教程 | H5 深度玩法總結,讓你的 H5 獲得病毒擴散效益
風靡營銷圈的H5已經不僅僅是一個展示工具,現在幾乎所有品牌都會利用H5技術制作大量視覺豐富奪目的小應用、小游戲,以期獲得病毒擴散效益。甚至我最近都收到了H5的簡歷,應聘的小哥直接發了個二維碼過來,雖然這種簡單的套模版連我這種小copy都會做,但這種自我推銷的創意值得點個贊!
然而,我大紅坊的技術汪們表示,還有很多酷炫到沒朋友的H5你們都還沒見識到好嗎!
接下來,請跟我左手右手一個慢動作,開啟H5花樣玩法的神奇大門!
來源:奧美紅坊(微信號:redworks2013)
原標題:H5深度玩法來襲!前方高能請注意!
Part 1、H5不可替代的三!大!技!能!
1、繪圖功能
其實大伙兒在很多H5中看到的動畫效果就是用H5的繪圖功能做的,比如前段時間我們為雀巢做的一個案例。(活動鏈接暫缺)


2、三維效果
H5的華麗效果還離不開一種叫CSS的技術,如果有人熟悉互聯網技術的命名規則(好吧估計也沒多少人知道)應該能知道CSS3就是CSS的打怪升級版。在CSS3中有個非常牛逼的功能是三維渲染,也就是說在H5中能做出3D動畫甚至3D游戲(感覺以后可以直接在H5上看侏羅紀了)。目前在H5中CSS3 3D的應用比較少,這個很有可能會成為下一個營銷類H5應用的爆點喲,小皮鞭什么的可以甩起來了!
下面這這個案例就是用H5+CSS3 3D做的(也就是我們做的啦)

點擊查看數英網相關鏈接:《東風標致 308S 活動網站》
3、離線存儲
H5的另一個重要特性就是離線存儲,它能將用戶的資源文件保存在本地,這樣在頁面加載的時候網頁能盡情地使用本地資源,從而實現離線狀態下訪問網頁應用。舉個例子,通過離線存儲,你可以在沒有網絡的情況下閱讀公眾號的文章(當然這只是技術上可行,微信暫時沒有此功能,看到這篇文章的騰訊技術汪們趕緊完善一下吧)而且離線存儲這個功能很牛X的一個地方是,假設離線存儲的容量是100個G甚至更多,瀏覽器就變成了一個超級應用入口,所有網頁應用都具備離線存儲和在線瀏覽的功能,這時候在線Office、在線記事本甚至在線PhotoShop都可以實現,我們的電腦只需要裝一個程序——瀏覽器。也就是說,可能在不遠的將來,瀏覽器將干掉Windows,一切用戶操作都在云端進行!(這真不是純粹的腦洞大開……)
Part 2、H5 接地氣的三!大!玩!法!
1、幻燈片式玩法
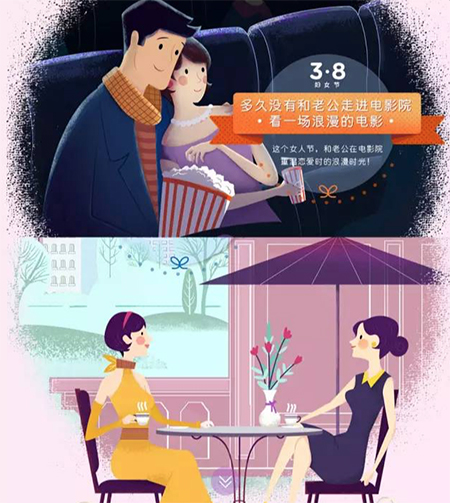
以下英航和Moto的例子相信很多人都看過,精美的圖片設計+簡單的翻頁效果,原來微信營銷可以這么玩,但很快,類似的H5就像國民老公王思聰的老婆一樣遍地開花了,還記得它們嗎?

其實幻燈片式的H5現在已經出現了很多在線制作軟件供和我們這種手殘星人使用(別裝了我知道你也是),所以制作成本在現在看來幾乎是等于零的,而在之前這樣一個應用的開發可能要將近一萬。當然啦,這對于品牌來說是一個好事,因為很多時候這種簡單的展示已經能滿足需求了,不需要再花費不必要的預算。
應用場景
由于制作簡單,周期短,這種H5展現形式適用于頻繁、小型的需求。用在線編輯器的話,不需要任何開發,你只需要要配備一名設計和文案。
應用方向
1、定期發布的內容,幾乎零預算。2、結合熱點的營銷,周期極短。
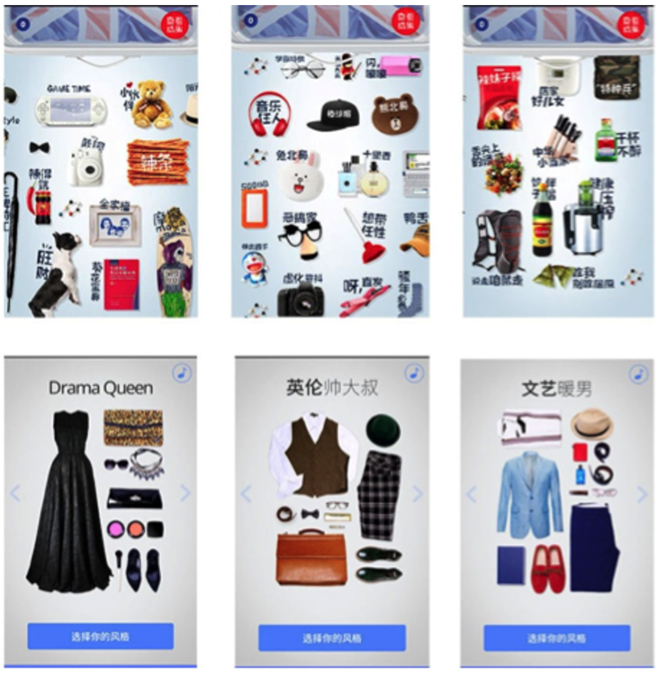
2、交互式動畫玩法
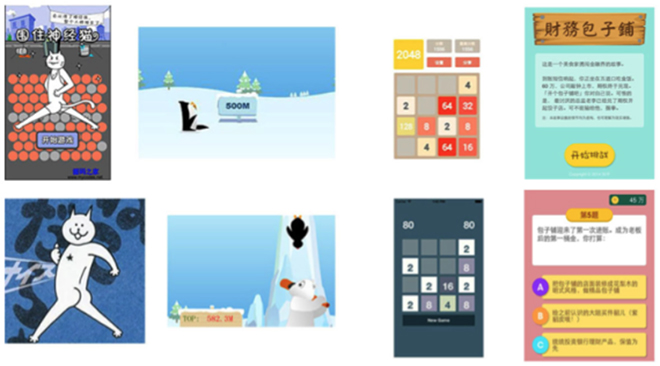
除了這種敘事型的H5動畫,我們能看到的大多數H5游戲也都屬于交互式動畫玩法,比如圍住神經貓、打企鵝、2048(想當初真是玩的根本停不下來好嗎)等等。最近也有一個比較火的H5游戲叫「財務包子鋪」,在這個游戲中用戶扮演包子鋪的創業者,在事業發展的不同階段做出經營決策,最終成為CEO贏取白富美登上人生巔峰。雖然游戲中植入了赤果果的產品推廣(知乎的一本新書),但最后還是取得了3天破300萬PV的成績。

點擊查看:《知乎 財務包子鋪 微信游戲》
可是可是,費了九牛二虎之力做出來的H5動畫不造長啥樣可真是嗶了狗了,為了更好的保護動物,我決定隆重推出此款神器:
在這個網站中,你幾乎能看到所有H5能夠實現的動畫效果,下次如果需要做H5的時候就可以一臉傲嬌的跟開發說「你看,就是這個效果」。
應用場景
交互式動畫類型的H5制作周期和成本比較高,需要提前規劃。除了創意、文案、設計這些以外,開發周期較長,優質的H5大約在兩周到4周左右,也有可能更長。因為復雜交互做出來的效果,在用戶看來只有完美和垃圾兩種層次,所以請一定要慎重行事找個靠譜點的制作團隊。當然如果你自己要花血本自建團隊我也攔不住你啦——產品經理、設計師、前端工程師、PHP工程師(涉及表單、登錄、評論等元素的時候需要),各一枚就夠,這就是土壕公司的工作節奏啦!
應用方向
1、中小型活動/品牌事件的傳播,預算不多、周期較短。這種情況一般就是某些新品發布、企業招聘、公關事件、中型會議等的傳播。此時你需要權衡周期和成本的因素。
2、大型活動/品牌事件的傳播,預算充足、計劃性強、周期較長。
因此無論大家看到多牛逼的作品都要冷靜冷靜再冷靜,千萬不要盲目跟風也來做做做,其實像這種交互與故事一體的應用,如果時間不夠只完成一半,整個H5基本是沒法兒用的。這也是為什么有很多供應商無法在指定時間交付的原因,可能一開始就陷入了impossible mission的困境還幻想自己是阿湯哥呢。
3、功能型玩法
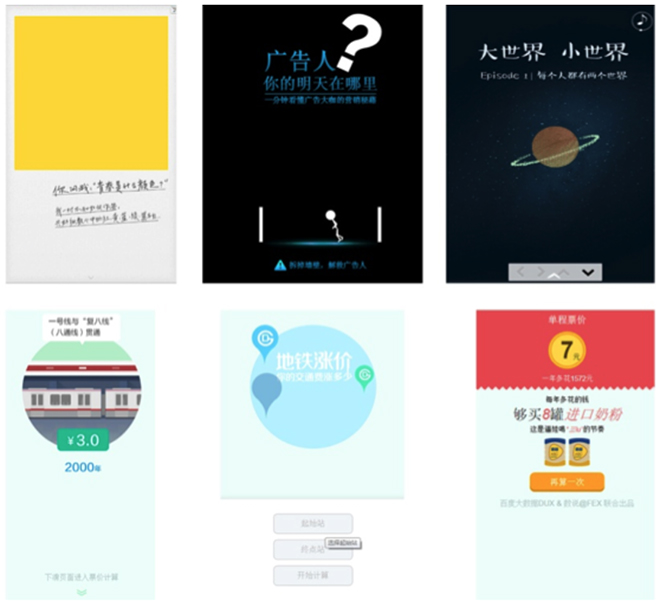
看一下以下的兩個例子,第一個是百度針對地鐵漲價做的H5,它可以計算你每天坐地鐵要多少錢并實時顯示大家的評論,我當時還上去吐槽了幾句咩哈哈;第二個是STC的社交移動風云榜,很簡單,就是精品H5的展示:

點擊查看:《New Balance:青春是什么顏色? 微信活動》
《百度 “1分鐘帶你看懂廣告圈生存法則”》
功能型H5的獨特價值在于,除了具備傳播性以外,它通過用戶的重復使用行為使得H5的傳播是一個持續不斷的過程。
小編覺得吧,web應用肯定是未來發展的方向,就像上文所說的,很有可能未來的操作系統將被瀏覽器所取代,服務和應用將進入完全的云世界。當然距離這種假設還比較遠,有一條亙古不變的準則,就是聚焦于用戶需求。
我所說的功能型H5,是同時聚焦于用戶需求并且注重傳播性的H5輕應用,也就是在設計H5的時候除了考慮傳播的問題以外,也要思考如何把它變成一個持續運營的產品。這里面其實是思考角度的改變,從「我要傳播什么」到「我希望用戶傳播什么」的轉變。
應用場景
輕交互重功能的功能型H5制作周期較短、成本也不高,成功的關鍵不在于酷炫的交互,而在于用戶需求的把握以及后續的運營。
應用方向
1、品牌賬號的粉絲運營。功能型H5由于具備一定的產品特性,其最大的價值就是提高粉絲活躍度和忠誠度。我們需要根據本身品牌的形象定位以及受眾的特性設計功能型H5,要將品牌或產品的功能性特征抽象到生活方式或者精神追求的層次,聽起來就很屌啊有木有。
事實上,以粉絲需求為中心的功能型H5將潛移默化的提升品牌影響力,在提升忠誠度的同時帶來持續的口碑傳播。
2、結合熱點內容的品牌傳播。
這種類型的傳播是最常見的,但是往往很多結合熱點的H5傳播都是一次性娛樂消費,看過即忘。其實如果能從用戶需求挖掘和產品運營的角度去思考,許多針對熱點的H5傳播都有很大提升的空間噢~
Part 3、H5帶給用戶的三!大!福!利!
1、大幅降低使用門檻
為什么流媒體會替代下載視頻成為主流?為什么頁游會如此火爆?只因很多用戶都是晚期懶癌患者。為了滿足這幫懶蛋的需求,H5當之無愧地成為不二之選。2、實時更新、差量更新的優秀體驗
HTML5應用可以繞開應用市場的限制進行自主實時更新,用戶可以快速享受新服務。而且這種更新完全可以是差量更新,比如某個HTML頁面或某個js文件有問題,只更新一下幾個幾k的小文件就可以了,這比原生應用的更新體驗好得可不只一點半點。3、跨應用的使用體驗
目前手機應用切換是以桌面或任務管理器為中心的,但事實上這些中心真的很他喵的影響效率和體驗啊!用戶想出差去三亞,必須得先打開去哪App訂票,然后切回桌面,再找到并打開天氣App,搜索輸入三亞,再切到桌面,找到并打開航旅縱橫App,輸入航班號值機,哦對了,航班號多少來著又忘了,再切到桌面,找到并打開去哪App看航班號,最后找到并打開租車App,輸入租車地點,然后再切回桌面。天啊這還沒出差已經累的半死了……但是沒辦法啊,在原生應用體系下,用戶只能這樣。不過高潮來了!有了H5,他不需要切回桌面,他可以在App間方便的直接飛來飛去,而不是使用一個一個孤島App;他更不用費勁兒反反復復的輸入數據,應用間可以方便的互相傳遞數據,帥到沒朋友!!
雖然這種模式需要一點想象力,但未來遲早會實現。
轉載請在文章開頭和結尾顯眼處標注:作者、出處和鏈接。不按規范轉載侵權必究。
未經授權嚴禁轉載,授權事宜請聯系作者本人,侵權必究。
授權事宜請至數英微信公眾號(ID: digitaling) 后臺授權,侵權必究。








評論
評論
推薦評論
全部評論(1條)