23 個 Facebook Paper 中的設計細節

來源:優設,譯者:Cocoachina
Facebook 的 Paper 自上架 App Store 后就成為開發者設計師們熱議話題,在 App Store 里也獲得了很高的用戶好評率,當然也有不喜歡這款應用的用戶,包括那些討厭 Facebook 的用戶和被眾多手勢操作迷惑的用戶。
不過在我看來,Paper 中一些細節設計和交互設計還是給人帶來很大的驚喜,以下是我認為值得與其他設計師分享的設計細節。(溫馨提示:動態 gif 圖稍大,等一下就可以流暢看咯)
Facebook(臉譜)推出的移動新聞閱讀應用 Paper 在發布后的短短一周,其下載量在蘋果應用商店迅速攀升,并獲得了包括《連線》在內的多家美國科技媒體的好評。Paper 是在美國當地時間 2014 年 2 月 3 日,即社交網絡巨頭 Facebook 成立十周年之際,正式發布的。
Facebook 創始人馬克·扎克伯格(Mark Zuckerberg)曾表示,自己夢想著有一天 Facebook 能了解足夠多的用戶情況和生活習慣,以便推送用戶樂意看到的精準信息,扎克伯格將此稱為“全球最好的私人定制報紙”。
早在 2014 年 1 月底,Facebook 就宣布將在其成立 10 周年之際推出新產品,市場也早已風傳 Facebook 要推新聞閱讀應用,但沒有想到其界面和設計是如此令人贊不絕口。《連線》雜志稱其為目前看來是最好的 Facebook。科技博客 The Verge 則評價稱,是最好的 Facebook 應用。
說到細節,就不能不提 Dribbble,來看看上面有哪些逆天的 icon,還有哪些大牛級別的設計師吧。
漲姿勢時間:
來了解下 Facebook Paper 的設計主管:Mike Matas。

他今年 24 歲,帥哥。
個人網站: http://www.mikematas.comTwitter:http://twitter.com/#!/mike_matas
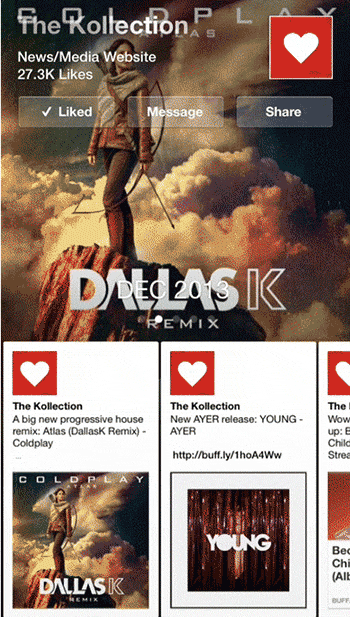
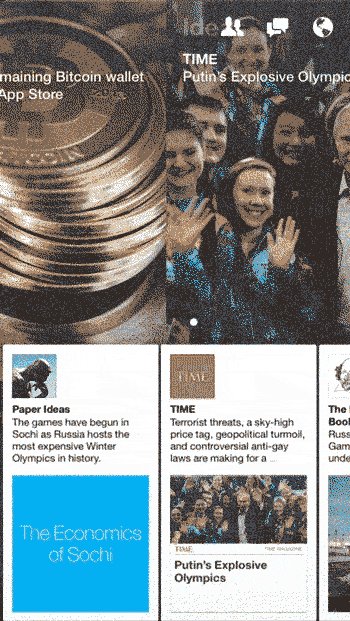
1. 視圖頁面和群組
右上角的「Hamburger(≡)」圖標翻轉成一個”X”,并帶有輕微的彈跳效果,并且頁面中按次序進出的列表項目所帶的延遲滑動動畫效果也很不錯。

2. 關閉彈出視圖
當沒有更多滾動空間時,Paper 中幾乎每個彈出視圖或者菜單都可以通過繼續上拉或者下拉來關閉。
3. 具有動態光澤效果的標題
Paper 中的每個標題都有漂亮的發光效果,這一點讓我想起 iOS 的 "Slide to Unlock" 文本,如果能搭配數據刷新就更酷了。
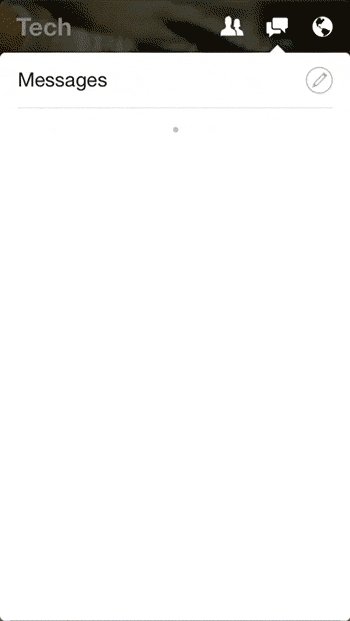
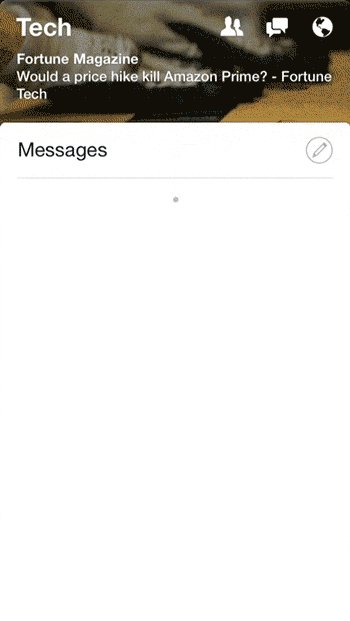
4. 關閉消息(朋友視圖或者通知)
你可以多看一次這個動畫效果,并注意每個細節的變化。下拉時,背景界面會有被拖拽下拉的視覺效果,消息氣泡上的箭頭也會被拉伸,下拉至一定程度時,氣泡和三角箭頭會縮回到原來的位置,非常令人吃驚。
5. 后臺加載
打開卡片查看頁面,在你完全打開卡片之前 Paper 就已經開始加載了,這一點可以讓用戶體驗更為流暢和快捷。
6. 關閉 Web 頁面
關閉 Web 頁面時有輕微的彈動效果,并且卡片上還有動態的光澤效果。
7. 全景照片
全景照片功能是 Paper 早期發布的 demo 視頻中的亮點之一,當然也吸引了不少人的關注。我非常喜歡照片底部那個小小的滾動條,用以展示你在照片中的當前位置。有人已經用 HTML/CSS/JS 重新實現了這個效果–這里是教程。
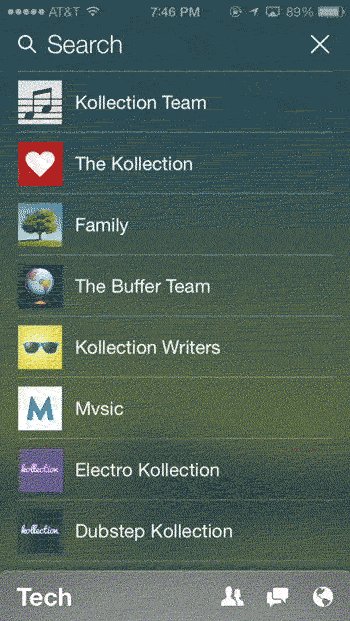
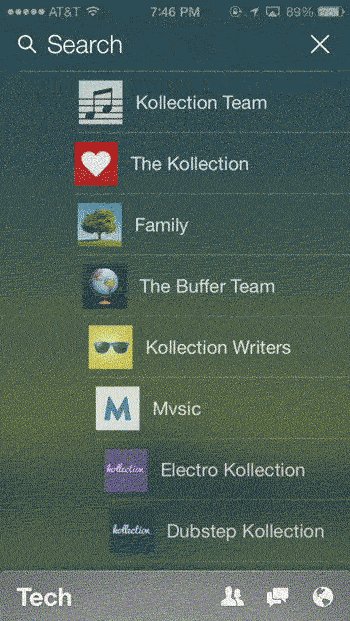
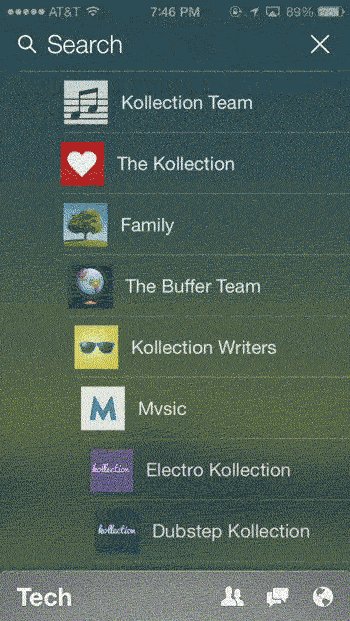
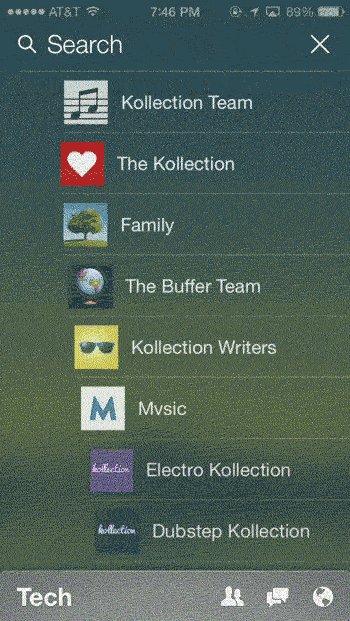
8. 搜索
Paper 中沒有粗制濫造的動畫。當展示搜索結果時會有漸漸淡出的視覺效果,并且淡出是有延遲的。
9. 卡片上的字體
Paper 每個卡片上的字體都是體現了原始網站上的字體。
10. 快速查看時間線
全屏查看卡片內容時,你可以向上拉動卡片顯示隱藏在當前頁面下的內容。不過有意思的一點是,你不能繼續上拉返回內容列表界面。
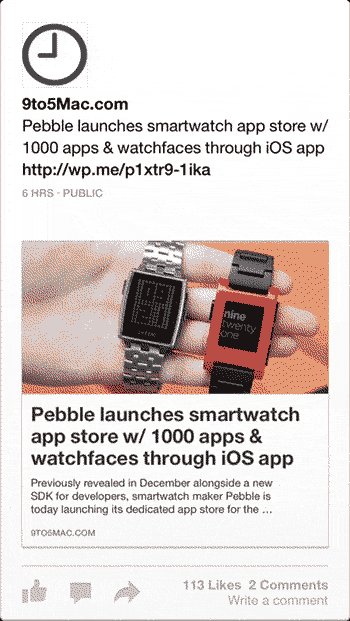
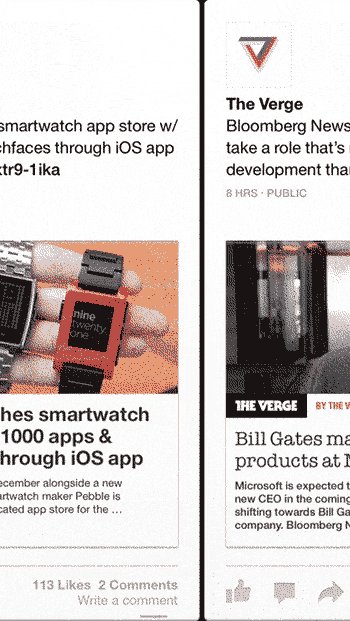
11. 輕掃關閉
左右輕掃關閉新聞,卡片會靈巧地折疊,并略帶彈動效果。
12. 聊天頭像
iOS 上 Facebook 系統的聊天頭像并不是新生事物,但 Paper 中常見的彈動效果還是令人頗為喜歡。
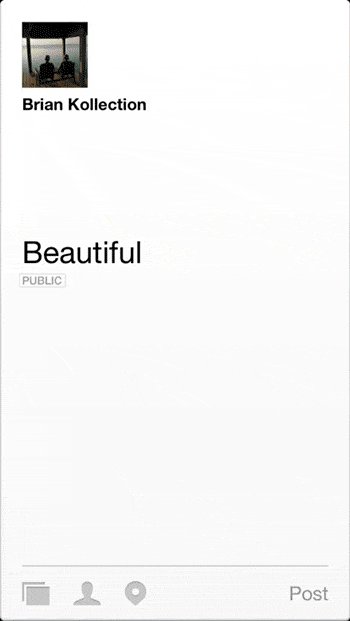
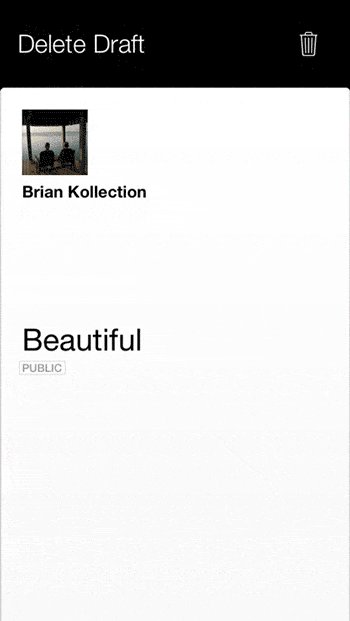
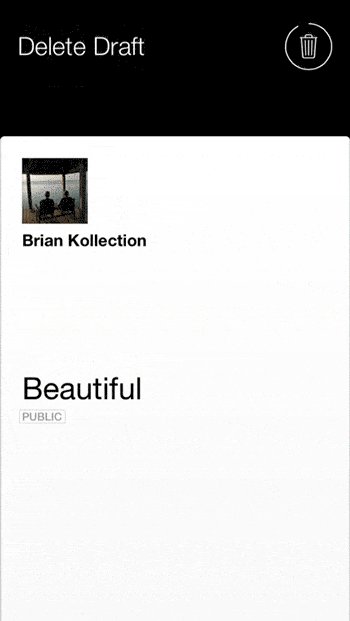
13. 刪除草稿
如果你正在寫消息,你可以下拉一次展示刪除按鈕,再次下拉則會刪除草稿,刪除按鈕處的圓形指示條會顯示刪除進程。也就是說,你要進行兩次下拉操作才能完成刪除,而不是長按。或許設計師在進行用戶測試時發現一次下拉操作會造成意外刪除吧。

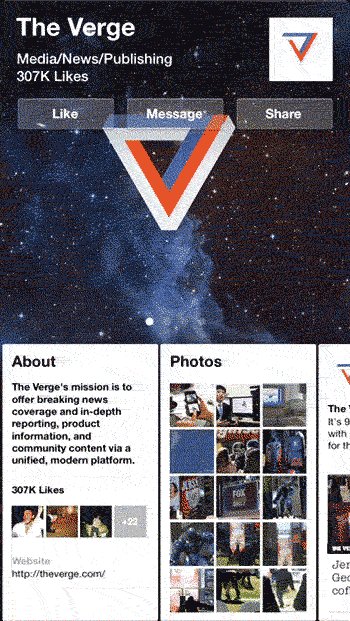
14. 頁面歷史新聞
我還沒弄清楚這個細節的實用性,但當你查看頁面或者資料時,向左/右滑動可以讓你在時間軸中往返或者更新。
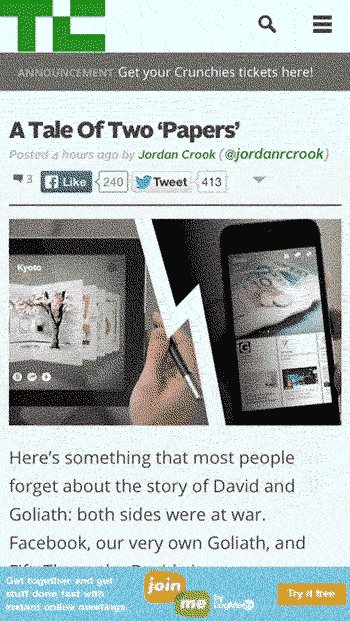
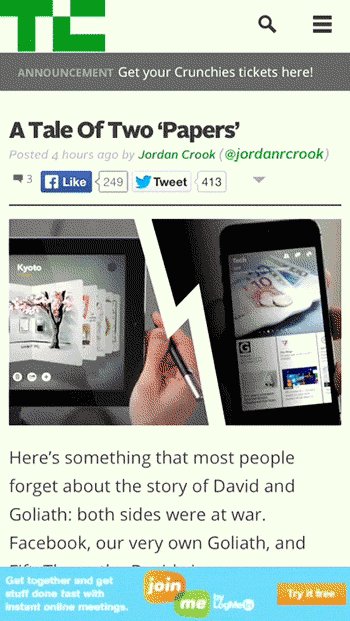
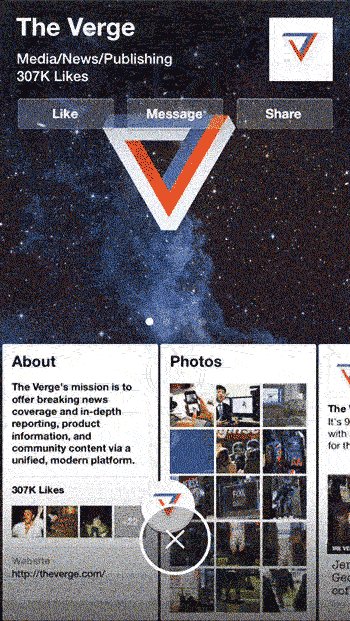
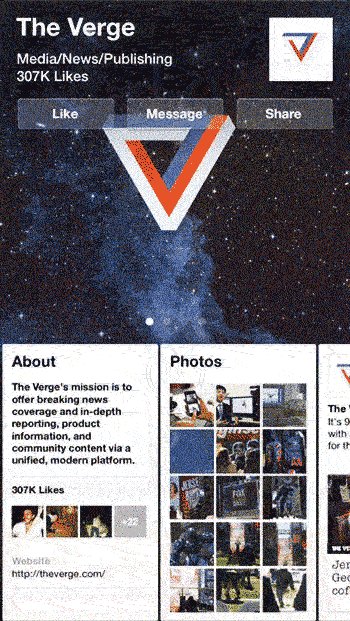
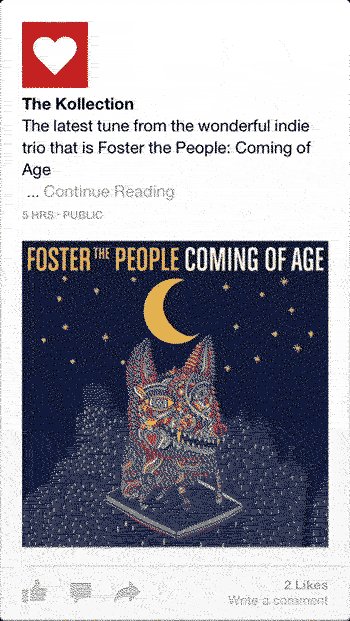
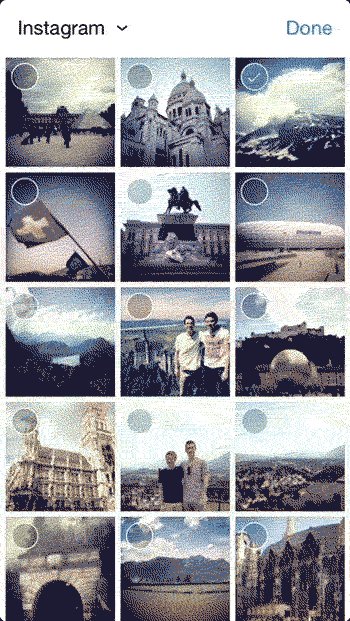
15. 查看或者關閉圖片
在大多數 Facebook App 中,我們都可以看到這種交互設計,但是現在看來仍然很有意思,即通過拋擲操作來打開或者關閉視圖,很好地與圖片進行了交互。
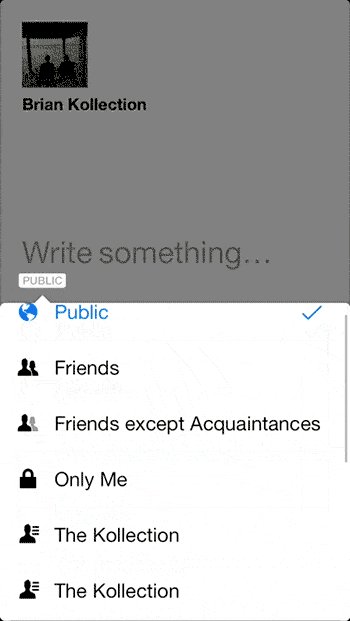
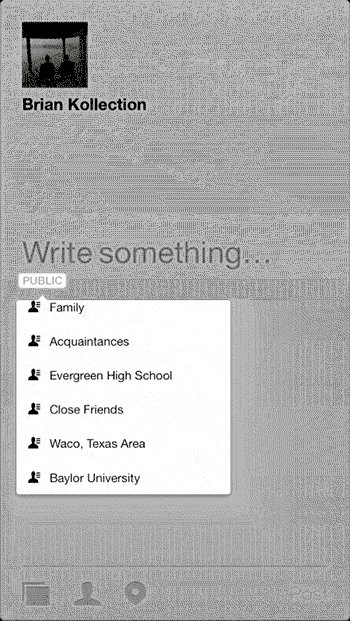
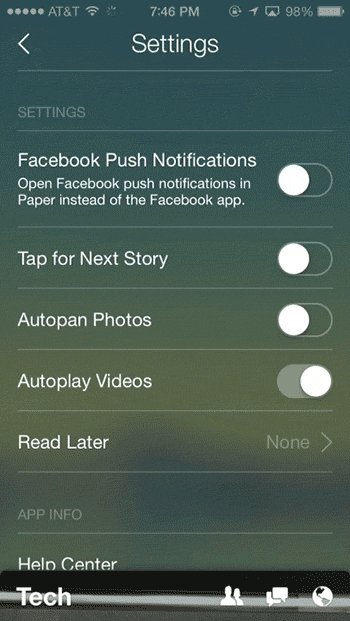
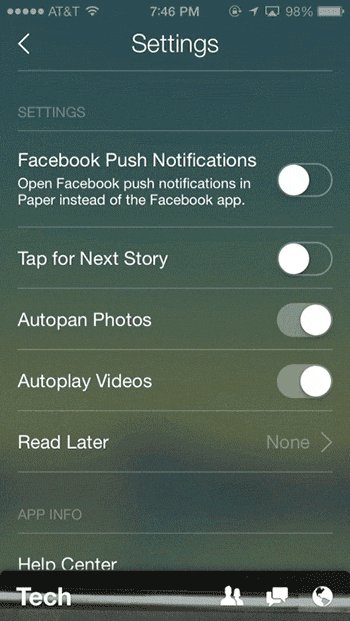
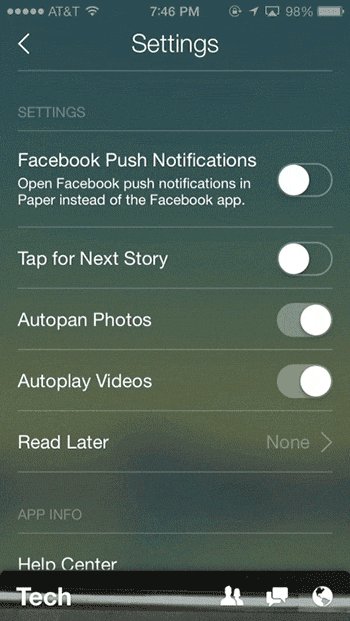
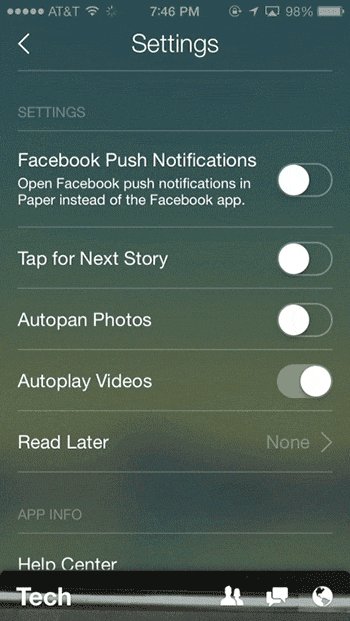
16. 開關切換
這個設計細節著實讓我疑惑不解,哪一個是打開?哪一個是關閉?對于 iOS 應用來說,向右滑動表示關閉。但出于一些原因,這個計在 Paper 中并不是十分明顯。
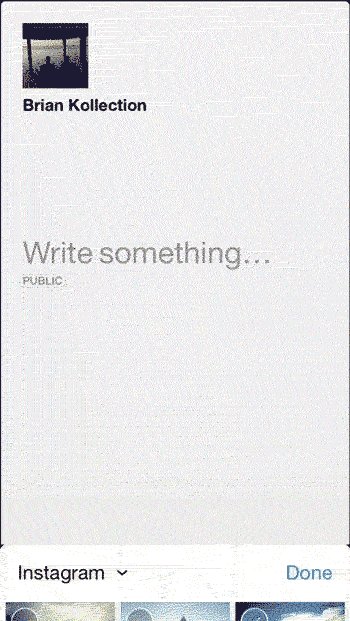
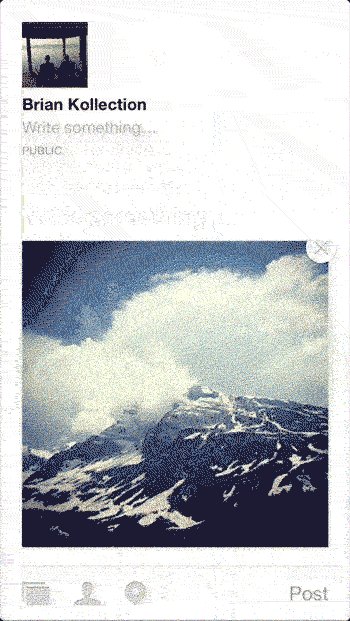
17. 寫消息時添加或者移除照片
我喜歡這個頁面中每個設計。當添加或者移除照片時,我們可以看到界面上會有一個微妙的彈跳效果,而文本也會相應地縮小并上移。
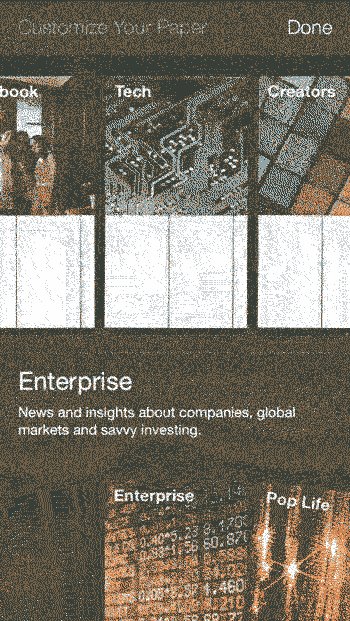
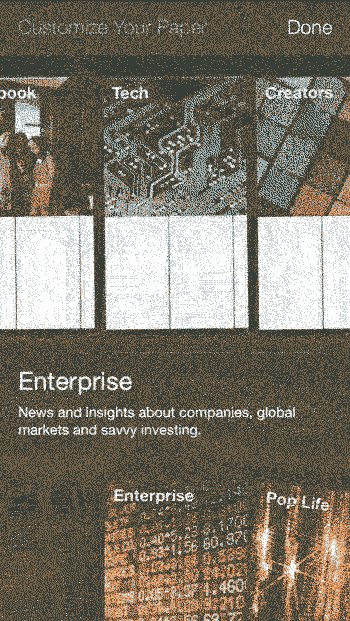
18. 分類管理
點擊并長按屏幕上方的大圖來打開自定義視圖,每個分類以卡片的形式呈現,并且有晃悠悠左右擺動等待被移除,重新排序、添加或者刪除。
19. 搜索細節
在搜索結果中左右滑動,可以看到一個漂亮的橡皮筋式的視覺反饋。
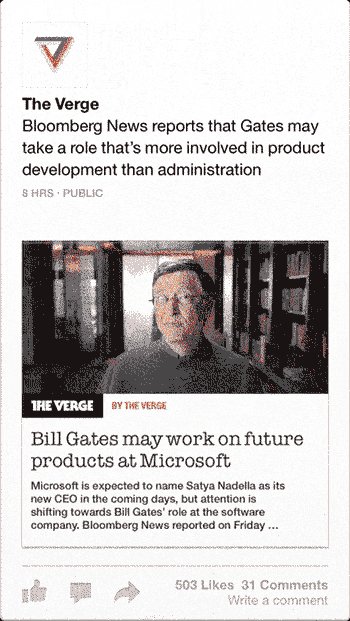
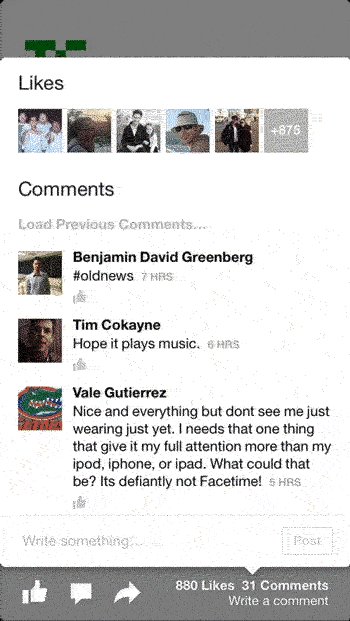
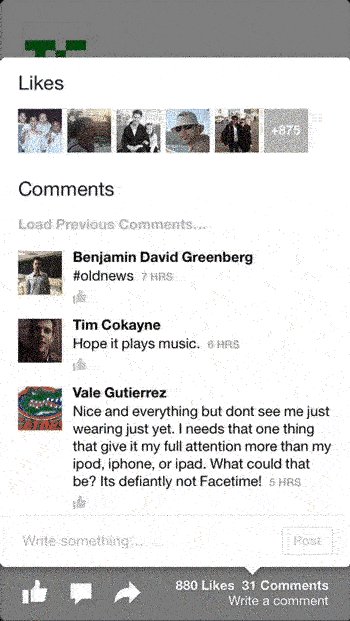
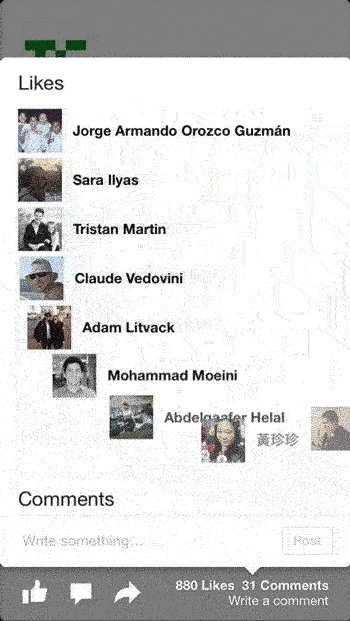
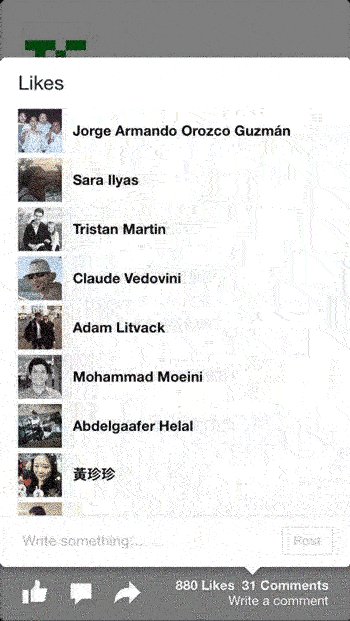
20. Likes 模式擴展
點擊熱門主題上的“more likes”,喜歡這個文章的用戶頭像會以一個非常酷的方式向左下方擴展為列表模式。
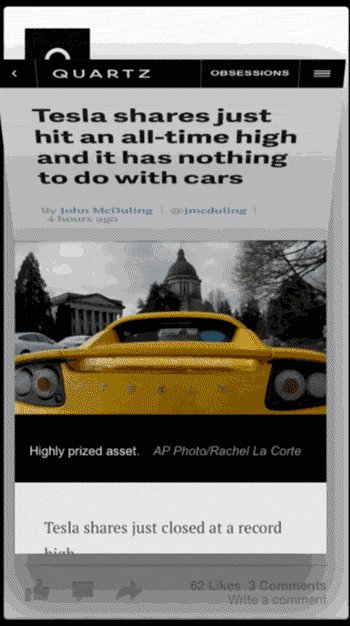
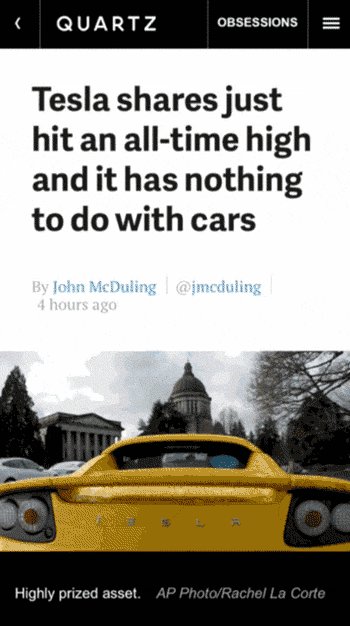
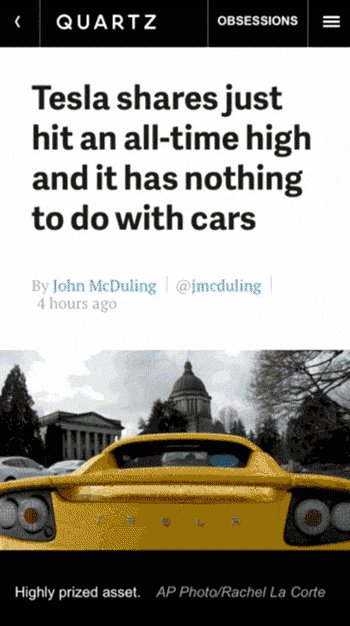
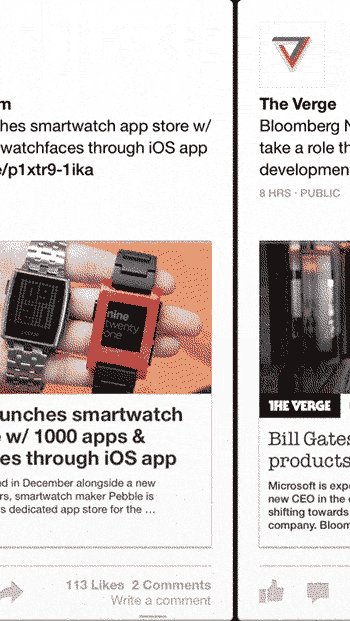
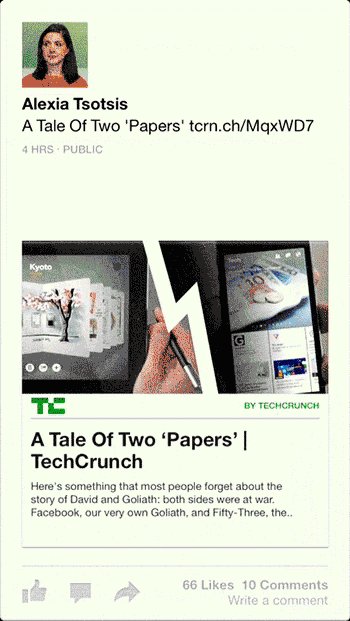
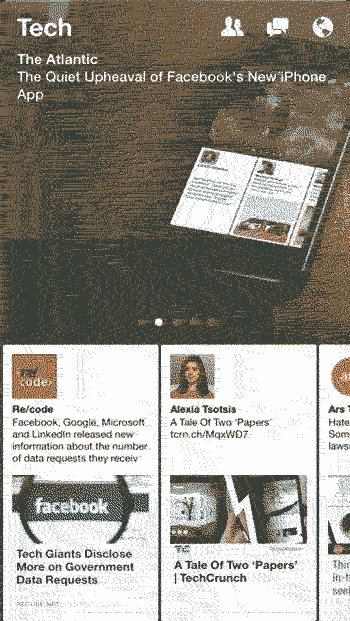
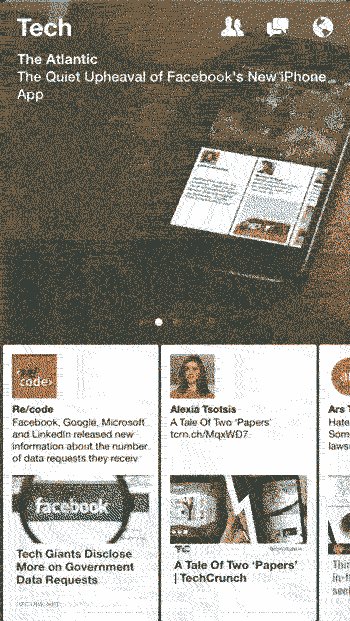
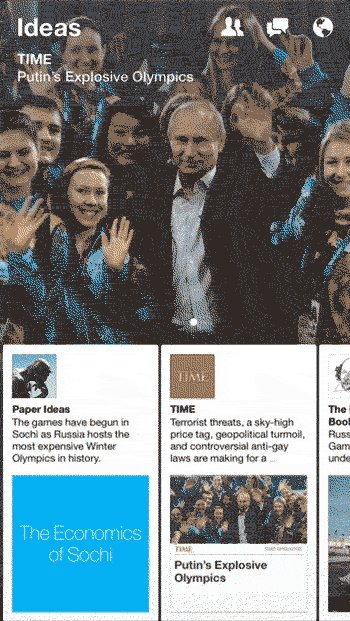
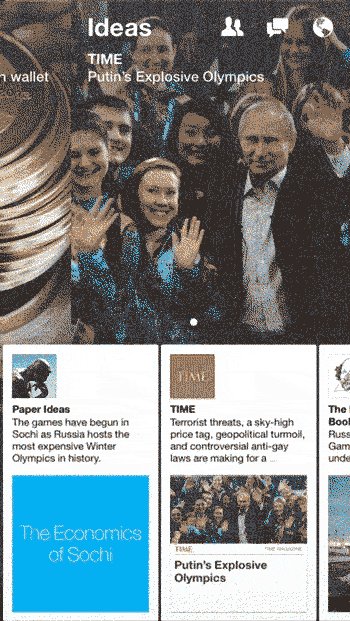
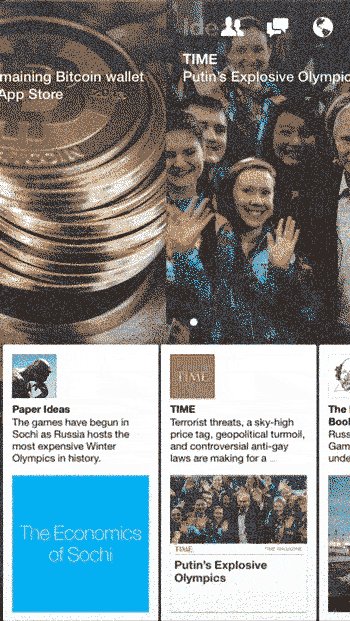
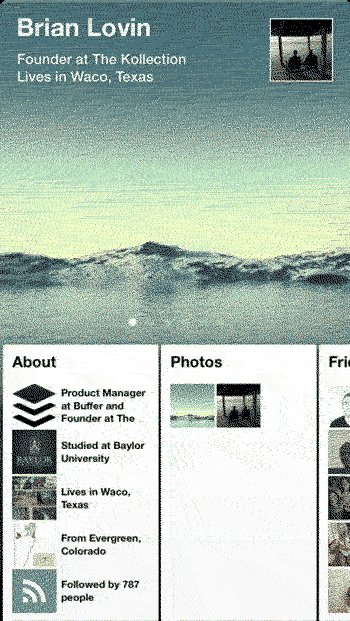
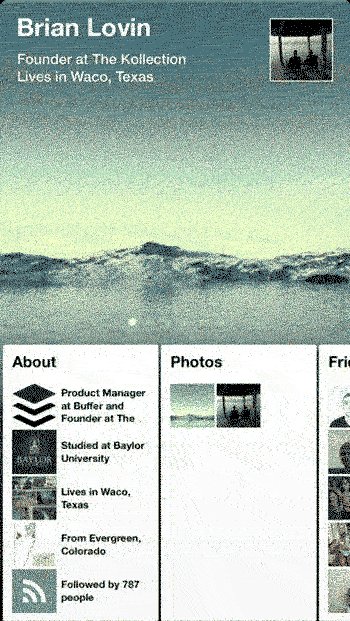
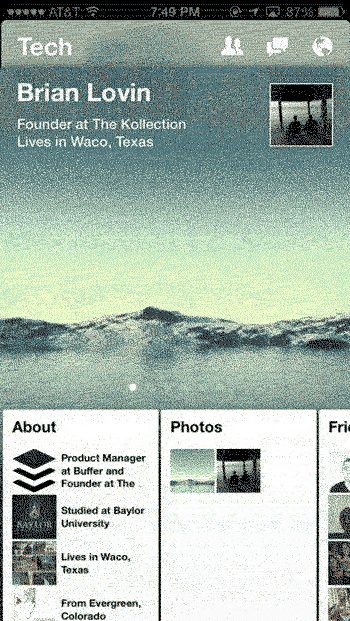
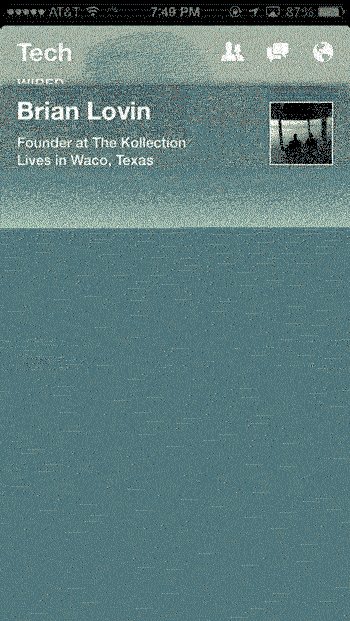
21. 標題的淡入淡出
這個設計超級順暢平滑。圖片和主題向右移動退出視線的過程中,頁面的右上角的白色標題會逐漸變暗直至消失。但在圖片馬上要退出視線范圍時,白色標題又會陡然呈現。
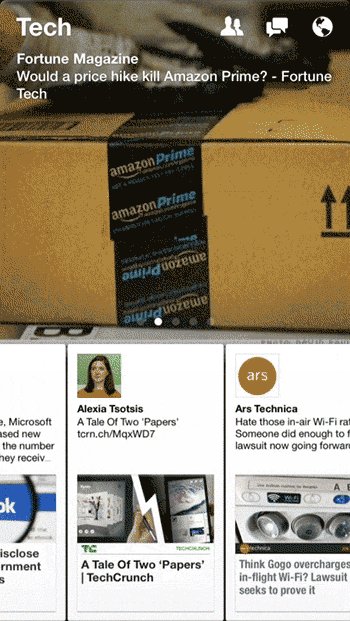
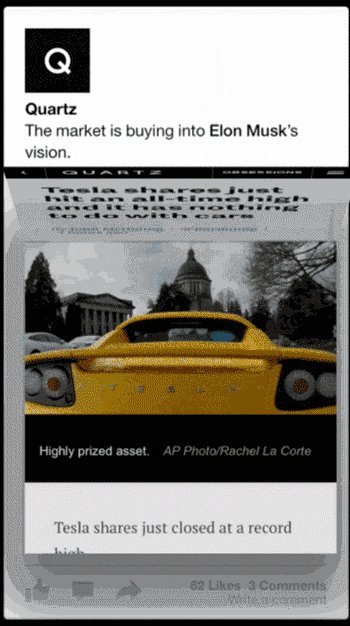
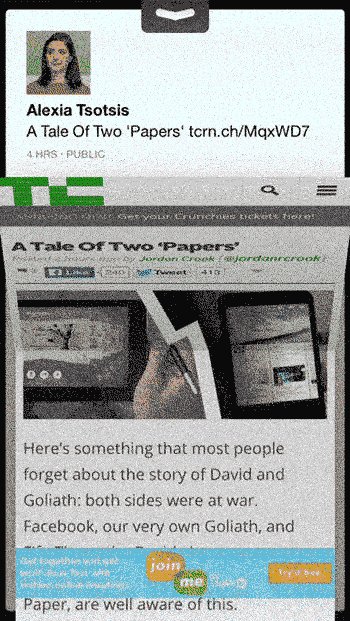
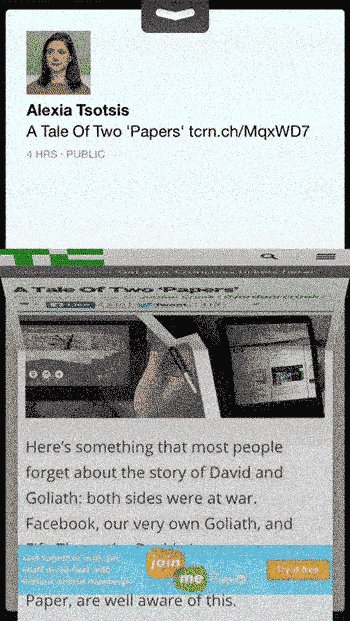
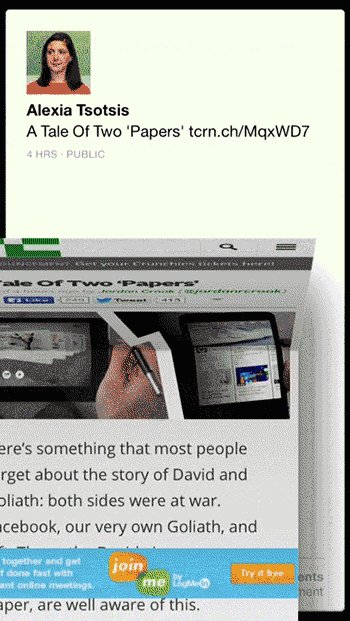
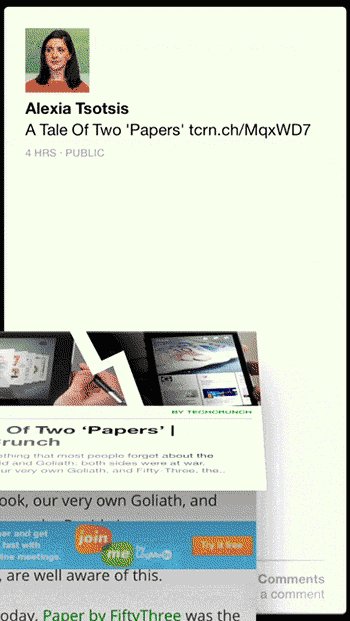
22. 下拉展示其他卡片和狀態欄
我喜歡這個下拉當前卡片展示背后其他卡片的設計,同時也可以展示狀態欄。

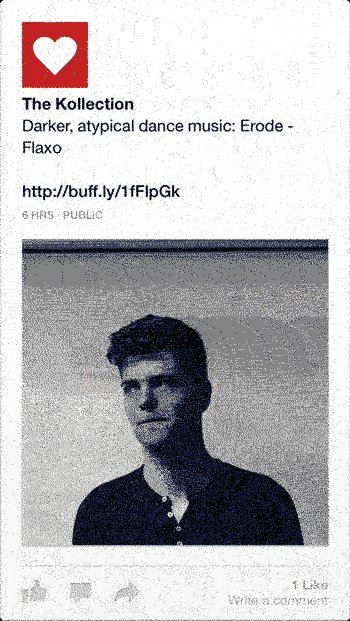
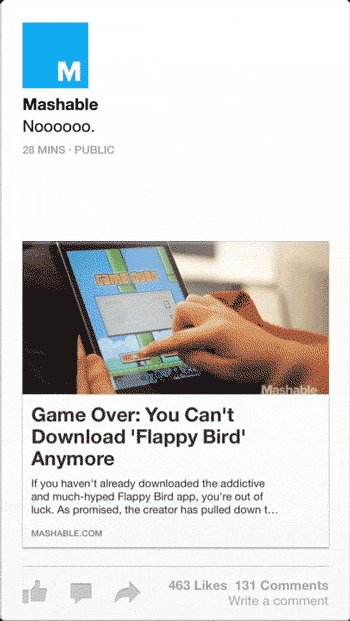
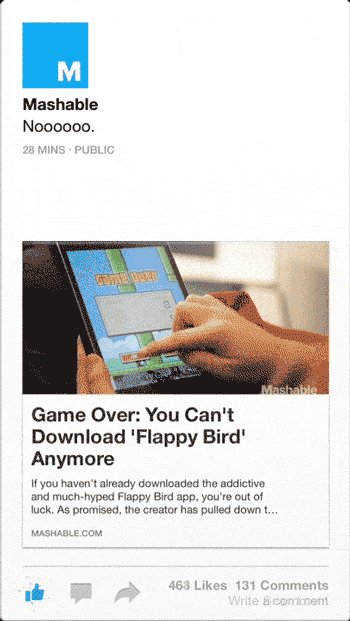
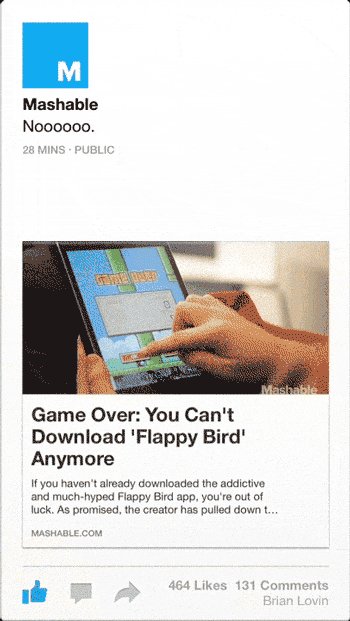
23. 點擊“Like”按鈕出現煙火綻放視覺效果
點擊頁面左下角的“Like”按鈕,會有一個藍色煙火綻放視覺效果,并且帶有輕微的彈跳效果。

轉載請在文章開頭和結尾顯眼處標注:作者、出處和鏈接。不按規范轉載侵權必究。
未經授權嚴禁轉載,授權事宜請聯系作者本人,侵權必究。
本文禁止轉載,侵權必究。
授權事宜請至數英微信公眾號(ID: digitaling) 后臺授權,侵權必究。







評論
評論
推薦評論
全部評論(2條)