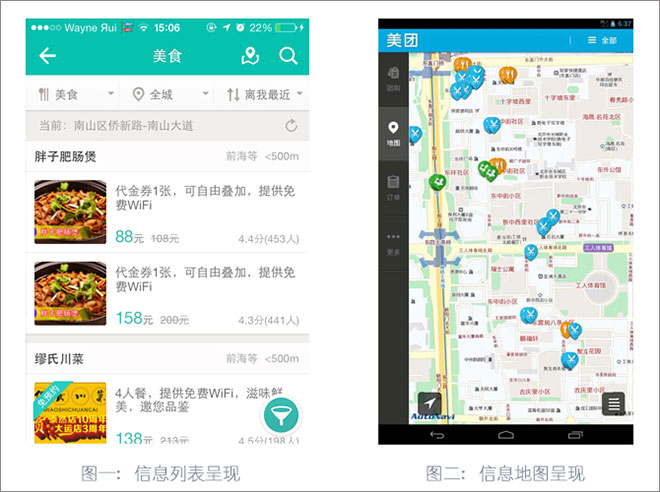
美團的界面有列表視圖和地圖視圖,兩種界面能夠讓用戶查看不同的方向,列表包括詳細的信息內容和價格,而地圖則顯示了餐廳的地理位置。

在ibook中也同樣的表現了兩種顯示,但你會發現一種界面明顯優于另一種。事實表明,列表界面能讓用戶更加輕松的辨認出圖書和作者,或用書名做快速搜索,列表中按照字母快速排序而書架中的并不是。大量圖書存在情況下,通過圖書封面快速查找可能性也隨之降底。
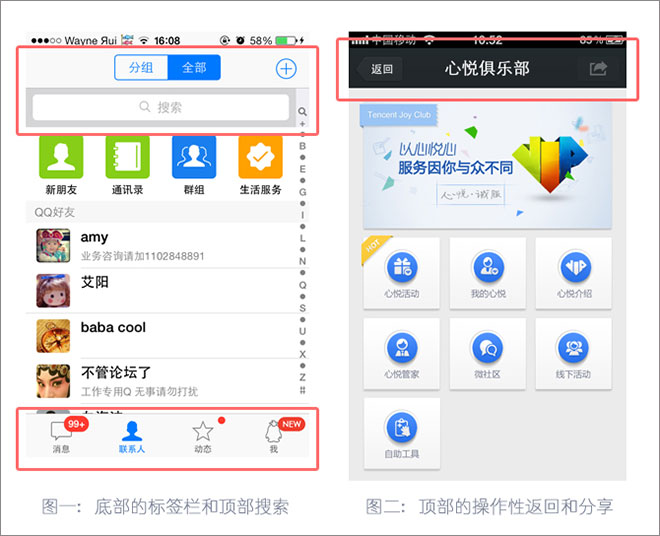
別讓虛擬元素搶了地盤
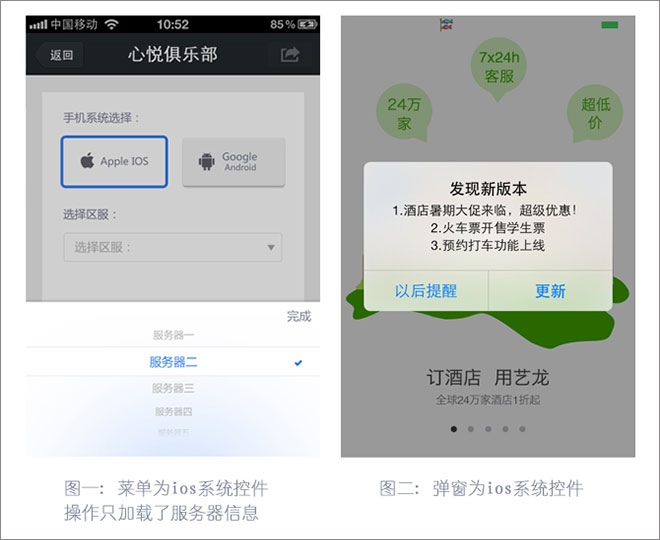
所謂虛擬設計元素是指像用戶提供關于屏幕內容的信息或者操作該內容的命令。這些虛擬元素通常用底層的系統提供。例如PC端他的虛擬元素就是PC的各種指令如任務欄,系統托盤區等。而軟件PS工具中的菜單欄,工具欄等等。
在移動端使用這些虛擬元素的代價很明顯,他們會占據空間,而壓縮了內容的區域。

圖一中你會發現這些虛擬的元素,讓有效內容顯得更少,然而也會隨著系統自帶的一些元素不斷疊加,經過堆積的虛擬元素通常會占據一半的屏幕空間。那如果我們將這些元素暫時隱藏其實也是很危險的,因為用戶對看不見的部分通常是忽略的。那該如何是好?!!!
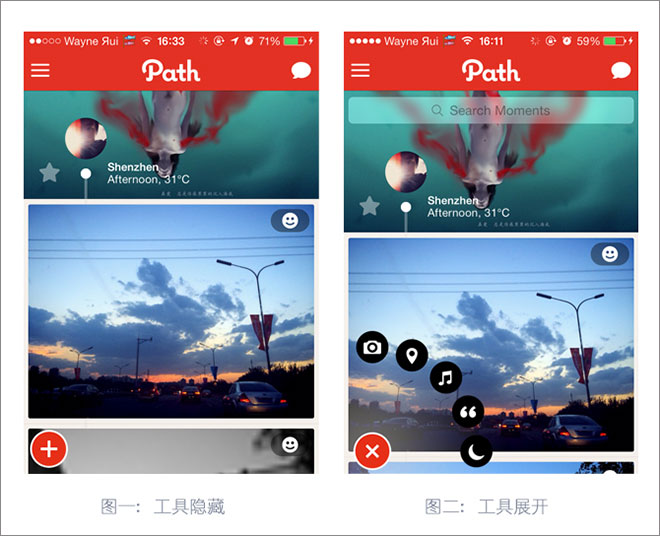
其實只要你善待他們他們自然會用更好的姿態回報你:
- 考慮將這些虛擬元素設計的更簡單有效
- 提供自始至終的一致性,讓用戶記住你這些虛擬操作正在處于隱藏狀態,而他的操作可以不斷重復這樣的模式。
- 通過內容的錯落差,上下文提示和漸進式暴露方法降低隱藏帶來的復雜性。

Path從早期即將菜單做隱藏處理,長期的使用培養了用戶對這個虛擬元素的認知。并且在使用過程中你需要重復這樣的操作。

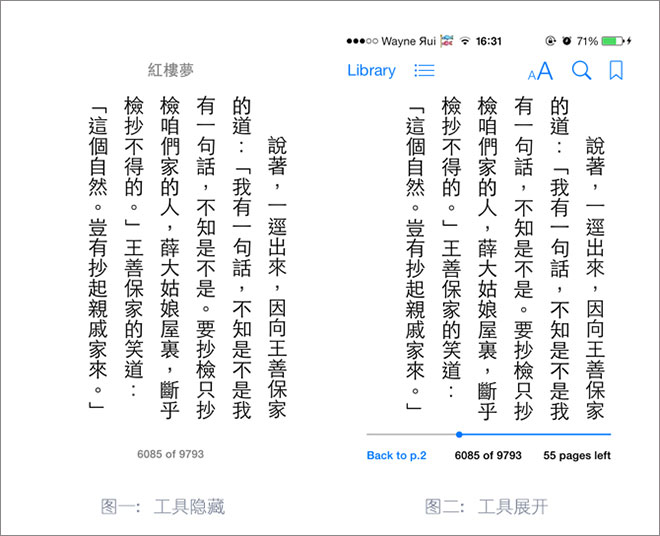
閱讀器默認狀態工具隱藏,用戶能通過文字錯落了解翻頁,點擊屏幕呼出工具。
時間都去哪兒——下載時間的秘密
試想如果你已經把空間都利用的很好了,但等待時間卻很長,用戶可不會原諒你。因此,在為移動設備設計的時候,將交互流程成本降到最低是關鍵。
- 讓操作流線話,所需要下載的界面越少越好。舉個例子,如果內容都已經存儲在手機中,這樣操作并不需要從服務器下載信息。
- 只加載需要的信息,即那些對用戶有用的價值信息。
- 不要濫用圖片。圖片越多,下載速度也越慢。(ps:也許這也是為什么在移動端扁平化盛行的原因之一)
- 給用戶提供反饋。比如你的下載進行到什么樣的一個狀態,需要讓用戶有一個認知,這樣雖然不能完全解決他們中斷操作,但可以稍微緩解一下。

解決了如上問題是不是就能留住用戶,提高成功率?非也~~
請看最后一招!
必須避免過早注冊及高門檻
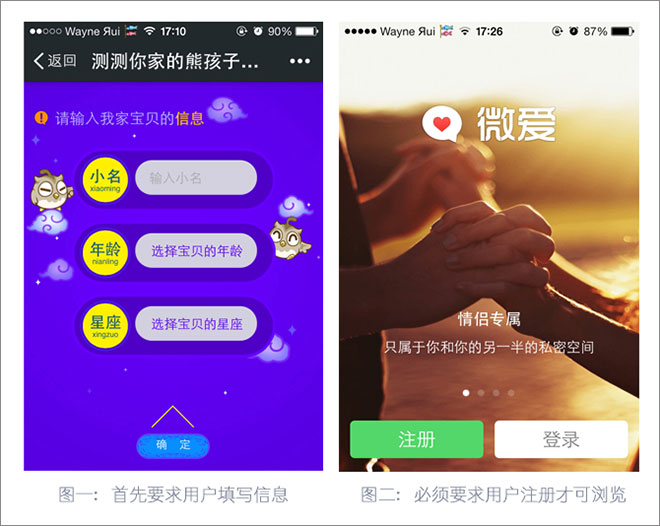
移動應用的最重要的原則之一就是避免讓用戶在第一步做注冊。因為初期用戶對這樣的產品并未建立認知和好感,在初期就要求用戶注冊是錯誤的。需要記住的是,用戶在一開始對你的應用投入程度是很低的。除非你真的太牛逼,太受歡迎了,值得他們去注冊。
下面我們一起來看一下幾個案例:

圖一中在開始第一步即要求用戶填寫信息,造成很大流失率,因為初期用戶并未對你的信息有所認知,你憑什么要求別人填寫。圖二強迫用戶注冊,你長這樣憑什么要我注冊?!許多人會就此退出應用,而且從此碰都不碰。這樣你便失去了給別人帶來良好的第一印象。

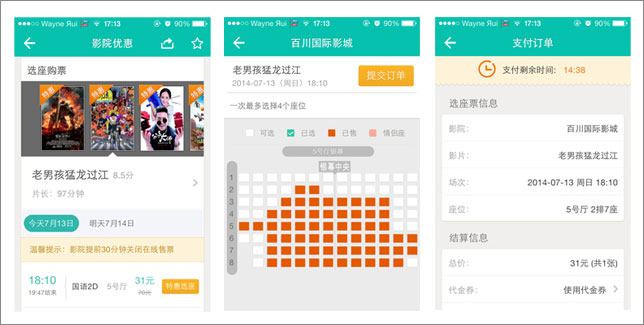
上圖所示的案例即為合理的體驗:
- 展示用戶需要的信息
- 讓用戶制定自己的訂單
- 顯示價格信息,以及相應訂單時間。
- 接受訂單,此時要求填寫注冊等相關信息,恰到好處。
在移動端的設計中如果能對以上幾個觀點有所考慮,相信你的移動端設計會是變的更有誠意,其實用戶更多的時候只是希望看到你為他們量身定制的服務。這就好比當年小平同志將深圳劃為改革開放經濟特區,享有經濟特權,如此的有誠意的一個圈造就了今天的深圳。
感情深不深 酒水一口悶
誠意足不足 為你做衣服
轉載請在文章開頭和結尾顯眼處標注:作者、出處和鏈接。不按規范轉載侵權必究。
未經授權嚴禁轉載,授權事宜請聯系作者本人,侵權必究。
本文禁止轉載,侵權必究。
授權事宜請至數英微信公眾號(ID: digitaling) 后臺授權,侵權必究。




評論
評論
推薦評論
全部評論(1條)