
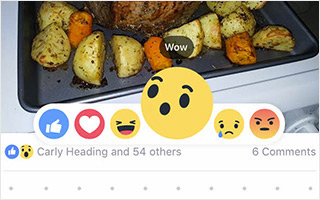
原文來源:Reactions: Not everything in life is Likable
翻譯:柳柳_blackbird
來源:站酷
我時常打開Facebook把生活中遇到的各種事情分享給我關心的朋友——從慶祝我連續練習瑜伽60天到參加親人的葬禮。而那些當我經歷了事情的時候與我聯系的朋友也同樣有他們自己的故事想要分享。有些時候我們僅僅是想通過一個簡單的方式去表達我們真的很喜愛他們所分享的東西。或者是想在別的朋友的生活遇到轉折的時候送去安慰。
在2009年,Facebook開始采用一個允許人們去給他們的朋友發布的內容給予反饋的按鈕。我們叫他點贊,大家都很喜歡這個設計。你只需要輕易的滑動你的信息流并且在你朋友所發布的貼子下面的小大拇指上點擊一下就可以為你的朋友點贊。因為其實有些話很難開口;或者你真的沒什么可說的,但你卻很想讓某個人知道你看到了這條消息。這就是為什么點贊這么受歡迎,簡單、沒有摩擦。
但是,生活并不是什么都可以點贊。
是時候去考慮點贊之外的事情了:
用戶反饋給我們他們想要更多表達自己的方式.差不多一年前,Mark帶了一個團隊開始著手考慮如何讓like按鈕更加富于情感表達。這個項目讓我們非常激動—-畢竟不可能每天都有機會參與公司里如此重要的項目。
我們一開始就知道這個項目的挑戰性,很顯著的一個就是解決在不同平臺和新舊設備上的適配問題。很多挑戰還未被發現,比如,我們花費了相當長的時間去打磨點贊,評論,分享按鈕以便其能夠易于使用和理解。在界面上的交互之多,使得任何一點點的改變都將會影響到億萬用戶行為的易于理解性和可用性。我們要對每一個改變深思熟慮,讓每一次改變都感覺像是一次自然演變,防止讓用戶在使用的時候感覺生硬和混亂。
還有另一些問題需要回答:反饋應當是什么樣的?如何讓全球的人能夠理解它們?如何能最大程度的消費反饋?如何讓人們輕易留下自己的反饋?這些都是要解決的很復雜的問題,解決了這些問題點贊的過程就會變的容易。
像所有好的設計一樣,得到一個簡單的方案的過程是復雜的。

將情感移入到這里是極為重要的,并且這是為什么我們花費大量的時間和精力反復的實驗。擴大反饋的影響力的全部關鍵點是找到一個全球通識的詞匯并且能夠使任何人更好的和豐富的表達他們自己。
我們把問題拆分為兩大塊并且開始平行工作:
1. 除了點贊,我們還可以用什么反饋呢?
2. 人們習慣如何輸入和消費反饋。
在這兩條并行軌道上,我們找到像一個劇本一樣的關鍵的準則去奉行。這一準則作為我們團隊的方向,以便我們在貫穿項目的自始至終都能做出清晰的決策。它們并不會清晰的告訴我們最后的解決方案是什么,但是它們能夠暗示我們解決方案不會是什么并且給我們一個方向指引我們去前進。
原則結合以研究和數據為依據的洞察力,配合直覺加上Facebook里的才華與勤勉并舉的精英人士的學識就是我們如何解決這個問題的根本。就這樣,我們創造的團隊包括研究人員,內容策劃,工程師和我的主要設計團隊:Andy Chung、Brandon Walkin and Brian Frick。
反饋機制
以下是現在指導我們建立一系列的反饋機制的決策時候所遵循的原則:
1. 反饋應當是通俗易懂的;反饋應該是能夠被全世界的人所理解;以便更多的人能夠聯通彼此。
2. 反饋應當是廣泛使用的和富于表現力的;反饋應當具有更多富有感情的方式并且如果能配合一些我們在日常生活使用的多樣化的方式就更好了。
我們首先需要考慮我們應當包含進去多少不同的反饋方式。這看起來可能是一個輕而易舉的任務:只需要在LIKE按鈕旁邊再放一個大拇指向下的按鈕就可以發布了。這可真的沒有那么簡單。在我們供他們溝通的選擇中,人們的需求更加混亂和豐富。Like和Dislike這樣二元的選擇并不能恰當的表達出我們是在面對真實生活中遇到的如此龐雜的事情時會如何做出反應。
雖然二元的選擇行不通,但是做成Emoji一樣可不可以?在成百的表情里面選擇,而且,有了上百的選擇就意味著每一個帖子會留下幾十種不同的反饋,可這在消息流中是很難被消費的。另外,我們提供的選擇越多,他們都被通識可能就越小。
我們花費了差不多一年多的時間,為了進行國際化的研究去探索人們認為的最具有吸引力的反饋類型。以下是我們研究出來的一些結論:
Top Stickers
我們在Facebook里人們常用的反饋方式里使用量最高的sticker和emoji里尋找答案。

最習慣的搜索sticker的關鍵詞
雖然不夠普遍,但是我們還是發現了哪些詞是人們在想要使用sticker時會搜索的:

最短的評論
我們還采用了一個人人心照不宣的例子進行測試,短評—-人們為了去表達自己所使用的一種特殊的語言,幫助了我們更充分的理解人們使用這種方式去評論的習慣。以下是我們從美國市場中看到的一些短評例子。

除了去分析實例,我們也會做國際化調查、用戶訪談和與國際化團隊合作。從中,我們提取出了精煉的詞匯列表:

你可能注意到了,在列表中有兩個反饋:”Confused”和”Yay”并不在我們這周的發布中。經過測試,”Confused”的不常用以至于它不能包含超出本身反饋之外的認知負載。每個反饋是需要對絕大多數用戶提供一個獨特的目的,但是”Confused”做不到,”Yay”也是很難區分定義。它不易于理解和國際化,并且經常和”haha”甚至是”like”的意思相重疊,并且到目前為止沒有加入這兩個詞的系統運進行的很好。
插圖
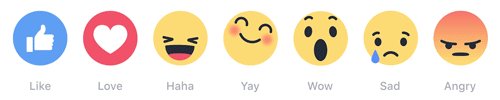
另外一個重要的部分就是:反饋到底應當是什么樣的。我們想要創造出只屬于Facebook的獨特的插圖的形式,但是我們也希望它們能夠在生態系統中存活的更加優雅,輕易的和通俗的被理解,以下是一個初稿:

我們的最初圖示如果用一個相當小的尺寸顯示是無法起到最初想要達到的交流溝通的目的。他們作為一種類似占位符的形式存在于我們設計的系統中,但現在是時候去迭代掉他們了。
具有挑戰性的是,選出哪一種形式在一套圖示中會是受歡迎的,并且是一定具有各自獨特的能夠清晰的表達意愿的反饋形式。
我們平時遇到的事情和我們如何表達情感是重合的。對一個交互進行微小的設計會讓設計彼此雷同,甚至會終結沒有明確反饋的情況。”Wow”可能和”Yay”很類似,而”Yay”通過改變一下嘴角和斜一下眼睛就跟”Haha”看起來一樣了。

我們還開發了一個系統,其中包括有標簽和無標簽的。標簽能為反饋定義這個動作是什么,并且幫助實現國際化通識。因為這些東西需要被通俗理解,所以,如果一個日本朋友為你的帖子反饋,你相應的會理解這個反饋的意思。為了更好的完成這一需求,我們與國際化團隊以及非動詞交流領域的專家合作密切。我們做各種各樣的研究并且在不同的國家進行早期測試。
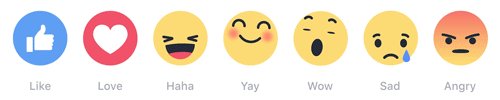
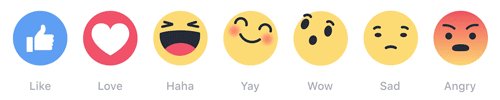
早期的版本,是靜態的,并且我們知道動效是使他們更加富于感情的關鍵。我們和一個繪制動畫的人一起工作去賦予靜態的動作生命力,設計師和工程師會知道如何能夠使這些動效更加符合禮儀。設計師使用偽代碼使反饋動起來。他們的工作會轉交給工程師,在最終的開發中以高精度的質量復制出來之前預想的動作,使得動效實現的如黃油般順滑。

在我們開始加入動效的時候,我們認為動作會覆蓋眼睛。所以在剛開始,我們只有一個動效(手指滑動動效),其他的是保持靜態的。雖然我們不想這樣做,但是在Zuck檢閱的時候,他在反饋上面快速滑動手指時圖片只會動一次。Mark建議我們只要出現在屏幕上的時候,就讓表情同時動。最終實現的結果就是是我們真的更加喜歡這個效果了,感謝Zuck。
系統
除了一些先前我們一致決定的原則性的內容,我們能夠快速的建立一個完整的系統,但并不能做的像我們需要的那么好。以下是一些指導原則:
1. 反饋應該是一個LIke按鈕的延伸.喜歡,評價,和分享在Facebook里是常規交互,如果增加第四個選項在這一點上將會帶來更多的復雜度.
2. 反饋不應使現有的行為變難.我們引入這個feature是否帶著責任感是非常重要的,他決不能輕易擾亂一個擁有十億級用戶的產品.換句話說,我們想去保持簡單和容易的連接—你若點擊喜歡按鈕,就”liking”了這個帖子.
留下一個反饋
我們開始探索輸入機制但我們其實并不知道需要什么樣的,和數量多少的反饋。一些早期研究認為可能數量就是介于5和10之間個。在一個壓力測試中,我們設計了一個擴展到15個不同的反饋輸入,雖然減少他會比增多他們要容易的多。
像這樣的早期的概念和最初的嘗試是完全有教育意義的—他們教我們什么可行,但是更加重要的是什么不可行。他們暴露出鴻溝,無知等等更多的東西。
雖然我們感覺以上的一些方式達到了做出一個反饋迅速而得體的工作的目的,但是他確實暴露了很多問題.。句話說,就是教我們什么解決方案是更需要被關注的:
● UI控件應當在屏幕頂部對彈起位置進行適配。
● 除了大面積的可滑動區域,人們應當在滑動標簽欄上滑動。
● 文字標簽難以解讀,并且還會使國際化更難推廣。
● 線型的圖片在大屏幕上看起來好看,但是在小尺寸情況下卻很難辨認—我們需要思考人們在信息流中是如何消費這些信息的。
● 有些人會調起包含表情的popup,然后用手指點擊進行反饋,并撤銷輸入界面。
● 大量的反饋會帶來系統的冗余。
我們持續版本迭代.第一個原型圖上繪制了一個根據你的手指在選擇表情詞位置上改變的圖形樣式.這會使你在決定之前喚起你對于每一個動作的預知的欲望,而不是一次性的知曉所有的選項.因為那其實是非常繁重和耗時的任務。
最后,我們在停靠欄模型中撤銷了單一圖形的概念。這個方式允許人們在同一時間快速看到所有的反饋,通過解析面部的表達方式,去創造一個更加友好和國際化可識別的系統而不是去解讀文本內容。我們能夠在原則方向確定之后解決其他問題,例如,這個新系統,在屏幕上進行了位置適配,,所以圖片不會超出屏幕。我們調整了反饋標簽的位置(置于圖片上方),這樣你的手指就不會擋到內容了。最后一旦停靠欄被喚起,人們就能夠通過滑動或者點擊選擇一個自己想要的反饋。
消耗反饋
總之我們要處理的這些點贊之類的東西,你消耗他們的方式應是相當簡單易懂的。我們只會用”17 likes”來告訴你點了多少個贊,那就是在like,comment 和share旁邊的一個表情串。那個字符串實際上叫做”閃亮的表情串”。但這個方案是需要反復考量的因為既定的10個反饋不可能滿足與所有任何多變的想法進行流暢的溝通,所以這個產品特性就是要去證明—人們是不是都覺得這個帖子或有趣,或悲傷或驚喜。我們也想去傳達出全部的反饋,就像我們記錄like的總數一樣。
第一個方式非常明顯,我們設計一個閃亮的表情串去表現每一個反饋,并且包含了計算它被點擊的次數。這個在有一些類型的帖子上表現的非常好,但是它在一些約定俗成的地方表現的不夠好—-特別是公開內容,并且理解全部內容非常難。閃亮表情串是非常簡潔的因為它僅僅是傳達一連串的信息,并能夠輕易的被瀏覽和理解或者忽視和滾動。
我們最初的把所有的反饋呈現出來的方式使得界面過于復雜
很多探索的方案都行不通
最終的閃亮的表情串設計
最后的方案就是聚合三個使用最多的反饋與總數結合。這樣,你就能理解人們去反饋一個帖子的總人數和理解全部的反饋。另外,我們也能與你的最親密的朋友通過反饋機制進行溝通,你能看到人們在個人帖子下點擊閃亮表情串留下的各式各樣的反饋。
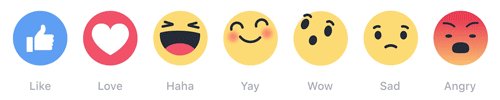
“最終”產品
在差不多一年的工作和幾個月的測試之后, 我們非常興奮于開發了這個反饋機制和在這個過程中學習了更多關于反饋是在日常生活中如何運轉的。我們希望現在每一個人都喜歡這個反饋機制。
和所有軟件設計一樣,沒有事情是完成的,最終的或者結束的—-反饋機制也不例外。我們會繼續學習,在現在的基礎上重復和改進它,但是我們希望這是一個對于Facebook來說向更加富于情感化設計的經歷的重要一步。

轉載請在文章開頭和結尾顯眼處標注:作者、出處和鏈接。不按規范轉載侵權必究。
未經授權嚴禁轉載,授權事宜請聯系作者本人,侵權必究。
本文禁止轉載,侵權必究。
授權事宜請至數英微信公眾號(ID: digitaling) 后臺授權,侵權必究。










評論
評論
推薦評論
暫無評論哦,快來評論一下吧!
全部評論(0條)