知識解答:廣告在App界面怎么放才合適?

廣告:我們每天都會不可避免的碰到一些廣告,我們也相信自己可以免疫。用戶是完全無視廣告還是被廣告的外觀惹怒,都與廣告的篇幅和位置密切相關。在移動手機中,屏幕版面的費用很高,而廣告的位置對用戶的體驗也有很大的影響。以下是兩個主要的廣告相關的實用性問題:
1. 廣告讓用戶覺得很煩。
2. 他們制造錯誤空間導致用戶錯失有用的信息。
原文來源:AURORA BEDFORD
大廣告影響可視內容
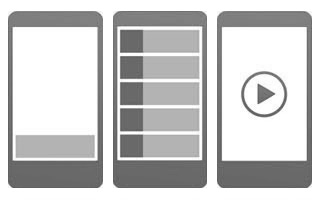
毫無疑問的是,更大的廣告,更破壞性。在小型設備上,一個垂直的大廣告消耗了太多寶貴的空間,取代了主要的內容。更糟糕的是,有時兩家廣告被堆放在移動網頁的頂部,其結果是,頁面上的可見內容變少了,這違背了移動可用性的原則之一:優先考慮的內容。
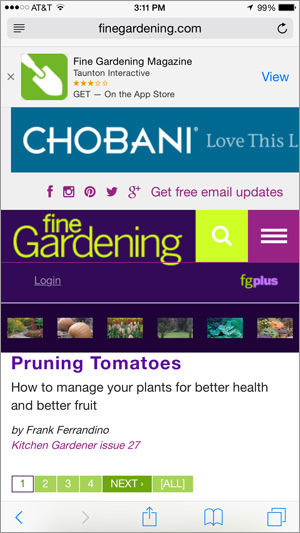
在如下例子finegardening.com中,只有文章標題和簡短的總結可以看出,過大的網站標題和頁面頂部的雙份廣告是用戶不想瀏覽的主要原因。

finegardening.com中很小的文章內容可以看出,在頁面加載因為APP廣告,橫幅廣告,和大型網站標題消耗的屏幕空間占多數,與頁面頂部的多個廣告元素不同的是,在屏幕底部粘性容器中的廣告對用戶來說更舒服。這個建議可能似乎違反直覺,因為廣告現在一直出現在屏幕上,但在過去的研究中我們已經發現這種對策對用戶來說是最好忍耐的,它好在廣告不突兀。
記住,用戶往往會開始掃描從頁面的頂部,并滾動過去很多頁以得到他們真正想讀的信息。因此,我們不僅需要考慮內容和頁數的比例,又要保證優先靠近頁面頂部的內容為吸引人們的興趣并與任務相關的有用的信息。
一個額外的好處:一旦用戶完成了他們的任務,以粘性容器處理的廣告仍然可以獲得用戶。當用戶在完成某項活動或研究某個主題時,廣告將被忽略,因為它們不是目標的一部分。假設廣告實際上是與用戶相關,它可以提供一次的主要任務是完成增加的可能性,用戶將關注廣告,并可能與它互動。(一個廣告是有關當它匹配用戶的當前目標:更強大的顯示一些用戶廣告立即想要而不是只符合他們的概況。)

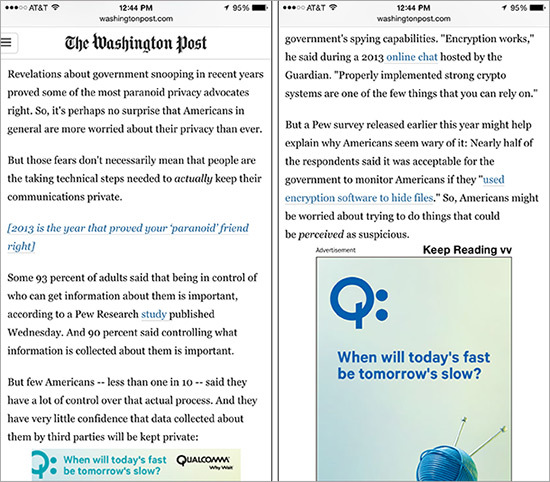
華盛頓郵報移動網站在一個固定在屏幕底部的容器中顯示廣告(左)。廣告是適當的同步頁面的當前的滾動位置,完全崩潰,當用戶到達一個顯示廣告嵌入在網頁內容(右)。
避免產生錯誤空間
另一個移動廣告投放的主要弊端是移動廣告投放者企圖在頁面上創造完整的假象或錯誤層。廣告可以簡潔地告訴用戶他們已經瀏覽完了頁面上的相關信息。
這種情況正在惡化。當廣告大得讓用戶難以繼續路徑游覽底部的內容,當廣告被嵌套在內容的底部,這看起來,似乎頁面上的確沒有其它相關信息了。
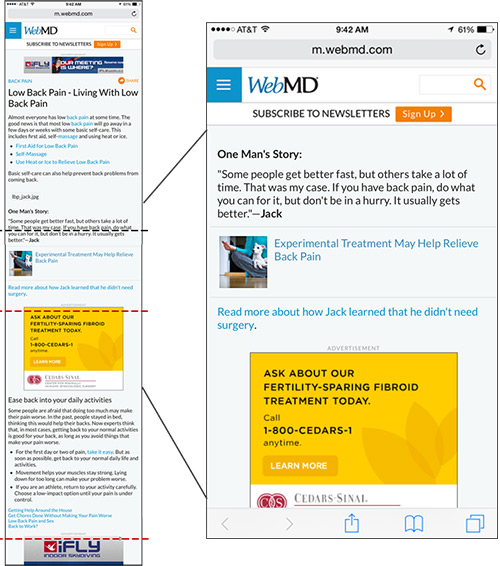
以WebMD’s移動端上的頁面為例,廣告后還跟著幾段文字,底部鏈接著相關話題。
經過設計的水平線和版權信息(這是通常與頁腳內容)進一步提示用戶,這是網頁的底部,但這事實并不是這樣的:頁面相關信息(更多的信息和一個附加相關鏈接)遠遠低于廣告。

WebMD’s移動端網頁的廣告防止存在錯誤,因為廣告出現在相關內容的結尾處(用戶推測出的),大得可以讓用戶難以繼續瀏覽完頁面。
(黑色虛線顯示,折疊發生在一個蘋果6Plus上,和紅色虛線代表的領域,在廣告很可能阻止用戶繼續瀏覽。)
如果可以,只把廣告放在內容的結尾處而不是段與段之間。一個用戶在實用性調查中這樣說道:我不喜歡內容間有廣告。
它會讓我分心,讓我感覺這是文章的結束。”當然,我們通常也不會忽略廣告,所以如果幾個廣告必須被包含在一個頁面,把它們放置在接近下面的標題開始的內容或簡介中,這樣做可以避免忽略內容。此外,較短的橫幅式廣告比更長的方型廣告更有利于避免阻擋內容。

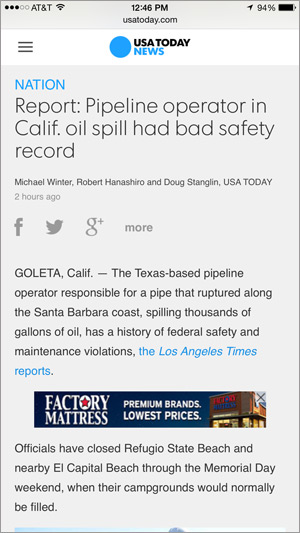
今日美國的移動網頁在文章的開始出放置了一個窄的廣告投放處,所以它是不太可能被認為是文章的結尾處。窄的矩形尺寸讓下面的內容不被阻擋,鼓勵用戶繼續閱讀,避免打斷。
如果要將廣告是放在內容之后,需要額外考慮添加其他提示圖標鼓勵用戶的滑動。這個建議是特別重要的, 如果廣告是大或其他消耗很多頁的面積(包括額外的空格以上和下面的廣告,或是一個小廣告填充到一個占位符,意味著一個較大的廣告),這種廣告會阻止用戶繼續瀏覽。
如果用戶不知道更多的內容存在于廣告的下方,他們可能不愿意支付的互動成本以換取可能得到的信息。簡單地說,清晰的文字如“繼續閱讀”或“繼續閱讀下面”隨著一個箭頭指向下或其他方向指示上面放置的廣告可以讓用戶了解更多內容。

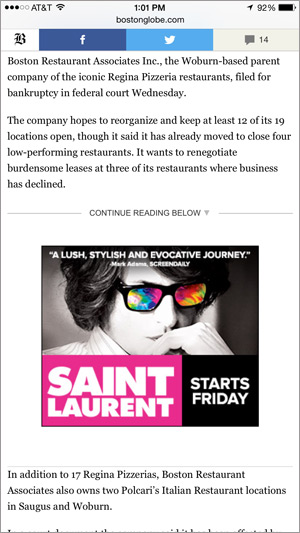
為了鼓勵用戶滾動瀏覽一個大的廣告,如繼續閱讀下面的提示,應該放在廣告的上方,如在波士頓環球移動網站。
記住,這樣做可以讓廣告投放出更易忍受,還有一個問題需要考慮,當多個廣告要顯示在一個頁面的情況。總的來說,投放廣告一定要克制。過多的廣告會減少網站的可信度:由用戶在最近的一項研究指出,“我已經刪除應用程序,因為它們的廣告我不想使用一個有很多廣告的app;我認為信息是不可靠的。”
正如預期的那樣,移動設備也和其他設備一樣,會因廣告而令人嚴武;可悲的是,最嚴重的二手,如“覆蓋你想看的內容”和“占有大多數頁面”更容易無意忽略屏幕大小是有限的。因為這一點,必須額外的注意,決定在哪里和如何放置廣告在移動應用程序和網站。
結論
廣告代表了企業需求和用戶需求之間的沖突點。為了讓沖突點對用戶體驗的影響降到最低,他們只需要利用只有一小部分的頁面并將他們有策略地放置,以防止產生誤會區域,影響用戶瀏覽到額外的內容。








評論
評論
推薦評論
暫無評論哦,快來評論一下吧!
全部評論(0條)