20個404網頁出錯創意設計 —— 設計師資源 09
在網上沖浪的時候碰到404錯誤頁面是非常令人沮喪的,隨后的一兩秒內如果沒有什么吸引你的注意力的話,我敢肯定你會離開網站,再也不會回來。因此,很多網站都會設計一個新穎的錯誤頁面,以吸引用戶繼續瀏覽其它的內容。
由優設推出的“50個實用設計思路幫你設計創意404頁面”最后一期來了。
來源:優設
編譯:陳子木
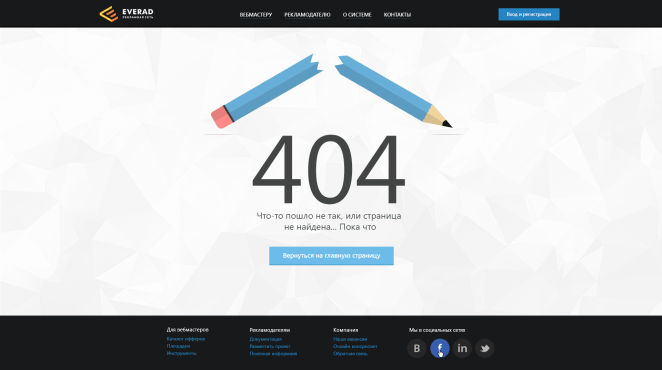
01. 象征手法

使用象征性的手法,來借助一些視覺元素來傳達404的概念也是不錯的選擇。在這個404頁面中,用斷掉的鉛筆來隱喻斷掉鏈接就是很典型的象征手法。
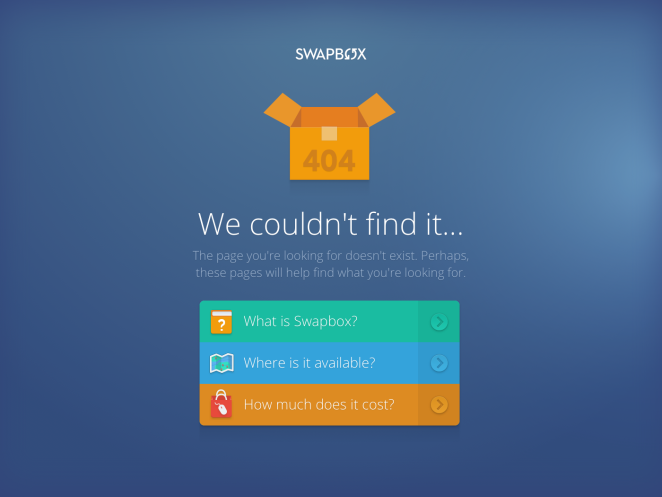
02. 使用對比

不想讓頁面顯得特別單調?用對比手法吧。對比能讓信息層級清晰起來。在這個404頁面中,設計師使用了色彩對比,深藍色的背景使得按鈕顯得更加富有活力。
03. 使用圖標

圖標能夠傳遞出不少的信息,使用圖標不僅能消除文字的單調性,還能使得頁面的可讀性和豐富度更高。這個404頁面中,指南針圖標不僅與404的意義暗合。由于網站所屬的品牌形象是鯨魚,藍綠色背景和指南針也與品牌形象暗暗呼應。
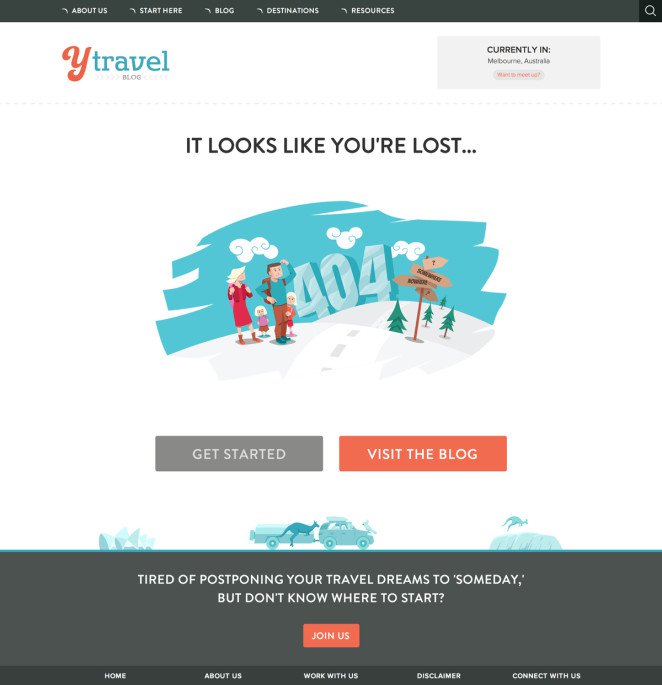
04. 使用主題

使用主題能夠讓整個設計貫穿始終。這個404頁面中,Logo的顏色很顯然是取自主題,從插畫到底部工具欄都統一使用了綠色,主題帶來的統一美感就體現在這里。
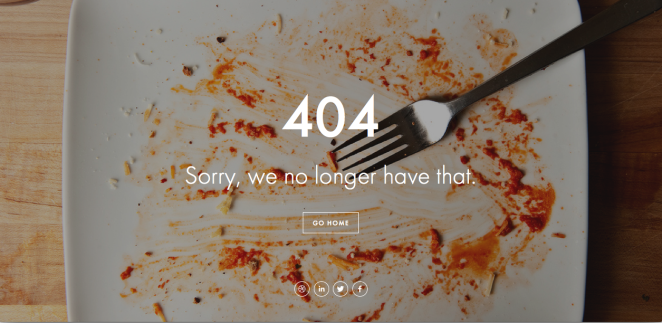
05. 創造關聯性

如果一張圖片能讓用戶產生與品牌相關的聯想,那么它就是成功的。在案例中,食物被吃完的空碟子和404頁面所代表的“找不到你要的東西”的概念很接近,這種來自圖片的關聯與暗示,非常有效。
06. 控制好間隔

插畫和圖像以及其他的視覺元素并不需要填滿整個頁面,控制好間隔能讓整個頁面看起來更自然。在案例中,設計師將插畫作為核心來表現404,其他的網頁元素并沒有擁擠地圍繞著插畫,給人感覺很不錯。
07. 不要害怕擁擠

這一條和上一條并不沖突。如果是高度相關的內容,能夠緊密的聯系并放置在一起,就不要隔開了,讓相關的內容靠近,適當留白,也是不錯的設計方式。實際上,這個案例也正是這么做的。
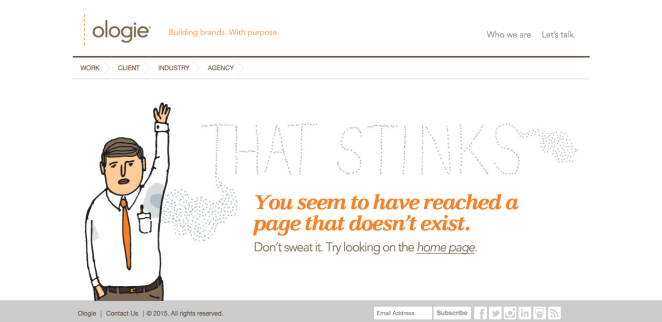
08. 剪切缺口

通過剪切的方式,讓單純的文本具備更多的含義和形制其實是一個非常有趣且有意義的表現形式。在這個案例中,404中間的0的空洞用問號來表現,實際效果看起來非常不錯。
09. 簡化概念

并不是所有人都清楚404的具體概念,你可以使用文字拼寫來說明,也可以使用簡單的圖片來表現。在這個案例中,背景圖片中拿著望遠鏡的人就非常明晰地說明了這一概念。
10. 展示場景

你還可以為404頁面創建一個場景,制造一個故事,為什么不呢?這個案例的場景就非常可愛,沉沒的船隱匿在水面之下,魚群環繞,遠山、深水和深綠的海床,這個沉靜漂亮的場景還不足以讓抓狂的用戶安靜下來么?
11. 大膽嘗試

不要害怕拿你的404頁面做嘗試。打破邊界和限制,發揮你的想象力,跟著感覺和靈感走試試。這個404頁面似乎正在完善中,許多實驗性的元素被放置進來,有待完成,但是它真的很不錯呢。
12. 明亮的色彩

用明亮的色彩來照亮誤入者的沮喪吧。橘黃色的頁面砸死不知不覺之間影響著用戶的情緒,你真得還感到那么沮喪么?
13. 打破自身的限制

雖然你的頁面是為桌面設計的,但是誰規定了它一定要顯示在桌面屏幕中呢?為什么不能是一臺相機呢?
14. 放到格子里

將數字放到格子里,那么它會是什么樣子呢?它可以以什么樣的形式來呈現呢?于是,設計師讓404變成了一個時鐘上顯示的時間,好玩兒又達成目標,何樂而不為呢。
15. 創意加持

自由地發揮想象力吧,你可以創造截然不同的404頁面!正如同這個頁面一樣,設計師將鉛筆、蜜蜂、發條的意象溶于一體,色彩活潑,意象好玩兒,這不就是創意么?
16. 接地氣

17. 先鋒一點

先鋒和前衛往往被關聯在一起。展現個性,用獨特而先鋒的展現形式來創造屬于自己的時尚。滑板本就是比較先鋒的玩物,設計師結合紅色濾光片使得和照片結合到一起,看起來非常有范兒。
18. 打破極限

找到大家能接受的極限,將邊界推動到更遙遠的邊際,特立獨行不也是一種個性么?好吧,這個案例確實特立獨行得口味有點過重了……漂亮,粗俗,好玩兒,并且令人過目不忘……
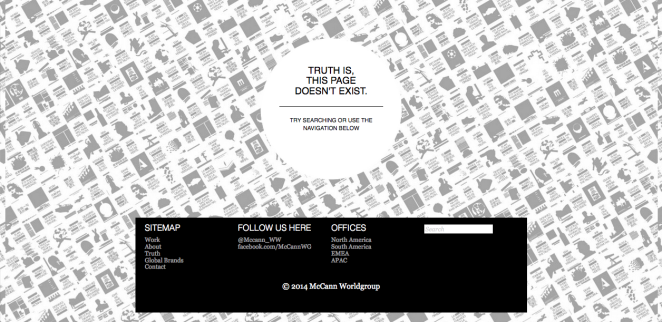
19. 使用圖案紋理

其實你可以用任何東西來構造獨特的紋理,然后平鋪在背景上,營造獨一無二的設計。這個案例中,設計師就是這么玩兒的,看起來倒是蠻時尚的。
20. 信息層級

如果你要為迷路的用戶提供許多選項,那么你需要為信息劃分不同的層級,以防過多的信息令用戶感到壓迫。這個404頁面在解決這個問題上做的非常不錯。




評論
評論
推薦評論
暫無評論哦,快來評論一下吧!
全部評論(0條)