設(shè)計(jì)干貨:如何讓版面的視覺效果更好?

原標(biāo)題:如何才能靈活的使用網(wǎng)格系統(tǒng)?
網(wǎng)格系統(tǒng)作為版式設(shè)計(jì)的基礎(chǔ)知識(shí)點(diǎn)和輔助工具,一直困擾著想要學(xué)習(xí)版式設(shè)計(jì)或者想要提高版面編排能力的設(shè)計(jì)者,其龐大的理論體系和系統(tǒng)性使用邏輯在很大程度上需要設(shè)計(jì)者花費(fèi)較長(zhǎng)的時(shí)間去學(xué)習(xí)和掌握這一基本技能,然而很多設(shè)計(jì)者在學(xué)習(xí)的時(shí)候也只是了解了最基本的知識(shí)框架,并沒有掌握應(yīng)該如何去使用網(wǎng)格或者說是如何靈活的使用網(wǎng)格,反而被網(wǎng)格系統(tǒng)的框架所束縛難以巧妙的和針對(duì)不同的需求隨機(jī)應(yīng)變。
網(wǎng)格說到底其實(shí)就是在編排過程中所要使用的一個(gè)基本工具,就如我們所使用的ps、ai等設(shè)計(jì)軟件中的某一個(gè)基礎(chǔ)工具一樣,關(guān)鍵在于設(shè)計(jì)者如何使用它。本期文章將以網(wǎng)格系統(tǒng)為基礎(chǔ),通過有效的設(shè)計(jì)邏輯讓大家更加透徹的了解網(wǎng)格和靈活的使用網(wǎng)格。
一、網(wǎng)格劃分的方式
想要更加靈活的使用網(wǎng)格系統(tǒng),不能僅僅只是停留在多變的應(yīng)用層面,而是需要了解網(wǎng)格的基本變化邏輯和劃分中產(chǎn)生的規(guī)律,其作為編排的輔助工具是根據(jù)內(nèi)容不斷進(jìn)行變化和調(diào)整的,很大程度上是無法確定到具體的使用方法和使用形式上的。
即使具有嚴(yán)謹(jǐn)和精確的特征,但如具體到某一種使用形式上會(huì)讓版面視覺效果過于死板而失去元素本身的自然性,在網(wǎng)格系統(tǒng)龐大的理論體系中,留給設(shè)計(jì)者在使用層面自由發(fā)揮的空間亦有很多,設(shè)計(jì)者要做的就是遵循其邏輯進(jìn)行不同的使用形式變化以滿足不同的需求,亦是從劃分的層面設(shè)定網(wǎng)格關(guān)系,而并不是從具體的網(wǎng)格類型陷入固定的框架。

在網(wǎng)格的劃分層面通常會(huì)以不同類型和方法對(duì)版面空間進(jìn)行相應(yīng)的劃分,而當(dāng)我們把最常用的三種網(wǎng)格類型劃分出來之后可以很明顯的看出不同網(wǎng)格類型之間依然存在一定的關(guān)系,形成相互作用的使用法則,最為直觀的表現(xiàn)就是以畫布為基準(zhǔn)呈現(xiàn)出垂直式的劃分,但不管畫布大小如何亦或者使用何種方法劃分,在平面空間內(nèi)都需要遵循兩個(gè)基本的軸向,即垂直軸和水平軸。
二、垂直軸
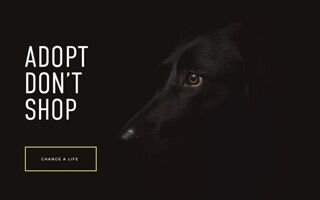
垂直軸作為版面空間中基本的軸線之一,是視線從上至下的基本閱讀規(guī)律,不管是看得見或者看不見它都是存在的,對(duì)于設(shè)計(jì)者來說,在對(duì)版面空間進(jìn)行劃分時(shí)不管使用什么樣的劃分方法和網(wǎng)格類型,通常大多數(shù)都是以垂直軸從上至下劃分版面空間,但在處理視覺元素時(shí)則會(huì)按照從左至右的方式排列信息元素,并以網(wǎng)格劃分的垂直線作為視覺元素的起點(diǎn)或者終點(diǎn),使信息能夠按照設(shè)定好的網(wǎng)格框架排列,殊不知結(jié)果和設(shè)定的網(wǎng)格框架往往卻不盡人意,即使有網(wǎng)格的輔助依然還是編排的不是那么好,甚至是產(chǎn)生畫面混亂的視覺表現(xiàn)。

圖1:
一般情況下不管設(shè)計(jì)者拿到什么樣的畫布(尺寸)都會(huì)常規(guī)的以垂直軸的方式對(duì)版面空間使用一些劃分方法,以求合理的安排信息的層級(jí)和其他視覺元素的位置,即使用了網(wǎng)格作為輔助我們也可以從案例中看出編排設(shè)計(jì)并沒有那么精致,在網(wǎng)格對(duì)齊的前提下版面的整體視覺效果并不是非常理想,而是以較為常規(guī)的方式排列或者堆積元素。
圖2:
在同樣的網(wǎng)格劃分下,適當(dāng)?shù)膶?duì)內(nèi)容進(jìn)行調(diào)整之后可以看出,整體的畫面表現(xiàn)和視覺感受發(fā)生了翻天覆地的變化,并不是因?yàn)槲淖值男Ч托问剑峭ㄟ^調(diào)整版面的結(jié)構(gòu)布局,使信息貼合垂直網(wǎng)格劃分的結(jié)構(gòu),遵循并強(qiáng)調(diào)突出以劃分方式形成的視線,使版面以更加直觀的視覺表現(xiàn)呈現(xiàn)出信息和主干結(jié)構(gòu),而手法和效果則是為了滿足結(jié)構(gòu)布局進(jìn)行的適當(dāng)調(diào)整。

當(dāng)以垂直軸劃分時(shí),版面中的視覺元素則是以左右的方式移動(dòng)位置來確定或者調(diào)整整體的布局結(jié)構(gòu),而網(wǎng)格對(duì)于整體的布局結(jié)構(gòu)和視覺元素來說則是起到輔助性的作用,同時(shí)也是為視覺元素的對(duì)齊提供依據(jù),所形成的視覺感受則是以左右區(qū)分層級(jí)和層次感。

三、水平軸
水平軸與垂直軸同是作為空間中基本的軸線,在空間中是用于確定視覺元素位置高低的參考,營(yíng)造上下層級(jí)的重要隱藏軸線,也是與垂直軸一起確定視覺元素具體位置的依據(jù)。
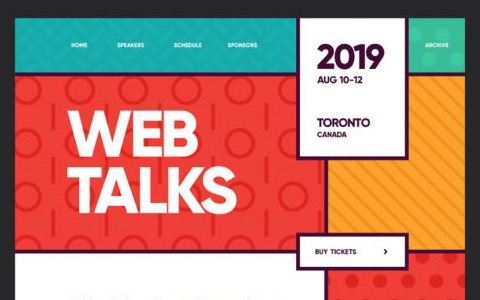
在使用網(wǎng)格劃分的情況下通常會(huì)以水平中心軸為基礎(chǔ)權(quán)衡版面的平衡,但對(duì)于視覺元素的位置卻無法進(jìn)行具體的、合理的安排,即使是有網(wǎng)格的輔助也會(huì)讓眾多設(shè)計(jì)者不知道應(yīng)該如何使用網(wǎng)格,尤其是在垂直劃分的情況下,視覺元素的水平軸就更加難以確認(rèn),只能遵循使元素的自然性而導(dǎo)致網(wǎng)格建立的空間邏輯關(guān)系喪失,對(duì)于網(wǎng)格類型的劃分來看,除了欄劃分是單向軸以外,黃金分割和模塊劃分都存在兩個(gè)軸線,但在使用的過程中大多數(shù)設(shè)計(jì)者卻只在意與畫布一致的單向軸。

圖1:
在常規(guī)的編排情況下,不管什么樣的畫布都會(huì)率先以垂直的方式對(duì)版面進(jìn)行劃分,而水平軸則是以中心軸為基礎(chǔ)來權(quán)衡版面的平衡,其他視覺元素的水平方向會(huì)以看起來舒適的方式區(qū)分層級(jí),看起來是使用了相應(yīng)的網(wǎng)格對(duì)空間進(jìn)行較為合理的劃分,殊不知版面中的視覺元素只是貼合了單向軸,而并沒有在另外一個(gè)軸向上對(duì)空間進(jìn)行合理的安排,即使是欄劃分也需要考慮兩個(gè)軸向。
圖2:
而想要確認(rèn)視覺元素的具體位置以及對(duì)網(wǎng)格的使用情況就需要融入水平軸的輔助,通過兩個(gè)軸向使視覺元素更好的、有效的利用版面空間,不管是以哪個(gè)軸向?yàn)橹鞯陌婷嫘问蕉紩?huì)讓元素具有一定的參考依據(jù),有助于版面關(guān)系和信息邏輯的建立,不僅可以在垂直軸營(yíng)造層級(jí),在水平軸也不是只遵循視覺元素自身的層級(jí)關(guān)系,而是把自身關(guān)系和空間關(guān)系結(jié)合在一起呈現(xiàn)給觀者。

在相同的網(wǎng)格分割下以不同的編排布局可以看出,想要靈活的使用網(wǎng)格系統(tǒng)編排好版面的視覺元素,并不是取決于網(wǎng)格的劃分類型,而是在于網(wǎng)格的邏輯和規(guī)律使用,水平軸是在除了以中心軸與人眼觀看事物的水平線以外的軸線,是需要通過視覺元素的起始點(diǎn)和結(jié)束點(diǎn)以及網(wǎng)格的輔助權(quán)衡版面視覺平衡的重要依據(jù)。

四、劃分層與使用層
眾所周知網(wǎng)格系統(tǒng)具有較強(qiáng)的嚴(yán)謹(jǐn)性和多變性,尤其是在具體的使用層面所產(chǎn)生的變化很容易讓設(shè)計(jì)者摸不著頭腦,更加難以確認(rèn)網(wǎng)格到底如何使用才算是正確的方式,而想要弄清楚或者更好的使用網(wǎng)格就不能只是僅僅的遵循上述所提到的基本軸線的表層劃分方式上面,更重要的是通過表層的劃分方式找出網(wǎng)格系統(tǒng)存在的邏輯和關(guān)系讓設(shè)計(jì)者靈活自如的使用網(wǎng)格系統(tǒng),避免產(chǎn)生創(chuàng)建出來的網(wǎng)格除了對(duì)齊以外卻不知道該如何利用網(wǎng)格形成有效信息關(guān)系建立和舒適的畫面視覺,以使用層面去遵循劃分層面方式,失去了使用層面的多變性和邏輯關(guān)系。

圖1:
在劃分層面以三分法將版面空間進(jìn)行等比劃分,所有的視覺元素以左對(duì)齊的方式自然排列,并沒有很好的貼合網(wǎng)格的進(jìn)行編排,雖然信息可以正常的展示給觀者,但并沒有任何的層級(jí)和變化,也沒有太多任何的關(guān)系建立,一切都會(huì)顯得那么平淡無奇,對(duì)于視覺表現(xiàn)而言,整個(gè)版面只是所謂的信息羅列和堆疊,即使有網(wǎng)格的輔助也并沒有貼合網(wǎng)格的結(jié)構(gòu)發(fā)揮出應(yīng)有的作用。
圖2:
而當(dāng)依據(jù)網(wǎng)格作為輔助工具進(jìn)行更加嚴(yán)謹(jǐn)?shù)木幣艜r(shí)可以看出,在保證信息可以準(zhǔn)確傳遞的同時(shí),使整體的版面產(chǎn)生了不同層級(jí)的變化,視覺表現(xiàn)也更加的豐富,其主要原因在于貼合三分法劃分的基礎(chǔ)上,在具體的使用層面依據(jù)內(nèi)容進(jìn)行了不同比例的使用,雖然是三分法卻是以1:2的使用邏輯更加豐富的建立了關(guān)系,由此可見,劃分層面和使用層面是有層級(jí)的包涵作用。

在使用層面是以同類型的元素作為一個(gè)整體貼合網(wǎng)格的整體結(jié)構(gòu)框架使用,如案例中的英文、中文、數(shù)字分別占據(jù)不同的空間,在視覺表現(xiàn)層很明顯的區(qū)分了三種不同類型的信息,使畫面具有了基礎(chǔ)的層級(jí),而這個(gè)基礎(chǔ)的層級(jí)則是依據(jù)網(wǎng)格的劃分框架使用,也是依據(jù)網(wǎng)格劃分的邏輯對(duì)視覺元素先進(jìn)行類型的劃分,再進(jìn)行局部的劃分使用,使視覺元素更加貼合網(wǎng)格的邏輯加以使用,但不管是從劃分層面或者是從使用層面來講,網(wǎng)格的使用都應(yīng)遵循結(jié)構(gòu)的框架規(guī)律。
五、等比邏輯關(guān)系
等比邏輯關(guān)系作為一種常見的邏輯關(guān)系,是從數(shù)學(xué)計(jì)算公式當(dāng)中提取出來的一種極具靈活性和實(shí)用性的數(shù)列關(guān)系、不管是在任何行業(yè)亦或者是在生活當(dāng)中隨處可以看到它的存在,尤其是在空間中的運(yùn)用,等比邏輯關(guān)系發(fā)揮著不可限量的作用,對(duì)于網(wǎng)格系統(tǒng)來說,在對(duì)空間進(jìn)行合理的劃分時(shí)卻是不謀而合,其廣泛的適用性不管是從網(wǎng)格的劃分亦或者是具體的使用上,都可以看到等比邏輯關(guān)系的身影,尤其是在設(shè)計(jì)師眼中,即使隨便的一個(gè)版面空間在沒有做任何劃分的情況下它也是存在的,但這種關(guān)系在網(wǎng)格的使用層面卻往往被設(shè)計(jì)者所忽略,而被表面的劃分形式所吸引。

不管在任何的版面空間中,當(dāng)以垂直中心軸或者是水平中心軸衡量版面平衡時(shí),空間是以某個(gè)中心軸向?yàn)榛A(chǔ)一分為二形成等比的劃分,而我們要使用的就是這種等比劃分的邏輯關(guān)系,不管是把空間劃分層多少份,只要是平均劃分的情況下這種邏輯關(guān)系都存在。

即使以不同類型的網(wǎng)格劃分版面空間也可以看出,當(dāng)對(duì)空間進(jìn)行平均劃分時(shí)依舊存在等比關(guān)系,即使是以不同大小的形狀、多少等這種關(guān)系始終是沒有發(fā)生任何變化,并不受制于網(wǎng)格的類型和劃分的大小多少,變化的只是形式,而在進(jìn)行編排時(shí)我們要使用的即是這種不變的等比邏輯關(guān)系為視覺元素建立相應(yīng)的關(guān)系。

圖1:
在簡(jiǎn)單的使用中依據(jù)主體水平軸把版面空間分層兩份,在結(jié)構(gòu)上形成對(duì)稱的劃分方式、在表現(xiàn)上卻形成了對(duì)比,當(dāng)利用網(wǎng)格系統(tǒng)中的欄劃分為等比的4份,把信息元素置入版面進(jìn)行適當(dāng)?shù)木幣趴梢钥闯觯谧裱畔⒆陨淼拈喿x和層級(jí)上面利用等比的邏輯關(guān)系依次組合在一起,并逐層運(yùn)用這種邏輯關(guān)系使信息有效的統(tǒng)一起來。
圖2:
而在相同的信息版面中和網(wǎng)格劃分中,使水平軸和垂直軸均使用等比邏輯關(guān)系對(duì)信息進(jìn)行編排可以看出,每個(gè)文字都與網(wǎng)格的基礎(chǔ)框架產(chǎn)生了關(guān)系,同時(shí)信息與信息直接也產(chǎn)生了相應(yīng)的關(guān)系,但整體都是在遵循等比邏輯關(guān)系的基礎(chǔ)上加以不同的變化使用,讓信息之間的結(jié)構(gòu)和網(wǎng)格框架的結(jié)構(gòu)更加嚴(yán)謹(jǐn)與豐富。

從延展的使用中可以看出,不管視覺元素如何變化位置和大小,在基礎(chǔ)的網(wǎng)格框架中運(yùn)用等比邏輯關(guān)系可以更加靈活的編排出不同的版面樣式,對(duì)不同信息層級(jí)和畫布類型亦可使用,而并非像大多數(shù)設(shè)計(jì)者認(rèn)為的是由網(wǎng)格劃分類型和劃分多少格子決定的。
六、比例邏輯關(guān)系
比例邏輯關(guān)系可以說是最為廣泛的一種關(guān)系,它包涵等比關(guān)系卻又可以獨(dú)立存在,就像我們常說的黃金比例即是一種較為完美的比例關(guān)系,同時(shí)又是較為獨(dú)立的特殊個(gè)體,在版面編排中以比例劃分版面空間通常是以黃金比例的方式進(jìn)行劃分,但卻不是唯一的劃分方式,而對(duì)于網(wǎng)格系統(tǒng)的運(yùn)用來說則是以比例邏輯關(guān)系在一定比例的網(wǎng)格劃分中合理的安排視覺元素的位置,使畫面和畫面中的視覺元素在結(jié)構(gòu)上形成相應(yīng)的比例關(guān)系展示給觀者,營(yíng)造相對(duì)舒適的視覺感受和清晰的視覺邏輯。

從劃分的結(jié)構(gòu)圖可以看出,在平均等分的情況下只需要適當(dāng)?shù)陌褍蓚€(gè)部分進(jìn)行合并就可以變成不等比劃分形式,所以在網(wǎng)格的使用過程中不管是平均等分還是依據(jù)一定的數(shù)值進(jìn)行具體的劃分都存在一種比例關(guān)系,而我們所說的比例邏輯關(guān)系正是在使用層面所要遵循的網(wǎng)格變化規(guī)律。

圖1:
以黃金分割作為典型的比例邏輯關(guān)系為基礎(chǔ),在常規(guī)的使用情況下,大多數(shù)設(shè)計(jì)者只是在表層創(chuàng)建了黃金比例,以最簡(jiǎn)單的方式讓視覺元素貼合創(chuàng)建的比例網(wǎng)格框架,但卻忽略了視覺元素的多樣性和不確定性以及多變性的因素,看似遵循了一定的網(wǎng)格劃分進(jìn)行的編排設(shè)計(jì),但始終難以讓畫面的表現(xiàn)更加的出彩,更不用說是使用網(wǎng)格系統(tǒng)的邏輯了。
圖2:
而在靈活的使用過程中不僅僅只是創(chuàng)建一個(gè)網(wǎng)格框架就完事了,而是需要提取出黃金比例的邏輯關(guān)系加以利用,針對(duì)不同區(qū)域、不同類型的內(nèi)容分別運(yùn)用網(wǎng)格的關(guān)系進(jìn)行更加細(xì)致的組合編排,并非只是讓網(wǎng)格停留在表層的框架上,對(duì)網(wǎng)格而言,不管是什么類型,什么形式都不只是在于表層的呈現(xiàn),而是在最基礎(chǔ)的框架上遵循其邏輯產(chǎn)生出無窮的變化。

從延展的使用中我們可以看出,比例邏輯的關(guān)系除了典型的黃金比例之外,還可以自由的使用不同的比例關(guān)系對(duì)不同的視覺元素建立相應(yīng)的關(guān)系,同時(shí)也要與整體的比例關(guān)系形成呼應(yīng),在保證信息可以準(zhǔn)確傳遞的前提下使畫面的視覺表現(xiàn)更加豐富與嚴(yán)謹(jǐn)。
七、注意事項(xiàng)
網(wǎng)格系統(tǒng)作為版面編排的基礎(chǔ),是以理性的方式把相應(yīng)的空間按照一定的方法進(jìn)行合理劃分,輔助空間內(nèi)的視覺元素進(jìn)行有效的組合編排,并以滿足視覺美感需求為目的,在保證信息傳遞的基礎(chǔ)上為各個(gè)視覺元素和空間建立起相應(yīng)的關(guān)系,并以較為美觀且舒適的方式呈現(xiàn)給觀者,而在使用網(wǎng)格系統(tǒng)的過程中,眾多設(shè)計(jì)者會(huì)被網(wǎng)格系統(tǒng)延伸出的形式和眾多的劃分方法限制住編排的靈活性,反而忽略了網(wǎng)格系統(tǒng)的本質(zhì)和變化邏輯,本篇文章則是在基于網(wǎng)格系統(tǒng)的基礎(chǔ)上更加全面的從使用邏輯和其本質(zhì)上作為出發(fā)點(diǎn),讓設(shè)計(jì)者更加有效且自由的使用網(wǎng)格系統(tǒng),從本質(zhì)上形成相應(yīng)的使用方法,把網(wǎng)格系統(tǒng)當(dāng)做一個(gè)工具使用即可。

局中局是基于網(wǎng)格系統(tǒng)的核心本質(zhì)上,在對(duì)畫布空間使用某一種方法劃分時(shí),對(duì)劃分過的局部空間依據(jù)不同的內(nèi)容再次以相同的方法或者是不同的方法進(jìn)行劃分,使不同層級(jí)的內(nèi)容有不同的網(wǎng)格作為輔助,讓各個(gè)層級(jí)的視覺元素在相應(yīng)的空間內(nèi)具有一定的依據(jù)可以遵循,通俗的講就是在網(wǎng)格中再次劃分網(wǎng)格使網(wǎng)格形成重疊的表現(xiàn),但卻以某一種網(wǎng)格類型為主要表現(xiàn)形式,給人一種直觀且豐富嚴(yán)謹(jǐn)?shù)膶蛹?jí)感和穩(wěn)定感。


當(dāng)我們拿到一個(gè)需求的時(shí)候把它植入到相應(yīng)的畫布當(dāng)中,在這個(gè)時(shí)候不管是對(duì)主體進(jìn)行放大或者縮小亦或者是移動(dòng)不同的位置時(shí)就已經(jīng)是在對(duì)空間的使用情況進(jìn)行思考了,而網(wǎng)格所發(fā)揮的作用就是讓主體更加合理的占據(jù)空間內(nèi)的區(qū)域,根據(jù)需求可以先選擇相應(yīng)的網(wǎng)格劃分對(duì)空間進(jìn)行適當(dāng)?shù)膭澐郑谶@里以典型的黃金分割為例。

圖1:
依據(jù)黃金比例把空間進(jìn)行適當(dāng)?shù)膭澐郑阎黧w移動(dòng)到相應(yīng)的位置以直觀的空間比例關(guān)系呈現(xiàn)出來,然后把黃金比例的網(wǎng)格水平翻轉(zhuǎn),使主體在居中的情況下垂直方向上也適當(dāng)?shù)囊渣S金比例作為參考,在有效的空間的內(nèi)使兩個(gè)黃金分割進(jìn)行重疊以確保畫面的穩(wěn)定性,然后貼合主題的場(chǎng)景表現(xiàn)執(zhí)行徑向模糊和擴(kuò)散。
圖2:
然后把其他信息植入到畫面當(dāng)中以貼合黃金比例的空間劃分,同時(shí)又針對(duì)文字信息的層級(jí)進(jìn)行三分法的等比劃分,在滿足于整體的網(wǎng)格劃分下也產(chǎn)生了自身的網(wǎng)格,使黃金分割中包涵三分法的形式,并把黃金分割時(shí)左右產(chǎn)生的邊距運(yùn)用到信息與信息的層級(jí)之間形成一定的間距,在貼合網(wǎng)格框架的同時(shí)也與主體很好的融為一體。


搭建結(jié)構(gòu)是以局部的視覺元素組合帶動(dòng)整體的視覺表現(xiàn),是在貼合網(wǎng)格的基礎(chǔ)上以隱藏的空間結(jié)構(gòu)使留白與看得見的視覺元素形成一定的關(guān)系,即產(chǎn)生理性層面的表現(xiàn),也能表現(xiàn)出感性層面的情感和情緒,以嚴(yán)謹(jǐn)和穩(wěn)定的特征有序的表現(xiàn)出不同的視覺元素,實(shí)現(xiàn)信息的傳遞和畫面美觀的表現(xiàn),就像蓋房子一樣一步一步的完成版面中所有視覺元素的組合編排,通常會(huì)依據(jù)某種造型或者圖形的形態(tài)作為表現(xiàn)。


在新建的畫布中把主體置入進(jìn)去,然后根據(jù)主體的形態(tài)簡(jiǎn)單的構(gòu)思一下對(duì)空間的劃分方法(可以以常用的幾種網(wǎng)格類型先對(duì)畫布建立一個(gè)大致的框架),在劃分的時(shí)候適當(dāng)?shù)目紤]一下主體的擺放(如方向,大小,角度和創(chuàng)意結(jié)構(gòu)的銜接)。

圖1:
當(dāng)把所有的信息置入到版面中后需要根據(jù)主體的表現(xiàn)使其他的信息適當(dāng)?shù)馁N合網(wǎng)格布局,不管使用什么樣的創(chuàng)意組合以及效果,盡可能的保證畫面的整體性,文字信息依據(jù)比例的分布調(diào)整大小和間距在貼合主體形態(tài)的情況下傳遞出一種蝴蝶要著落的感覺,而文字信息發(fā)揮的作用就是主體的著落點(diǎn),即貼合網(wǎng)格部分又與主體形成結(jié)構(gòu)。
圖2:
依據(jù)主體的形態(tài)在調(diào)整好合適的位置后,使其他視覺元素以三角的結(jié)構(gòu)與主體相呼應(yīng),信息在保證自身內(nèi)容層級(jí)的基礎(chǔ)上依據(jù)主體以外的負(fù)空間組成三角的結(jié)構(gòu)形式,同時(shí)三角外面又有版心的矩形作為框架,即是內(nèi)部留白區(qū)域大小不一,但在形態(tài)上卻是圍繞著主體而產(chǎn)生了一定的空間結(jié)構(gòu),使畫面在表達(dá)自身內(nèi)容的前提下也具有了穩(wěn)定性。

八、最后總結(jié)
對(duì)于網(wǎng)格而言,很多設(shè)計(jì)者一直都是停留在劃分的方法上面,而沒有根據(jù)實(shí)際的內(nèi)容在使用層面運(yùn)用網(wǎng)格的邏輯,導(dǎo)致劃分出來的網(wǎng)格還是一直不會(huì)用,即使有網(wǎng)格作為編排的輔助也是生搬硬套的貼合網(wǎng)格自身的框架,在編排的過程中,如果恰當(dāng)?shù)氖褂镁W(wǎng)格的邏輯,哪怕只會(huì)一種劃分方法也可以結(jié)合自身掌握的技能編排出無數(shù)種不同的版面類型,讓自己的版式設(shè)計(jì)不再是簡(jiǎn)單的信息堆疊,本篇文章立足于網(wǎng)格的基礎(chǔ)上,希望通過清晰的使用邏輯為大家的版式設(shè)計(jì)提供一些幫助,也讓大家更好的使用網(wǎng)格系統(tǒng)設(shè)計(jì)出更好的作品。
數(shù)英用戶原創(chuàng),轉(zhuǎn)載請(qǐng)遵守規(guī)范
轉(zhuǎn)載請(qǐng)?jiān)谖恼麻_頭和結(jié)尾顯眼處標(biāo)注:作者、出處和鏈接。不按規(guī)范轉(zhuǎn)載侵權(quán)必究。
未經(jīng)授權(quán)嚴(yán)禁轉(zhuǎn)載,授權(quán)事宜請(qǐng)聯(lián)系作者本人,侵權(quán)必究。
本文禁止轉(zhuǎn)載,侵權(quán)必究。
授權(quán)事宜請(qǐng)至數(shù)英微信公眾號(hào)(ID: digitaling) 后臺(tái)授權(quán),侵權(quán)必究。









評(píng)論
評(píng)論
推薦評(píng)論
全部評(píng)論(3條)