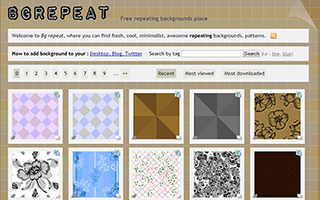
9個參考網站,讓你的網頁設計不再千篇一律【設計資源38】

素材來源:可樂橙
原文:SMASHING MAGAZINE
對于網頁設計來說,現在可能已經陷入了一種趨同化的尷尬境地,這主要歸咎于以下幾個原因:1、有限的布局創意;2、響應式網頁設計;3、網頁設計框架;4、原型工具和設計流程抑制創造力;5、高清免費圖片;6、設計趨勢;7、設計師自身。總而言之,許多所謂的簡化工具和設計規范在方便設計師工作的同時也設定了更多的條條框框。
想要改變這樣的現狀,可以參考下面這些網站:
1、Curious Space
網站地址:http://www.curiousspace.com/
Curious Space里的網格有些天然隨性的感覺,操作這個網站時,你會注意到許多不錯的小設計細節。例如,鼠標懸停會影響圖片的層疊順序。而且,滾動時還有點小趣味,但至少不會打亂操作,也與網站隨性的視覺主題相吻合。logo開始是一堆混亂的字母,隨著頁面滾動,它們各自歸位,在導航條中組成了“Curious Space”。

2、Le Temps D’un Trajet
網站地址:http://letempsduntrajet.com/
Le Temps d’un trajet也是一個有趣的例子。我們在此又看到了非標準的網格,但它的布局不是零星分散的,而是刻意聚集而成。排列中的每個方塊都是一張靜止圖片,鼠標懸停則變成一則短視頻。但是最酷的地方,是網格隨著焦點流暢地變化。

3、Built By Buffalo
網站地址:http://builtbybuffalo.com/
Built By Buffalo用了六邊形的布局。這種圖片集的設計對于移動端不太友好,所以他們索性在某個斷點處變成了矩形。這個例子完美詮釋了在適當時機做出獨特的設計,同時了解何處是界限,應該收斂一點,給用戶提供最佳體驗。

4、Anakin Design Studio
Anakin Design Studio不僅布局漂亮、出乎意料,它用到的形狀都遠遠超出你的預期。如你所見,巨大、遮罩式的文字讓人印象深刻。但除此之外,隨著頁面往下滾動,還能看到他們最近的作品。許多設計師都會在這里放幾排簡單的矩形縮略圖完事,但Anakin則在形狀上玩了花樣,使它更加吸引人。它們仍是矩形圖片,卻用白色背景營造出了多種形狀的錯覺。

5、Mathilde Jacon
網站地址:http://www.mathildejacon.com/
Mathilde Jacon將所有頁面融合在一個類似飛鏢盤的設計里,隨著鼠標移動,滑塊經過的區域顏色會加深,而其他區域則變淡,點擊即進入詳情頁面。

6、For Better Coffee
For Better Coffee結合了插畫與天然元素,密密麻麻的布局創造出了強烈、令人印象深刻的體驗。隨著頁面滾動,跟隨咖啡豆親歷整個咖啡制作過程。體驗非常流暢,頁面也不會固定到特定位置,滾動變成了講述故事的一項特色。

7、HappyFunCorp
網站地址:http://happyfuncorp.com/#home
HappyFunCorp是一個典型的插畫型網站,起初它看起來就像是個帶有動畫的普通網站,當你開始操作,主頁的場景是其他所有頁面的基礎,當你點擊鏈接,不會加載一個全新頁面,而是放大查看場景中的某處細節。

8、Vasilis van Gemert
網站地址:https://vasilis.nl/
Vasilis van Gemert不僅使用了獨特的層疊式方塊布局,它也會為每個訪客呈現不同的配色。這個極具創意的特征,也延伸到了所有子頁面中。

9、dConstruct 2015
網站地址:http://2015.dconstruct.org/
dConstruct 2015營造出了復古未來的氛圍。網頁字體通過簡單的CSS傾斜來改變方向,斜線貫穿運用于整個網站,有助于設計的統一性與創意。這個網站完美詮釋了響應式設計也未必就無聊。布局給人感覺并非四四方方或典型布局,但它仍然做到了各種尺寸適配良好。

轉載請在文章開頭和結尾顯眼處標注:作者、出處和鏈接。不按規范轉載侵權必究。
未經授權嚴禁轉載,授權事宜請聯系作者本人,侵權必究。
本文禁止轉載,侵權必究。
授權事宜請至數英微信公眾號(ID: digitaling) 后臺授權,侵權必究。


![[下載] H5手機移動項目,2月份截屏下載 ——設計師資源 34](https://file.digitaling.com/eImg/cover/20160302/20160302123651_14346.jpg)






評論
評論
推薦評論
暫無評論哦,快來評論一下吧!
全部評論(0條)