你的眼睛到底在網(wǎng)頁上看到了什么

來源: 特贊Tezign
人類的藝術(shù)經(jīng)歷了上千年的歷史,從希臘花瓶意大利教堂,塑造了我們對美的理解。如今較為前沿的眼球跟蹤技術(shù)為我們?nèi)绾卧谝曈X上感知世界增加了一個新的維度。更重要的是,這個令人興奮的新的科學(xué)正在幫助我們更好地理解,和更好的設(shè)計網(wǎng)站, 讓網(wǎng)站既美觀又高效。
網(wǎng)頁設(shè)計(作為一種視覺藝術(shù))其實與更為傳統(tǒng)的藝術(shù)形式一樣,遵循許多相同的設(shè)計原則。在這篇文章中,我們將簡單介紹一下視覺組織的重要性,然后解釋眼動追蹤的結(jié)果如何能提高網(wǎng)頁交互的布局設(shè)計。
創(chuàng)建視覺組織
毫無疑問的是一個網(wǎng)站的外觀會影響它是否成功,但更重要的是要找準原因,知道為什么。盧克萊夫斯基(Luke Wroblewski),雅虎的高級首席產(chǎn)品設(shè)計師,在他的文章《用視覺層次來溝通》中提出,視覺表現(xiàn)對于網(wǎng)頁界面來說在提高以下幾個方面都是不可或缺的:
指引性
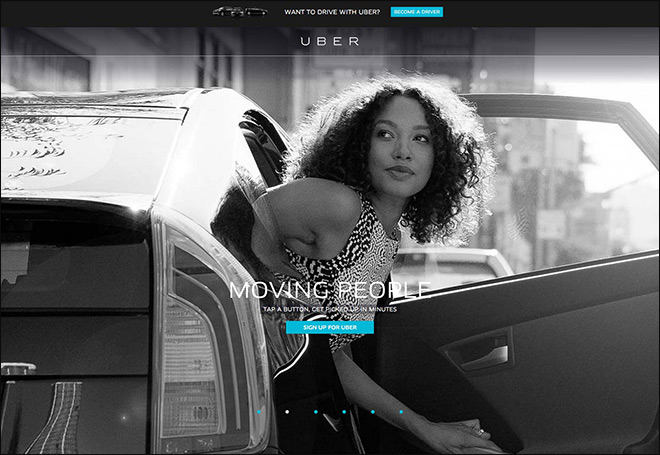
一個制作精良的界面可以引導(dǎo)使用者從一個動作到下一個動作,但不會使使用者感到強制性。不管你認為Uber的商業(yè)模式如何,但毫無疑問,Uber的網(wǎng)站使用起來極為流暢且結(jié)構(gòu)完整,是一個非常好的例子。網(wǎng)站上,Uber的價值主張放在頂部,接下來是一個有趣的能看到不同的汽車選擇的滑塊設(shè)計,最后一步是能讓你找到附近的車,整個步驟安排都很合乎邏輯。

有效溝通
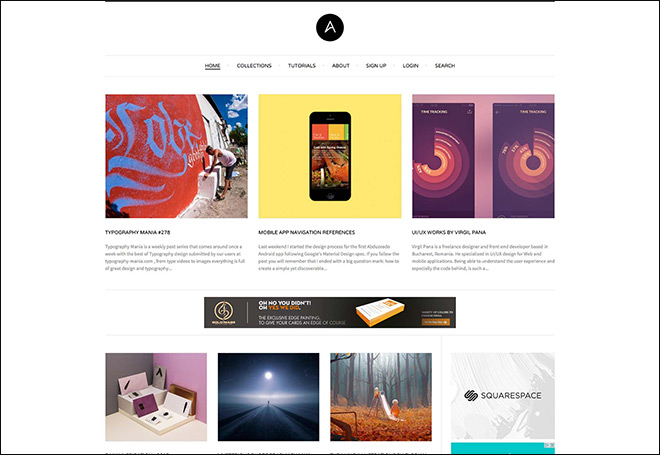
通過把看起來屬于不同類別的信息片段結(jié)合起來,一個UI可以在用戶的腦海中形成聯(lián)系網(wǎng),并不需要直接的表述便可溝通信息。我們看下非常受歡迎的設(shè)計網(wǎng)站Abduzeedo的布局:總體的分類放在網(wǎng)頁頂部,特色內(nèi)容放在在中間,詳細的分類放在了頁腳。

創(chuàng)建情緒的影響
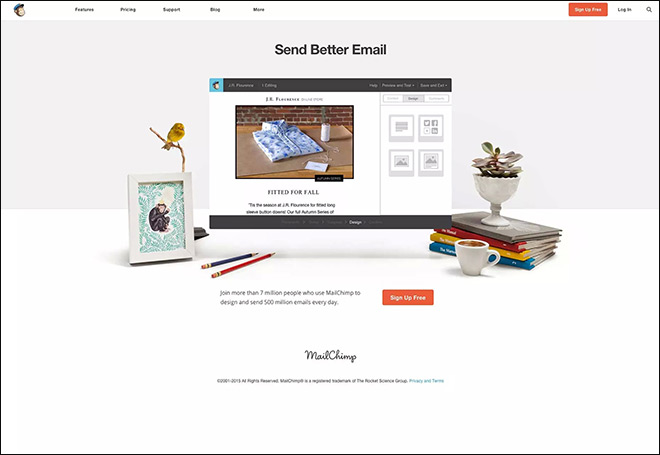
不要以為你的網(wǎng)站只是一個簡單的機械化工具。網(wǎng)站是有可能建立情緒上的聯(lián)系的;如果你的網(wǎng)站做不到這一點,而你的競爭對手很可能會做到。事實上,如果你的網(wǎng)站能讓人產(chǎn)生一種積極的情緒反應(yīng),人們實際上會更容易原諒你的網(wǎng)站界面的一些不足。 MailChimp是一個讓網(wǎng)站界面既實用,又輕便,且具有使用樂趣的完美典范。

可預(yù)測的人眼活動
有時候,似乎你的眼睛也有他們自己的想法。多年的進化使我們具有視覺直覺,我們會直覺性地注意我們認為重要的東西,比如是否有人是在街對面性感地行走,或者蜂蜜廣告里可愛的卡通熊。雖然不同的人對什么是重要的有不同的定義,但是他們的行為機制是一致的。從大的層面上來說,我們可以認為人們在瀏覽網(wǎng)頁時的所呈現(xiàn)的行為是有相同的趨勢的。
這些趨勢中,我們將對其中的兩種進行詳細討論。在一篇介紹視覺原理的文章中,99Designs的設(shè)計作家,AlexBigman提出,在人們從左到右閱讀的文化中,有這兩種模式是最常見的 , 也是對設(shè)計網(wǎng)站的布局最有用的:第一種,F(xiàn)模式,大多用于文本(但可適用于其他情況)。第二種,Z模式,可用于任何可視布局。我們將在下文分別介紹兩種模式的優(yōu)缺點。
F-模式
F-模式是瀏覽以文本為主的網(wǎng)頁時,比如博客,新聞、文章等等,人們呈現(xiàn)的視線瀏覽模式。
當(dāng)面對文字塊時,大多數(shù)讀者會先沿直線掃描到文章底部的左側(cè),這個過程中通常會通過閱讀每段的起始句來尋找關(guān)鍵字或興趣點。當(dāng)讀者找到他們有興趣的部分,他們會開始正常閱讀,視線成水平線。最終的結(jié)果就是,他們的視線的趨勢看起來會像字母F或E. 尼爾森的諾曼集團的,雅各布·尼爾森(Jakob Nielson)進行了一項基于232名用戶,瀏覽數(shù)千個網(wǎng)站的可讀性的研究。在研究中,他記錄了他認為的F-模式的實際意義:
用戶很少會讀你的內(nèi)容中的每一個字。
前兩段是最重要的,應(yīng)該包含你的賣點。
開始的段落,副標(biāo)題以及羅列的要點,要出現(xiàn)關(guān)鍵詞。
在所有從左向右讀文化中,左上角永遠是最重要的。用戶通常會水平閱讀整個題目,所以這里是放導(dǎo)航欄,及吸引讀者點擊的好地方。然后,用戶將垂直掃描到左下側(cè),直到它們遇到他們感興趣的內(nèi)容。最后,用戶視線會停在頁面的右側(cè),這里是吸引讀者點擊或放置廣告的絕佳位置。只是不要讓側(cè)邊欄覆蓋到內(nèi)容。
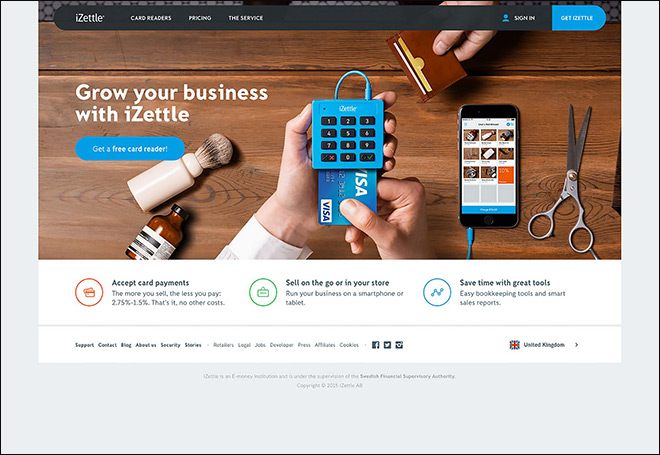
但F-模式并不能提供一個固定的模板,它不是一個所有人瀏覽都會遵循的確切的步驟,而是對于廣大用戶瀏覽趨勢的一個大體的指導(dǎo)。請記住這一點,F(xiàn)-模式在頂部內(nèi)容之后就失去了它的效力。網(wǎng)站Kickstarter就使用頂部卡片布局來顯示主題項目,這樣也保證第一個500像素后的內(nèi)容不會視覺乏味。網(wǎng)站iZettle的界面則采用更傳統(tǒng)的更符合F瀏覽模式的方式。然而,他們設(shè)法避免模板化的外觀,把重要標(biāo)題(“用iZettle來拓展您的業(yè)務(wù)”),及吸引讀者點擊的地方放在大背景圖像上。我們認為這個是最低限度地利用這種瀏覽模式來調(diào)整界面布局。
Z-模式
除F-模式外,Z-模式是最簡單,最普遍的模式,凡是基于文本的網(wǎng)頁都可以使用。讀者首先水平掃描文章的頂部,飛速向下瀏覽并返回到左側(cè),然后再次水平在文章底部掃描。我們需要了解Z-模式的通用性,因為它能解決網(wǎng)戰(zhàn)的核心需求,如等級,品牌推廣,及吸引讀者行動等等。它的美在于它的簡單,并且對于網(wǎng)站來說,理想的布局是重在能吸引讀者行動的。然而,對于更復(fù)雜的內(nèi)容時,Z- 模式可能顯得過于簡單。
在考慮Z-模式是否適合你的網(wǎng)頁?這里有一些最佳的實踐方法能最大體現(xiàn)Z-模式的優(yōu)勢:
背景:保證背景僅僅就是背景,你不想它分散讀者的注意力。
點#1 – 在網(wǎng)頁的一開始就放上你的Logo。
點#2 – 接下來,雖然吸引讀者行動的部分應(yīng)該晚一點,但這里是放次一級吸引讀者行動的內(nèi)容,放一個水平的導(dǎo)航欄在這里。 (一個不錯的圖形或圖像滑塊將有助于分開頁面的頂部和底部,引導(dǎo)讀者的視線停留在預(yù)測的Z-模式上。)
點#3 – 到這里,這將是一個不錯的為其他鏈接吸引注意力的地方,或者作為最終的視線目標(biāo)(點#4)的鋪墊。
點#4 – 作為“終點”,這里是你吸引讀者有所行動的最完美的地方。
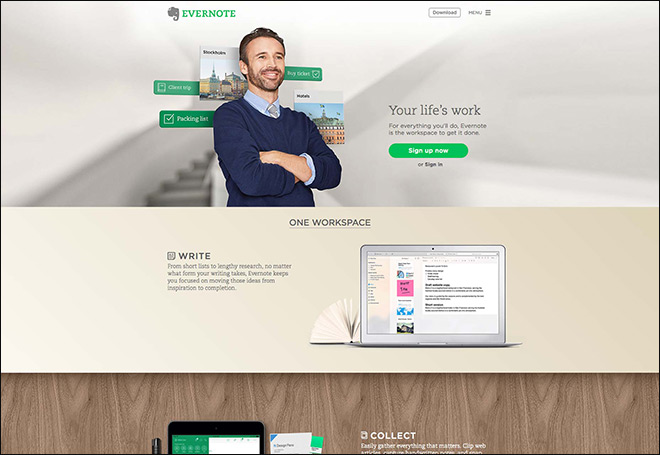
你首先要做的事情是給網(wǎng)頁上的元素進行優(yōu)先級排序,從而知道哪些是最重要的,哪些是最不重要的。之后,便是將他們合理分配在視覺的“熱點”上。再者,Z-模式可以在網(wǎng)頁上進行重復(fù)并且延伸到整個界面。我們看看Evernote是怎樣用連續(xù)的Z- 模式來交替地吸引讀者行動和顯示賣點就會明白了。
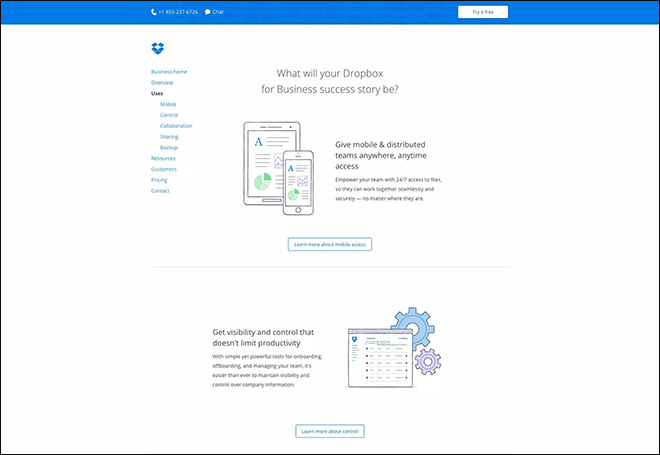
Dropbox采用的是實現(xiàn)Z-模式更簡單的方式,直接去除了所有的背景圖案。相反,更多的功能直接布局在了界面里。通過“了解更多”來吸引讀者行動,并把各部分的內(nèi)容跟隨眼睛向下瀏覽的模式聯(lián)系起來。這也有助于讀者直接點擊到下一個相關(guān)頁面,而無需先閱讀所有的副本。

遠見
出色的界面設(shè)計應(yīng)該像一只看不見的手以思考的速度來引導(dǎo)讀者。從F-模式和Z-模式中得到的最大啟示是,你應(yīng)該把你最重要的內(nèi)容放在讀者能自然地“偶然發(fā)現(xiàn)”的地方,而不是試圖強迫他們看到。
微妙是任何頁面布局的精髓,而這些模式可以巧妙地向讀者建議你的內(nèi)容,而不是給他們強加你的內(nèi)容。
譯者介紹
曲雅甜:北美機械在讀博士,有時很文藝,有時很geek;崇尚科技,喜愛設(shè)計,力求兩者無論在事業(yè)上還是生活中完美結(jié)合。
轉(zhuǎn)載請在文章開頭和結(jié)尾顯眼處標(biāo)注:作者、出處和鏈接。不按規(guī)范轉(zhuǎn)載侵權(quán)必究。
未經(jīng)授權(quán)嚴禁轉(zhuǎn)載,授權(quán)事宜請聯(lián)系作者本人,侵權(quán)必究。
本文禁止轉(zhuǎn)載,侵權(quán)必究。
授權(quán)事宜請至數(shù)英微信公眾號(ID: digitaling) 后臺授權(quán),侵權(quán)必究。




評論
評論
推薦評論
暫無評論哦,快來評論一下吧!
全部評論(0條)