在網(wǎng)頁設(shè)計中,使用大圖設(shè)計真的好嗎?

原文來源:Kathryn Whitenton
大圖在視覺上更吸引人,但是如果沒有適當(dāng)?shù)呐虐娣吹箷绊懹脩舻捏w驗(yàn)效果。
俗話說,一張圖片勝于千言萬語。人類是視覺性動物,圖片更能吸引人的注意,是傳達(dá)信息的重要方式。隨著互聯(lián)網(wǎng)和顯示設(shè)備的發(fā)展,越來越多的網(wǎng)站使用引人注目的大圖片方式來吸引用戶的注意力,同時,對用戶來說也是一種視覺體驗(yàn)。通常一張圖片無法傳遞全部的信息,所以很多網(wǎng)站便用類似旋轉(zhuǎn)木馬的方式輪播顯示多張圖片。
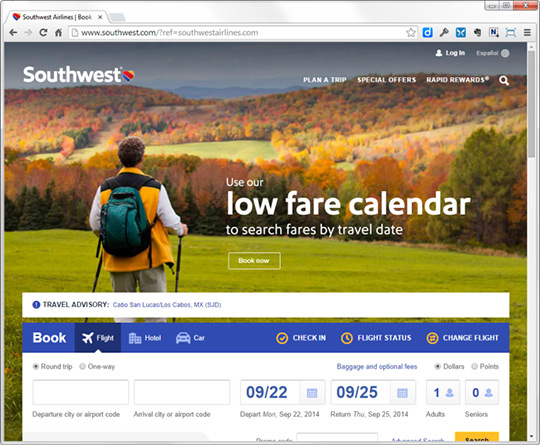
新西蘭航空公司的主頁便體現(xiàn)了采用大圖片形式的趨勢:秋天滿黃的樹葉和丘壑的美麗風(fēng)景鋪滿了整個頁面,形成一道引人注目的焦點(diǎn)。大圖片作為背景以及在頁面底部的航班搜索是最顯著的特點(diǎn)(下圖)。

發(fā)自內(nèi)心的認(rèn)可
這種方式的基本原理就是圖片相對于文字有一種獨(dú)特的能力,它可以激勵和吸引瀏覽網(wǎng)站人的目光。Don Norman在《Emotional Design》一書中對這種現(xiàn)象是這樣子描述的:這是人類的本能反應(yīng),圖片更具有外觀性。網(wǎng)站通過顯示美觀的圖片(如美麗的風(fēng)景、時尚的產(chǎn)品,以及魅力無限的人物)引起瀏覽者內(nèi)心的強(qiáng)烈反應(yīng)。
想要得到用戶發(fā)自內(nèi)心的認(rèn)可不只是通過良好的用戶體驗(yàn)。網(wǎng)頁應(yīng)該向用戶傳達(dá)內(nèi)容(知識)和功能性。
新西蘭航空主頁上的圖片雖然十分迷人,但是在網(wǎng)頁上投入過多的元素就意味著以后可能會忽略其它細(xì)小的元素——-可能這些元素很重要也說不定。
整個新西蘭航空主頁旨在關(guān)注形象:頂部導(dǎo)航鏈接都很小、沒有背景顏色、搜索功能用一個放大鏡圖標(biāo)來表示,而不是一個輸入框,甚至“Book Now”按鈕也是采用簡單的輪廓表示,沒有背景,這樣可以與大圖片的背景區(qū)分開來。最重要的是,航班搜索功能放低了幾英寸,以防止大圖片被截斷。因此,許多用戶甚至看不到這個搜索航班的按鈕,除非滾動到下面的頁面。
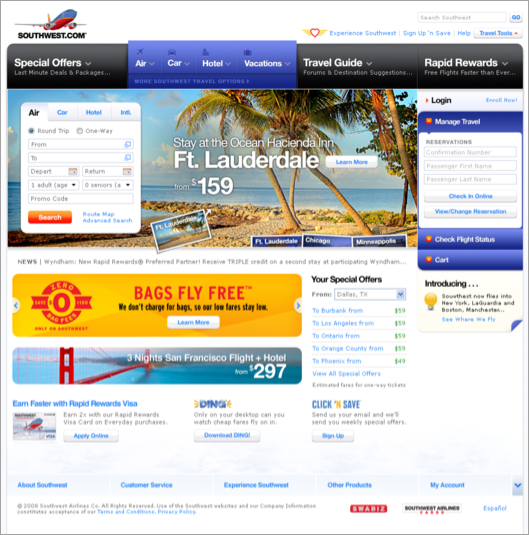
將新版的新西蘭航空主頁與舊版的對比,在設(shè)計上可以很清晰地說明這種方法的優(yōu)缺點(diǎn)。與其他許多航空公司一樣,在新版的網(wǎng)站之前,新西蘭航空的主頁上的促銷活動和項(xiàng)目是非常凌亂的。幾乎沒有明顯的背景圖像,因?yàn)榫W(wǎng)頁上有太多的文字,鏈接和小部件掩蓋了網(wǎng)頁的背景。然而,航班搜索工具放置在網(wǎng)頁頂部的左上角位置,也是用戶最先看到了地方。(起碼在文本閱讀中是這樣)
在舊版的主頁中,新西蘭航空公司主頁是非常凌亂的,但航班搜索工具放置的位置卻方便用戶能找到它。

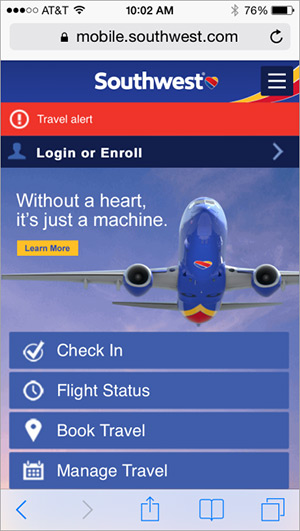
相比之下,手機(jī)版的新西蘭航空主頁卻能更輕易地找到重要的文本信息和主要功能。凌亂變得更加簡易,四個主要的功能像水龍頭流出的水一樣并列地排在顯著的地方,盡管擺放的位置和外觀都與廣告類似,但卻更具有警惕性,更能吸引用戶的注意。這種設(shè)計方式也采用大圖片為背景的模式,并且操作按鈕一樣強(qiáng)調(diào)視覺效果不會遮擋到大圖片的背景。
手機(jī)版的新西蘭航空公司主頁相比于桌面版而言,用戶更容易察覺,找到文本信息。

什么時候采用大圖片設(shè)計合適呢?
你的網(wǎng)站決定該采用哪種最佳設(shè)計方式是首要問題,在大多數(shù)情況下,你的網(wǎng)頁有個目標(biāo)和目標(biāo)用戶,具有吸引人們注意的大圖片設(shè)計固然有價值,但是有利也有弊,相對于文本信息就更容易被忽視。
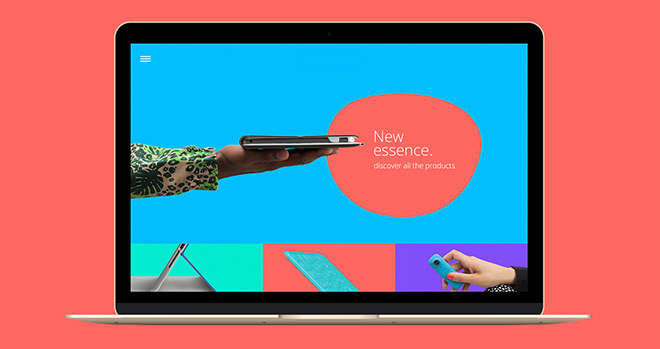
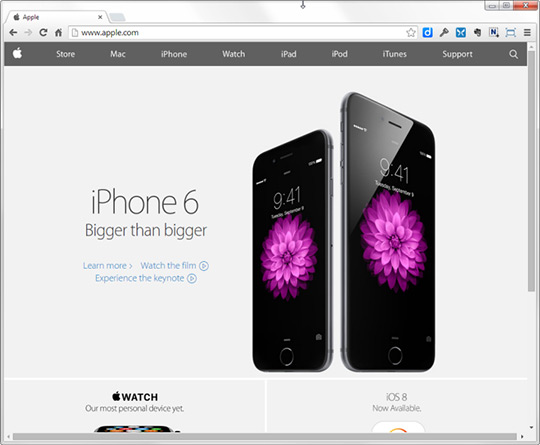
蘋果主頁也采用大圖片為焦點(diǎn)的設(shè)計模式,這張圖片實(shí)際上是展示他們最新的產(chǎn)品,并通過強(qiáng)大的導(dǎo)航欄提供給用戶購買該產(chǎn)品的渠道。當(dāng)然,大圖片本身也提供了很多有用的信息,它清晰地向用戶展示了這兩款手機(jī)模型的相關(guān)尺寸。
蘋果主頁展示了他們最新的產(chǎn)品,并搭配有強(qiáng)大的全球性導(dǎo)航欄給用戶強(qiáng)烈的視覺體驗(yàn),這與輕量的主頁背景形成鮮明的對比。

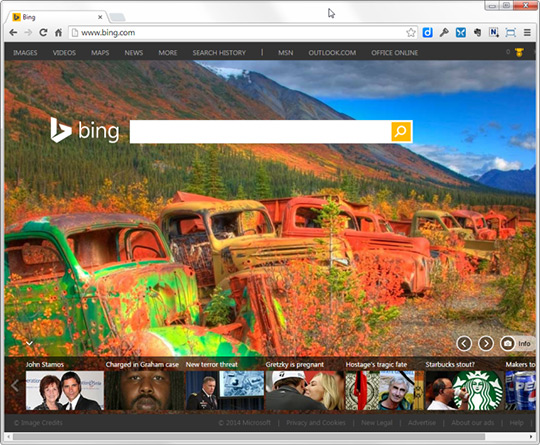
微軟搜索引擎Bing的主頁伴有不斷變化的背景,是極端偏向于圖片設(shè)計的另一個例子。網(wǎng)站是完全致力于有別于大多數(shù)網(wǎng)站的設(shè)計約束。這個網(wǎng)站的主要功能是向用戶展示搜索框,沒有其它過多的設(shè)計去強(qiáng)調(diào)不必要的元素。網(wǎng)站巨大的白色搜索框已然清晰地從其它元素中脫穎而出。這也達(dá)到了微軟的預(yù)期效果。
微軟Bing主頁采用大圖片作為背景的設(shè)計:

平衡圖片與其它元素的方法
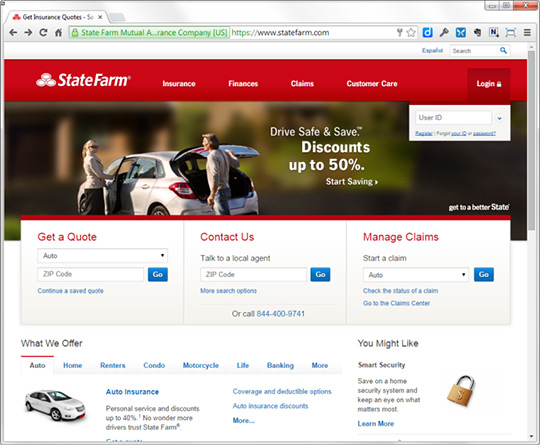
大多數(shù)網(wǎng)站會采用相對平衡的設(shè)計方法:選用的圖片能支持品牌,并且不掩蓋其它重要的元素。例如StateFarm的主頁采用一張象征開車的大圖片,這也是他們業(yè)務(wù)的關(guān)鍵部分。但這張圖片并沒有影響其它元素的呈現(xiàn),強(qiáng)大的導(dǎo)航欄和其它基本的元素其中包括登陸,報價和處理保險索賠等功能模塊依舊能清晰地展現(xiàn)在用戶眼前。
StateFarm主頁用了一張引人注目的大圖片,同時也注重其它元素的呈現(xiàn):

如何恰當(dāng)?shù)厥褂么髨D片設(shè)計呢?
遵循以下的步驟,確保你正確地使用平衡元素:
1. 先確定和優(yōu)先考慮網(wǎng)站的目標(biāo)。用戶目標(biāo)和商業(yè)目標(biāo)(包括品牌目標(biāo))。頁面是否是通過營銷手段來建設(shè)你的網(wǎng)站?或者是否大部分的瀏覽者已經(jīng)熟悉你的機(jī)構(gòu)(或者是所屬的行業(yè))。并且確定現(xiàn)在是否需要一些特殊的信息和功能?
2. 確定你所設(shè)計的每一個元素是否與網(wǎng)站的建設(shè)相符合。圖片一般是起到裝飾和支撐品牌效應(yīng)的作用。導(dǎo)航欄和結(jié)構(gòu)化搜索一般與特定的用戶項(xiàng)目有關(guān)。
3. 根據(jù)目標(biāo)的重要性分配視覺的輕重級。如果一個所設(shè)計的元素是為了支撐一個高優(yōu)先級的目標(biāo),那么這個元素在視覺設(shè)計上應(yīng)該更強(qiáng)烈一點(diǎn)。相反,設(shè)計二級目標(biāo)相關(guān)的元素盡可能地的平和一點(diǎn),減少強(qiáng)調(diào)作用(這條規(guī)則聽起來很容易,但在設(shè)計時往往會被忽視)
4. 挑選的圖片應(yīng)該與品牌效應(yīng)相結(jié)合。記住,你的網(wǎng)站不僅僅是展示圖片,除非是Flickr。所選的圖片應(yīng)該能表明你建設(shè)網(wǎng)站的原因。
5. 選擇引人注目的圖片是為了起到吸引的作用。如果網(wǎng)站的圖片與其它元素是同等重要,你就得決定哪種類型的圖片更適用,只有這樣你才能找到更有吸引力的圖片。





評論
評論
推薦評論
暫無評論哦,快來評論一下吧!
全部評論(0條)