
本文是為“初學者”或者作為從一開始就想要學習更多跨DPI和跨平臺設計知識的中級設計師準備的序言讀物。 沒有復雜的計算和不可分析的圖表,只是按照劃分直截了當地將內容呈獻給讀者,便于讀者理解或是直接運用到設計過程中。
本文分為上下兩篇,在上篇中我們將會為設計師們介紹DPI與PPI的基礎知識以及數字設計的入門規范。
在明天將會發布的下篇中,我們將為設計師們帶來PPI在iOS與Android平臺上的實操處理知識。
原文:DESIGNER'S GUIDE TO DPI
來源: w3ctech
數英網對原文有刪減
一、什么是DPI、PPI
DPI(Dots Per Inch)是測量空間點密度的單位,最初應用于打印技術中,它表示每英寸能打印上的墨滴數量。較小的DPI會產生不清晰的圖片。
后來DPI的概念也被應用到了計算機屏幕上,計算機屏幕一般采用PPI(Pixels Per Inch)來表示一英寸屏幕上顯示的像素點的數量,現在DPI也被引入。
安裝Windows操作系統的電腦屏幕PPI的初始值是96,Mac的初始值是72,雖然這個值從80年代起就不是很準確了。 一般來說,非retina桌面(包括Mac)的PPI的取值區間在72-120之間,因為這個取值區間能夠確保你的作品在任何地方都能保持大致相同的比例。
這里有一個應用實例: 27寸Mac影院顯示屏的PPI是109,這表示在每英寸的屏幕上顯示了109個像素點。斜角長是25.7英寸(65cm),實際屏幕的寬度大概是23.5英寸,23.5109約等于2560,因此原始屏幕分辨率就是25601440px。
我知道23.5109不是恰好等于2560.實際上是23. 486238532英寸。要是用每厘米的像素點計算,會更加準確,但是這里你知道就行。

在屏幕上設計一個前面我們討論過的109*109px的藍色正方形。
這個正方形在1*1英寸的屏幕上有一個初始的物理尺寸,但是如果用戶的PPI是72,藍色正方形就會顯得更大。因為PPI是72時,屏幕需要大約1英寸半的尺寸來展示109px的藍色正方形。模擬效果如下圖所示:

二、屏幕分辨率(原始分辨率)
屏幕分辨率對用戶如何理解設計有很大的影響。幸運的是,自從LCD顯示器代替了CRT,現在的用戶更趨向于使用原始分辨率,它保證了好的屏幕尺寸或者說PPI比例。
分辨率定義了屏幕上顯示的像素數量(比如:27寸的顯示器分辨率是25601440px,2560是寬,1440是高)。在了解了PPI之后,我們就知道它不是一個測量物理大小的單位。你可以有一個25601440屏幕,它能跟墻一般大,也可以跟腦袋一般小。
一個27寸的Cinematic顯示屏,原始分辨率為2560*1440px,PPI為109。如果減小分辨率,元素將會顯示得更大,因為有23.5英寸的水平寬度需要數量遠遠不夠的像素點來填滿。

如例子所示,屏幕的原始分辨率是2560*1440px。如果分辨率減小,像素點還是被展示在PPI為109的屏幕上。你的操作系統會自動拉伸所有元素來填補間隙,使得整個屏幕被填滿。GPU/CPU會捕獲所有像素點并且使用新的比例重新計算他們。
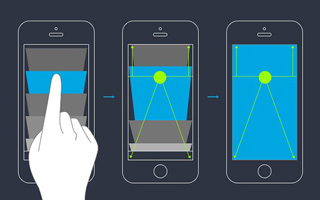
如果想要設置27寸屏幕分辨率為1280*720(之前寬的一半,高的一半),GPU會讓一個像素點變成原來的2倍大來填充屏幕,那么結果就是會變得模糊。在分辨率為原來一半的時候,因為有簡單分頻器的存在可能看著還算可以。但是如果使用原來的1/3或者3/4,最終會以小數點結束,就不能等分一個像素點了。我們來看下面的例子:

在原始分辨率的屏幕上畫一條1px的線,然后設置分辨率為50%。為了填滿屏幕,CPU需要制造150%的視覺效果,所有像素點都要乘以1.5,1*1.5=1.5,但是因為不能有半個像素點,這就使得填充周圍的像素點的顏色只有一部分,便產生了模糊。

這就是為什么當你想要改變一臺Retina Macbook Pro的分辨率的時候,系統會展示下面的窗口來讓你知道(下面的屏幕截圖)這個分辨率會“看著像”1280*800px,它采用用戶的分辨率經驗來表達尺寸比例。

如果你希望你的設計精確到像素,那么最好不要改變原始分辨率。你也許覺得使用小的比例會更舒服,但是當涉及到像素點時,這樣會影響精確性。有些時候,用戶會把調整分辨率當作在控制屏幕(特別是桌面)美觀程度的方式,這樣雖然會讓設計看起來不太好,但是可以滿足用戶對易讀性的需求。
三、什么是4K
你也許聽到過很多次4K,它在最近非常流行。在了解它是什么之前,我們需要先弄明白“HD”的含義。它適用于從1280*720px或720p開始的720水平的任何分辨率。一些地方也將這個分辨率SD叫做標清。
FULL HD全高清適用于1920*1080px的屏幕。大多數的TV以及越來越多的高端手機(Galaxy SIV, HTC one, Sony Xperia Z, Nexus5)都是這個分辨率。
4K始于3840*2160像素,它也叫做Quad HD,被稱為UHD超高清。簡而言之,你可以放4個1080p的像素點在4K的屏幕上。
另外一個4K的分辨率是4096*2160,這個稍微大一點,一般用在投影儀和大畫幅相機上。

最新的OS不再參照4K的比例,這意味著給Chromebook或者macbook外接一個4K顯示器,將會使用最高的DPI。假如這樣,200%或者@2x,按照正常比例展示就會看起來很好但是有點小。如果你外接一個12寸4k屏幕到12寸高清屏幕(2x)的電腦,所有東西都會顯得小了兩倍。
四、什么是視網膜顯示屏
“Retina(視網膜)顯示屏”是Apple公司在發布iPhone 4時引入的。之所以叫做Retina是因為設備的PPI非常高以至于人的視網膜也不能在屏幕上分辨出像素點來。這個說法在現在的設備的屏幕范圍內是正確的,但是隨著屏幕越來越好,我們的眼睛也會被訓練得足夠感知像素點,特別是圓形的UI元素。從技術的角度來講,他們做的就是在完全相同的物理大小上展示比原來高和寬多一倍的像素點。

iPhone 3G/S是3.5英寸的,分辨率為480320px,PPI為163。 iPhone 4/S是3.5英寸的斜角,分辨率為960640px,PPI為326。 正好是兩倍的關系,同樣的物理大小,屏幕上的元素卻有兩倍的清晰度,因為他們有兩倍的像素點。1個標準的像素=4個Retina像素,像素的四倍。
圖注:在第三方設備上很難模擬出來自不同設備的不同圖片質量,如上圖所示,Retina的音樂播放器雖然與iPhone 4的音樂播放器有相同的物理空間,但圖片質量看上去比iPhone 4好了兩倍并且更清晰。

因為“Retina”顯示屏的命名歸Apple公司所有,所以其他公司使用“HI-DPI”或者“超大像素sp33d顯示器”(我將注冊這個)或者其他的來表示。
附加: 使用Apple的產品是熟悉DPI換算,理解分辨率、PPI、物理尺寸比例之間差異的極佳方式,因為你只需要考慮一個像素比。
五、什么是像素比
當你的設計需要在不同PPI下轉換時,像素比就是你的救星。當你知道像素比后,就不需要再考慮設備的詳細規格了。
以iPhone 3G和4為例,相同物理大小上iPhone4的像素點是3G兩倍,因此像素比就是2,這表示只需要用你的資源乘以2,就可以兼容4G的分辨率了。
讓我們先創建一個44*44px的iOS上被推薦的touch按鈕(我后面會介紹),定義為典型按鈕“Jim”。 為了讓Jim在iPhone 4上看起來更好,需要創建一個它兩倍大小的版本。下面就是我們做的。

很簡單。現在的Jim,一個是標準PPI(iPhone 3)的Jim.png版本,一個是200%PPI(iPhone 4)的Jim@2x.png版本。
現在你也許會問,“等等啊!我很確定還有其他的像素比,不止這兩個。”有,這是一個噩夢。好吧,也許不是噩夢,但是我很肯定你寧愿花一天時間熨襪子也不想處理無數的像素比。幸好這也沒有你想象的那么嚴重,我們后面再說。
讓我們先說說單位,因為現在比起像素,你更需要單位來規范多DPI設計。這就是DP和PT起作用的地方。對于每一個你正在做的設計,像素比都是需要知道的。像素比把屏幕大小和PPI結合起來,讓人們更理解它們。
六、什么是DP、PT、SP
DP或PT是測量單位,你可以用來規范你的各種設備和多DPI的app模型。 DP(Dip)表示獨立于設備的像素點,PT表示點。DP用在Android上,PT用在Apple上,但是他們本質上是相同的。
簡而言之,它能定義獨立于設備的像素比的大小,這會包含在不同角色(如設計師和工程師)之間的討論規則中。
繼續說前面“Jim”按鈕的例子。 Jim在標準的非Retina屏幕上寬度為44px,在Retina屏幕上是88px。從技術上給Jim添加20px的padding,在Retina上padding是40px。但是,當你基于非Retina屏幕設計時計算Retina的像素值并沒什么意義。
因此我們需要做的就是以標準的100%非Retina比例作為一切設計的基礎。

在這種情況下,Jim的大小就是4444DP(PT),padding為20DP(PT)。你可以在任何PPI上執行你的規范,Jim仍然是4444dp/pt.
Android和iOS會調整自身大小適應屏幕并且使用正確的像素比來進行換算,這就是為什么我發現使用屏幕的原始的PPI設計會更簡單。
SP和DP、PT從用途上來講是不同的,但是工作方式相同。SP表示與比例無關的像素,通常用來定義字體大小,SP受用戶Android設備字體設置的影響。作為一個設計師,為任何事物定義SP就像定義DP,最好基于清晰的1x的比例(以16sp為例,它是非常便于閱讀的字體大小)。
七、PPI配置
你已經知道PPI、Retina、像素比是什么了,接下來我們要討論的是 “如果我在設計工具里改變PPI配置,會發生什么呢?”
如果你問自己這個問題,那就表示你對設計軟件比較熟悉。
任何非打印的設計使用像素大小不用考慮原始PPI配置。軟件PPI配置是打印的一個傳統。如果你只是做web設計,PPI對位圖大小沒有影響。這就是我們使用像素比而不直接用PPI值的原因。你的畫布和圖像總是會被被軟件按照對應的像素比換算成像素點。
這里有個例子。你可以在允許配置PPI值的軟件(比如Photoshop)里面進行試驗。我在Photoshop上畫了兩個80*80px的正方形和16pt的文本,一個配置的PPI值是72,另一個是144。


如你所見,文本變大了,準確點說是兩倍大,然而正方形還保持不變,原因就是Photoshop按照PPI值放大了pt值,結果在PPI值變為兩倍的情況下文本大小增加為原來兩倍。而用像素定義的藍色正方形,保持了原來大小。像素就是一個像素點,不管PPI怎么配置它會一直保持一個像素。造成這個差異的是用來顯示它的屏幕的PPI值。
我們需要記住的是在做數字化設計的時候,PPI只會影響你對設計的感知、你的工作流和以pt為單位的圖案例如字體。如果你在工作資源文件里包含了各種PPI配置,程序就會根據接收到的文件的PPI比例在不同的文件里調整轉移視覺的大小,這會成為一個需要解決的問題。
那么,解決方案是什么呢?就是堅持使用PPI(對于1x設計,最好控制在72-120之間)。我個人使用72PPI,因為這是Photoshop的默認配置,我的同事也是。
注意
PPI配置對輸出到web上的設計毫無影響。
PPI配置只對基于PPI獨立計量(比如PT)產生的圖案有影響。
像素是任何數字化設計的度量單位
保持像素比以及設計的目標,而不是PPI
在進行數字化設計時使用實際的PPI配置,你會感受到它在目標設備上的樣子(以1x的web/桌面設計72-120ppi為例)。
在你的文件中自始至終保持相同的PPI配置
轉載請在文章開頭和結尾顯眼處標注:作者、出處和鏈接。不按規范轉載侵權必究。
未經授權嚴禁轉載,授權事宜請聯系作者本人,侵權必究。
本文禁止轉載,侵權必究。
授權事宜請至數英微信公眾號(ID: digitaling) 后臺授權,侵權必究。










評論
評論
推薦評論
全部評論(1條)