為什么我做的banner這么丑?其實這大有學問
來源:UI
作者:金山辦公用戶體驗中心
前言:
有不少設計師在進行界面設計、插畫、交互動效等方面都得心應手,然而當他設計banner時卻被難倒,尤其是排版總不得要領。其實呢,banner里學問也少。
本文作者KSO UEC(金山辦公用戶體驗中心),在UI中國獨家分享了自己對設計banner圖時的一些梳理,走心好文,希望可以幫助到大家。
視覺元素在二次元平面上,以美的視覺效果與力學原理,進行編排組合,理性和邏輯推理來創造形象、研究形象與形象之間的排列。Banner入題,看平面構成中的秩序之美。

直接進入主題,上圖是自己平時對banner圖一個抽絲剝繭的過程,這個圖大家可以看到,通過一級一級的分析,你會發現一個小小的banner設計可以慢慢囊括設計的各個分支中,像最后我用“∞”這個符號,其實只要你肯再用心去分析,比如標題可以有的樣式,幾何形的研究又有哪些,顏色的心理暗示等等,你會發現設計的知識體系就慢慢建立起來,你也可以具體到某個模塊上,比如自己在這個知識樹體系下,色彩不是太好,再細致些我漸變色用的不好,都可以有的放矢的加強某個模塊的學習,不至于一把抓,沒有重點。
今天選擇banner中文字形式這個模塊入手,形式和排版這樣一個設計圈永恒的話題,或許大家都耳聞能詳,不過還是想通過這樣的文章,對自己有個更好的梳理,也和大家一道去學習。
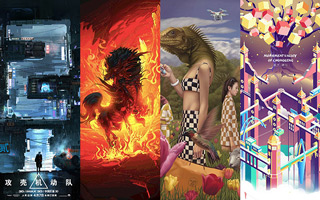
1、中軸型排版
實例(工作及收集內容)

中軸型排版:以上的圖列便是這種排版形式,在做電商活動海報的時候中軸型是很出效果的一種形式。這種方式使用畫面展示規整穩定、醒目大方,視覺更聚焦,信息更集中,在突出主體的同時能使整體畫面具有一定的沖擊力。
相對來說,對于實物(人,商品,創造形象)要求并不高,文字信息本身的處理需要更顯功力。
拋開文字,色彩,點綴等元素,總結了幾個較典型排版骨骼樣式:

2、分割型排版

分割型排版:以分割排版的方式構圖,畫面有明確的獨立性和引導性。這種方式留白更多,較好的視覺引導和方向使信息更明確,更顯品質感。相對來說,對于圖像的品質要求更高,精致感品質感更高。
拋開文字,色彩,點綴等元素,總結了幾個較典型排版骨骼樣式:

3、滿版型排版

滿版型排版:大面積的元素來傳達最為直觀和強烈的視覺刺激,當制作的圖片中有極為明確的主體,且文案較少時可以采用滿版型排版。這種方式視感更強,帶入感更高。例如節日專題活動,會員等營銷活動。常見的滿版型排版有整體滿版、細節滿版和文字滿版。
相對來說,文字與背景元素的處理關系需要更加明確細微。
拋開文字,色彩,點綴等元素,總結了幾個較典型排版骨骼樣式:

排版的方式還有很多,致總結下來分為:中心型排版,中軸型排版,分割型排版,骨骼型排版,傾斜型排版,滿版型排版,上面圖例的分析總結也是以自己平時設計比較集中的類型進行了說明,之后還需要不停的挖掘和提高。
總結的樣式

通過上述圖例的分析,最終我們的設計作品應該盡可能地滿足一下目標:
和諧統一:元素與元素之間,或所有元素構成的整體是一種協調的關系,比如大小/顏色風格等的協調。
對比突出:即把2個或者多個反差很大的元素放在一起,使人感覺主體鮮明突出,整體又活躍而統一,比如大小/數量/色彩/形狀的對比。
畫面平衡:即元素與元素之間,元素與整體之間的大小/形狀/數量/色彩/材質等的分布與視覺上的平衡。
節奏韻律:畫面中的一種或多種元素按一定的規律排列,會產生音樂一般的旋律感。
今天重點為大家總結了兩點,一是banner圖的拆分剖析,以便于我們對設計知識體系的建立和訓練,二是一些工作中常用設計版式的分析和實例,希望能對大家的平日的設計工作與學習有幫助。
在設計過程中,我們會通過運用各種設理論和手法去呈現我們最后的設計,我個人總結其實都是為了形成秩序,因為設計的本質都是為了傳播,你的設計內容都是為了讓用戶去理解和遵從你的思路,理解作品,產生共鳴,這其實就是一種秩序之美。
想想平時有沒有遇到:
場景一
設計師A做了一款產品的運營宣傳長圖,給到了ta的朋友B(完全不混設計圈):
A:“看我做的產品設計稿”
B:呀呀呀,這么牛,美美噠!
A:“一般一般啦,費了不少時間”
B:嗯嗯,不過我看那部分產品介紹的圖不好看,對比圖的地方不夠吧。
A:這個……
接下來或許就是一堆解釋;
場景二
設計師A做了一款產品的運營宣傳長圖,給到ta的朋友B(完全不混設計圈):
A:這是我們最近要推的新品
B:哦,掃地機器人哈,我喜歡。
A:怎么樣,有興趣沒。
B:感覺功能不強大,我之前看過個更牛的。
同樣是一個內容,你會發現切入的角度不同,你得到的答案自然也差之千里,橫看成嶺側成峰,遠近高低各不同,我們的著眼點和用戶(受眾)的理解點是很難達成一致的。所以這其中“設計的秩序”就很關鍵,其實我們需要的就是讓用戶(受眾)能夠看下去,不管是什么角度切進去,能好好看完我們的設計就ok,然后用戶(受眾)自己去判斷和理解。
所以落回今天的內容,我們對于形式的理解和掌握就顯得很重要,如何通過合理的設計形式展示我們的內容,更好的傳遞信息,形成秩序,引導用戶去產生共鳴,增加我們的點擊。設計理論知識的靈活運用和深入學習都是我們陪伴我們整個職業生涯的大問題。
好的設計,不期而遇。大家共勉之。
轉載請在文章開頭和結尾顯眼處標注:作者、出處和鏈接。不按規范轉載侵權必究。
未經授權嚴禁轉載,授權事宜請聯系作者本人,侵權必究。
本文禁止轉載,侵權必究。
授權事宜請至數英微信公眾號(ID: digitaling) 后臺授權,侵權必究。










評論
評論
推薦評論
全部評論(2條)