10大支持移動(dòng)“觸摸操作”的JavaScript框架推薦
為什么說(shuō)移動(dòng)開(kāi)發(fā)是一項(xiàng)非常艱苦的工作?原因很多,比如非常耗時(shí)、壓力無(wú)處不在等等。最重要的一點(diǎn)是,作為一名移動(dòng)開(kāi)發(fā)者,你必須始終秉承“活到老學(xué)到 老”,還要明了最新的發(fā)展趨勢(shì)、問(wèn)題及解決方案等。比如跨瀏覽器的兼容性、屏幕分辨率及有問(wèn)題的HTML、CSS代碼等這些在過(guò)去難以解決,如今卻能得到 很好解決的難題。但開(kāi)發(fā)者卻仍然需要不斷地學(xué)習(xí)新技術(shù),只有這樣才能保證自己不out,也才能讓自己在競(jìng)爭(zhēng)激烈的移動(dòng)開(kāi)發(fā)行業(yè)屹立不倒。
移動(dòng)開(kāi)發(fā)行業(yè)的發(fā)展速度太為迅捷,甚至有點(diǎn)讓人目不暇接,在許多問(wèn)題都已得到解決的同時(shí),也有諸多新問(wèn)題蹦出。而就觸摸兼容及建立在框架之上的移動(dòng)網(wǎng)站而 言,讓其在觸屏智能手機(jī)、平板電腦上運(yùn)行起來(lái)非常驚奇,移動(dòng)網(wǎng)站正在以驚人的速度布局。如此一來(lái),僅擁有一個(gè)Web網(wǎng)站早已不夠,推出移動(dòng)版網(wǎng)站才是王 道。而如今,推出同類(lèi)網(wǎng)站的App也已成為開(kāi)發(fā)者改善業(yè)務(wù)的一大趨勢(shì)。
所有這一切,皆因JavaScript,成為可能。因?yàn)镴avaScript能夠使得觸屏設(shè)備更加容易使用。它允許網(wǎng)站對(duì)觸摸手勢(shì)做出反應(yīng),從而使得觸摸 更加友好,也擴(kuò)大了你的用戶(hù)群。JS框架方便處理且輕量級(jí)。為此,我們特地整理了10個(gè)最佳支持移動(dòng)觸摸操作的JavaScript框架,絕對(duì)讓你一飽眼福、受益匪淺。
Hammer.js是一個(gè)專(zhuān)門(mén)用于控制、定制手勢(shì)的輕量級(jí)JavaScript框架,可以識(shí)別出常見(jiàn)的觸摸、拖動(dòng)、長(zhǎng)按、縮放等手勢(shì)。支持Android、BlackBerry、iOS及Windows觸屏設(shè)備。

jQueryUI是一套jQuery JS庫(kù)的頁(yè)面UI插件,包含多種常用的頁(yè)面空間,比如Tabs、拉簾效果、對(duì)話(huà)框、拖放效果、日期選擇、顏色選擇、數(shù)據(jù)排序、窗體大小調(diào)整等。能夠讓開(kāi)發(fā) 者輕而易舉地制作出一個(gè)高度交互的Web應(yīng)用。無(wú)論是對(duì)于開(kāi)發(fā)者還是設(shè)計(jì)師而言,它都非常實(shí)用。

FastClick是一個(gè)非常方便的庫(kù),在移動(dòng)瀏覽器上發(fā)生介于輕敲及點(diǎn)擊之間的指令時(shí),能夠讓你擺脫300毫秒的延遲。FastClick可以讓你的應(yīng)用程序更加靈敏迅捷。支持各種移動(dòng)瀏覽器,比如Safari、Chrome、Opera等。

Swipe是一個(gè)輕量級(jí)的移動(dòng)滑動(dòng)組件,支持1:1的觸摸移動(dòng)、阻力及防滑。Swipe為移動(dòng)版Web應(yīng)用帶來(lái)了全新的交互方式,可以讓移動(dòng)App展現(xiàn)更多的內(nèi)容。

Jo允許開(kāi)發(fā)者使用相同代碼開(kāi)發(fā)出原生移動(dòng)App或Web應(yīng)用,可以讓你使用CSS快速調(diào)整應(yīng)用,支持iOS、Android、webOS、BlackBerry及Chrome OS等平臺(tái)。Jo最大的優(yōu)勢(shì)莫過(guò)于操作起來(lái)方便簡(jiǎn)單、開(kāi)源且又免費(fèi)。

Quo JS是一個(gè)輕量級(jí)的小型、模塊化、面向?qū)ο蟮腏avaScript庫(kù),用于移動(dòng)Web開(kāi)發(fā)中簡(jiǎn)化HTML文件遍歷、事件處理及Ajax交互等,可以讓開(kāi)發(fā) 者輕松編寫(xiě)出高效的跨瀏覽器代碼。總的來(lái)說(shuō),Quo JS允許創(chuàng)建復(fù)雜項(xiàng)目及基于瀏覽器的App,是一個(gè)非常偉大的觸摸事件管理器。

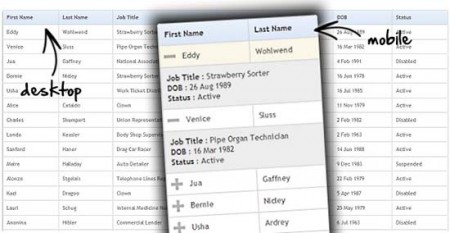
FooTable是一個(gè)高級(jí)jQuery插件,允許開(kāi)發(fā)者在觸屏智能手機(jī)及平板電腦等小型設(shè)備上制作數(shù)據(jù)非常驚人的HTML表格。它可以將HTML表轉(zhuǎn)換成可擴(kuò)展的響應(yīng)式表格,且通過(guò)單擊某一行即可將該行數(shù)據(jù)隱藏起來(lái)。

顧名思義,TinyNav.js是一個(gè)小型jQuery插件,能夠?qū)π⌒推聊簧系南吕藛螌?dǎo)航實(shí)現(xiàn)的轉(zhuǎn)換。還能 對(duì)當(dāng)前頁(yè)面進(jìn)行選擇,并對(duì)一個(gè)項(xiàng)目添加selected=”selected”。它是一個(gè)非常有效的插件,提供了一些非常不錯(cuò)的功能。

JQUERY.PEP.JS也是一個(gè)小型jQuery插件,結(jié)合了jQuery動(dòng)畫(huà)和CSS3動(dòng)畫(huà),在移動(dòng)和桌面設(shè)備上實(shí)現(xiàn)Kinetic Drag。JQUERY.PEP.JS支持自定義啟動(dòng)、停止、休眠及拖拽事件、約束父體或視窗對(duì)象。

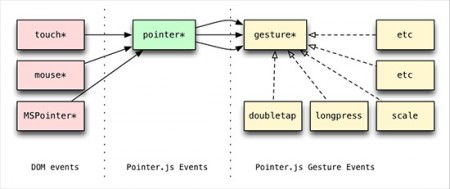
Pointer.js是一個(gè)非常酷的工具,能夠讓觸摸及鼠標(biāo)系統(tǒng)統(tǒng)一起來(lái)。這是未來(lái)的需要,因?yàn)樵谖磥?lái),觸摸操作勢(shì)必會(huì)更加風(fēng)行,而鼠標(biāo)的使用將會(huì)大幅減低。

轉(zhuǎn)載請(qǐng)?jiān)谖恼麻_(kāi)頭和結(jié)尾顯眼處標(biāo)注:作者、出處和鏈接。不按規(guī)范轉(zhuǎn)載侵權(quán)必究。
未經(jīng)授權(quán)嚴(yán)禁轉(zhuǎn)載,授權(quán)事宜請(qǐng)聯(lián)系作者本人,侵權(quán)必究。
本文禁止轉(zhuǎn)載,侵權(quán)必究。
授權(quán)事宜請(qǐng)至數(shù)英微信公眾號(hào)(ID: digitaling) 后臺(tái)授權(quán),侵權(quán)必究。









評(píng)論
評(píng)論
推薦評(píng)論
暫無(wú)評(píng)論哦,快來(lái)評(píng)論一下吧!
全部評(píng)論(0條)