如何讓一個網站看起來高大上且更有設計感?
來源:知乎
“如何讓一個網站看起來高大上?或者更有設計感?”
很多同學關心這個問題,魅族的產品體驗設計師@陳希_CHRISCHEN 在知乎上回答了這個問題,并總結了四點超實用的建議,幫新手們快速打造高大上的設計感。
姑且僅理解為視覺層面上如何更好,當然一個網站不僅僅只有視覺,最終的結果是多方因素的完美結合。讓人感受“高大上”,首先設計需要具備一定的沖擊力,那此題也可以理解為如何生產這樣的沖擊力。
遵循「簡單、平凡」
很多人會誤以為網站要用到很多的特效,切忌大量使用動畫、動畫不宜過分夸張(例如PPT里的百葉窗這種動畫),遵循物體簡單的運動和實際操作帶來的反饋去做動畫,該有的時候出現,不該有的時候別瞎蹦。
同理,遵循簡單有效的布局,利用細節去改變你的網站,通過段落的排版,字體的選擇,圖文的穿插等細節的方式提升美感。

ps.記得有句話說「不怕沒品味的人,就怕沒品味的人用心」
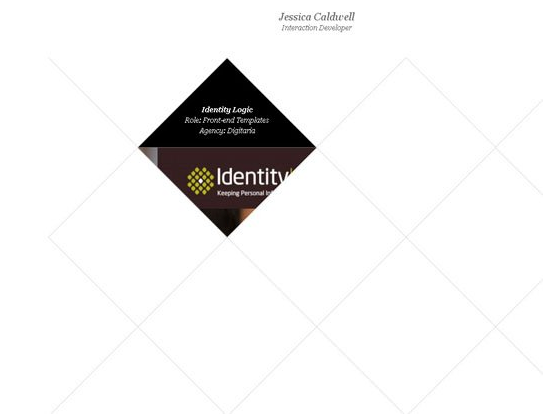
舍得留白
設計需要充分但不過分的留白,留白給人以奢侈的感受。頁面寸土寸金,沒有十分必要,不要把它塞得過滿。此外,留白可以更好的凸顯主體;在特定情況下,適當的留白還能產生別樣的意味。




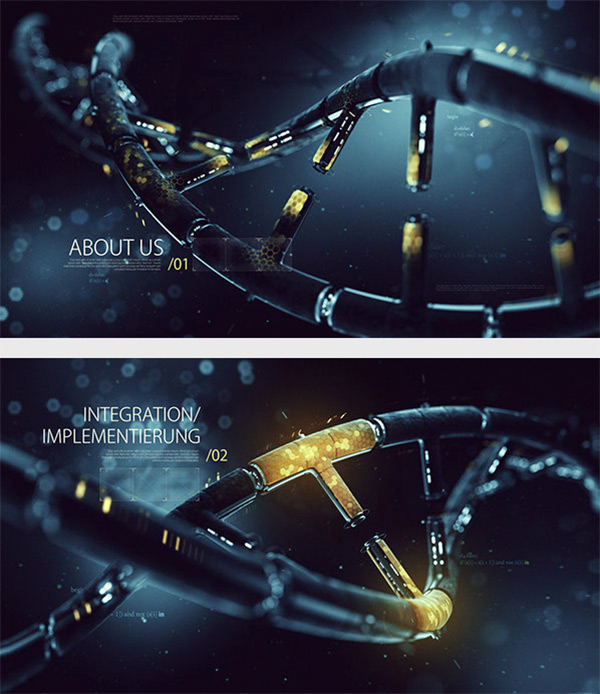
變化,即對比
萬物皆因變化富有美感,書法的章法能很好的詮釋這個問題,大小、粗細、輕重、濕燥的對比之美讓簡單的文字變得富有魅力。

對于網站也相同,僅僅字體的對比就能產生很多美感,利用字體的變化排版,也是一種直接有效的方式。


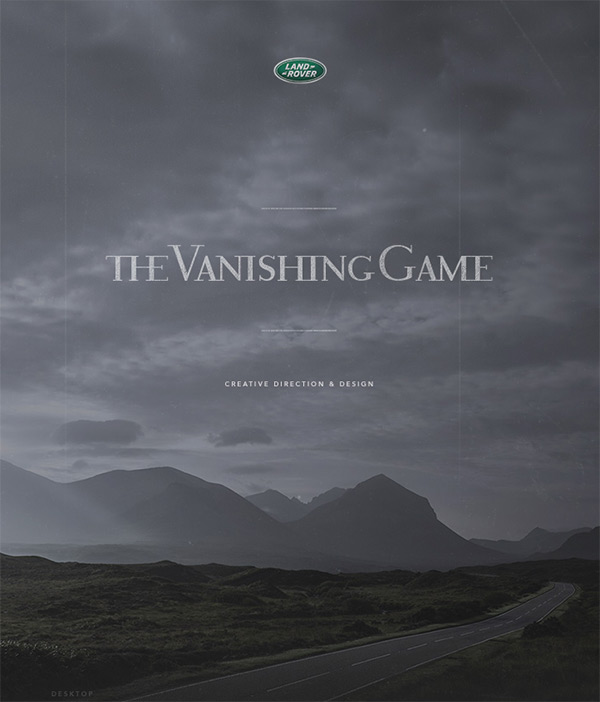
高質量圖片
圖片是渲染氣氛最有效的方式,圖片疊加文字的方式是一種非常取巧的辦法。一張高質量的圖片本身具備的美感已經足以提升逼格。




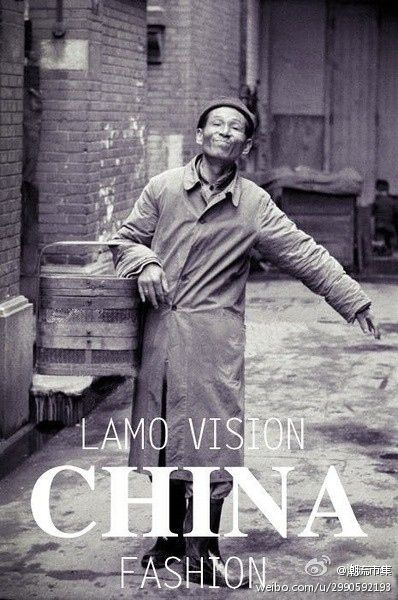
如果你不信,那還有更屌一點的,傳說中的「黑白噪點壓大字,高端大氣上檔次」,簡直抓全了精髓。
布局簡單平凡、富裕的留白、響亮的對比關系、就連圖片在 黑白+噪點 的處理后也變得大氣起來。啊~~有什么是設計不能拯救的呢?


轉載請在文章開頭和結尾顯眼處標注:作者、出處和鏈接。不按規范轉載侵權必究。
未經授權嚴禁轉載,授權事宜請聯系作者本人,侵權必究。
本文禁止轉載,侵權必究。
授權事宜請至數英微信公眾號(ID: digitaling) 后臺授權,侵權必究。




評論
評論
推薦評論
全部評論(2條)